職業訓練16・17日目は複数ページ(階層関係にある状態)の作成に移っていきます。
ぜひ読んでほしい人
- 異業界へ転職考えてる人
- 職業訓練に行こうとしてる人
- 新しく働き始めようか考えてる人
『毎日更新!!』とかぶち上げると大体がだらたらした只の日記になるので、更新頻度は特に決めません。
職業訓練訓練を受けるまでのステップや、基本的な制度についてはこちらをご確認ください。

16日目
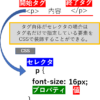
午前中に関してはここ最近の流れで『テキスト化⇒HTMLコーディング⇒CSS』の反復練習です。
これまでと違うのは複数ページなのでCSSファイルを複数作っていく分、CSSに対して時間を掛けています。
<<授業外の話>>
授業から脱線しますが、ブログ書きながらコーディングの勉強をしていたおかげで少しばかり他の人にコーディングについて教えることが出来るようになり、教えているなかで以下のようなステキなものを頂戴しました。

いや、わりとマジでうれしかったですね!久しぶりに人から褒められたような気がしました。
私が絵とかがまったく描けなくて、今回の職業訓練の中でAiやPsを学べる機会があるのが目的の一つでしたが、こーゆう絵をそもそも描けないからどうしようって思ったりしてたんですよ。
でも今日思ったのは、『どうしても無理なことは誰かに依頼する代わりに自分にできる事はきちんとやる』って周りの人との人間関係も大事なんだなぁ・・・とつくづく思いました。
ちなみに私の顔アイコンなんですが、

パワポで作りました!
恥ずかしいレベルだろコレ…(意外と特徴捉えているらしい)
授業の話に戻ります。
| 時限 | 概要 | 内容 |
|---|---|---|
| 1限 |
16日目と17日目を通じて下層ページまで含めたコーディングをしていきます。 今回の場合に関しては階層がある関係で『リンクの指定』『複数のCSS読み込み』がポイントになっており、『リンクの指定』についてはフォルダ・ファイルの階層関係がテキストで作成したサイトマップと同じになっているかという点が課題の重要部分でした。 |
|
| 2限 | ||
| 3限 | ||
| 4限 | ||
| 5限 | ||
| 6限 |
17日目
| 時限 | 概要 | 内容 |
|---|---|---|
| 1限 |
16日目に作成した課題の続きです。これまで作ってきたものの手順を振り返りながら、2カラムの作成やページによって構成をアレンジするといった部分で過去の総集編の時間でした。午後に関しては実質的に自習のような形である程度のサンプル例はあるものの自分の好みのレイアウトなどにしてみてもいいとのことでした。実際問題、思った通りのところに要素を配置するというのが理解できているか一番重要なところなので、いい訓練だと思います。 |
|
| 2限 | ||
| 3限 | ||
| 4限 | ||
| 5限 | ||
| 6限 |
やはりfloatとclearプロパティ、displayプロパティの使い方やブロックレベル要素・インライン要素の関係性の理解で戸惑っている人がまだ多いなというのがコーディングの授業が終わっての率直な感想です。
これから訓練を受ける方は私の過去記事なんかで予習しておくとすごくすんなり授業に入れると思いますので是非どうぞ。












今日でDreamweaverでのコーディングはひと段落になり、明日からPsとAiの講義が始まります。私はクラスの皆さんと逆でコーディングはわかるもののPsやAiについては触れたことがないのですごく楽しみではあります。
どうしても3か月や4か月という期間では時間が限られてしまうので、やはりある程度の自習などが求められるというのが如実に表れています。
クラスメイトと協力しながら自分の理解を深めていくのと、自習ができる人が訓練には向いているんじゃないかと思います。



