今回はCSSのmarginとpaddingについて見ていきましょう。paddingとmarginはサイズの変更や余白を変える、更には配置に関することで絶対に必要な知識になるのでしっかり身に付けていきましょう。
paddingとborder、marginについては要素の加工だけでなく、要素の配置などにも使える技術になるのでしっかり学んでいきましょう。
要素はどのように構成されている?
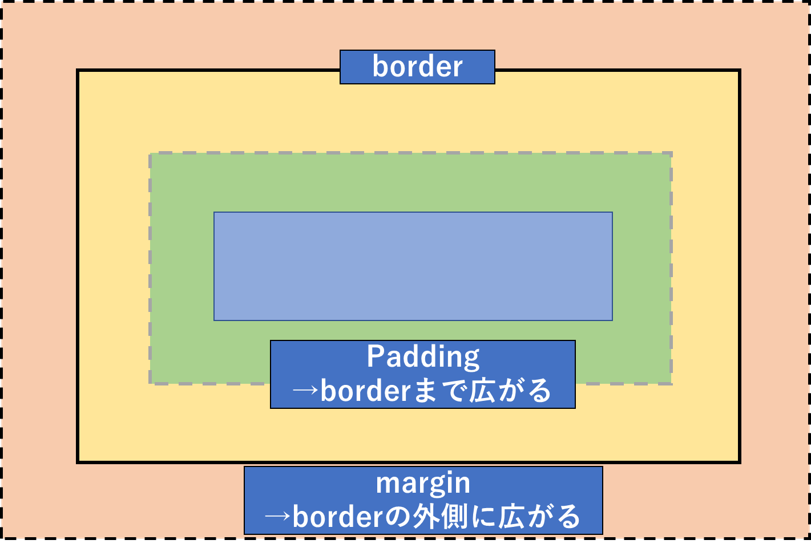
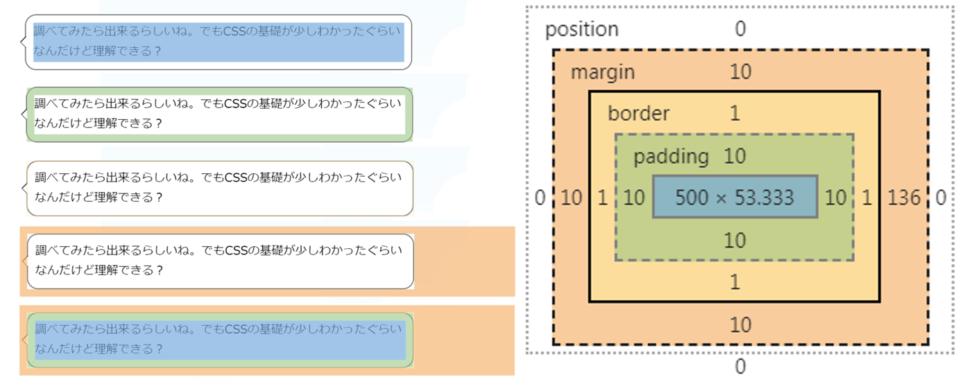
さっそくですが、paddingとborder、marginの関係性は以下のようになっています。

題材は「【Wordpress】プラグインなしでLINE風会話BOX【CSS】」です。

paddingやmarginがどのように反映されているのかはディベロッパーツールで確認することが出来ます。
ディベロッパーツールについてはこちらでお話ししています。

先程のpadding、border、marginがどういった部分を表しているのかをもう少し見てみます。
paddingは内側
paddingはborderはの内側部分の表示です。
paddingが3px
[HTML]
<div>
<p id="paddingexample">paddingが3px</p>
</div>
[CSS]
#paddingexample {
border:solid 1px royalblue;
background:orange;
padding:3px;
}
paddingが20px
[HTML]
<div>
<p id="paddingexample2">paddingが20px</p>
</div>
[CSS]
#paddingexample2 {
border:solid 1px royalblue;
background:orange;
padding:20px;
}borderまでの内側のスペースが広がっています。また、borderの内側である部分は要素として扱われるのでpadding部分にも要素として扱われているので色掛けをされます。
また、上下左右のそれぞれだけを指定する方法もあります。
また、以下のような指定方法もあります。
↑、→、↓、←の時計回りの順に指定します。
↑↓、←→、の順でまとめて指定することもできます。
marginは外側
marginはborderの外側の余白を指定します。marginは以下の部分を指しているんでしたね。
marginの指定方法も基本的にはpaddingと変わりはありません。
前
位置
後
[HTML]
<div>
<p>前</p>
<p class="marginexample">margin位置</p>
<p>後</p>
</div>
[CSS]
.marginexample {
width:120px;
border:dotted 1px black;
background:orange;
padding:10px;
margin:10px;
}
div {
width:300px;
height:150px;
border:solid 3px red;
}
p {
background: lightgray;
}
marginもpaddingと同じように上下左右のそれぞれだけを指定する方法もあります。
これまた同じで、marginにも以下のような指定方法もあります。
↑、→、↓、←の時計回りの順に指定します。
↑↓、←→、の順でまとめて指定することもできます。
値の指定方法や注意点
paddingとmarginの基本的な考え方について見てきましたが、値の指定方法や注意点についても順番に見ていきましょう。
displayプロパティでinlineならばtext-alignで簡単に中央寄せができますが、blockの要素の配置を決める時に組み合わせると表現方法が増えるので一緒に覚えていきましょう。

また、表などの目立たせたいものなど配置に対してもpaddingやmarginの指定は必要になるのでこちらも慣れていない人は確認してみましょう。

marginを%やautoで指定
親要素(枠)の50%の長さ
位置
親要素(枠)の50%の長さ
[HTML]
<div id="margintest3">
<p id="margintest2">親要素(枠)の50%の長さ</p>
<p id="margintest">位置</p>
<p id="margintest2">親要素(枠)の50%の長さ</p>
</div>
[CSS]
#margintest {
width:100px;
border:dotted 1px black;
background-color:orange;
margin: 0 50%;
}
#margintest3 {
width:300px;
max-height:250px;
border:solid 3px red;
}
#margintest2 {
background: lightgray;
width:50%
}「位置」のmarginを50%とした事で、親要素のdivの範囲幅の50%の場所から「位置」が始まっています。
位置の指定でよく使う方法としてmargin:0 auto;という指定方法があります。
位置
[HTML]
<div>
<p>位置</p>
</div>
[CSS]
p {
width:100px;
border:dotted 1px black;
background-color:orange;
margin:10px auto;
}
div {
width:300px;
max-height:250px;
border:solid 3px red;
}
「margin:縦px auto;」としておくことで、
という意味になります。
同時に覚えておきたいのが、以下のような中央寄せは不可能であるという事です。
padding:縦px auto;paddingには使用不可
padding:auto 横px;paddingには使用不可
「margin:縦px auto;」で横幅の水平の中央に指定できるとだけ覚えておきましょう。
重なるとどうなる?
最後ですが、「要素に設定しているpaddingやmarginが他の要素のpaddingやmarginの部分と重なるとどうなるか」ということについて見ておきましょう。
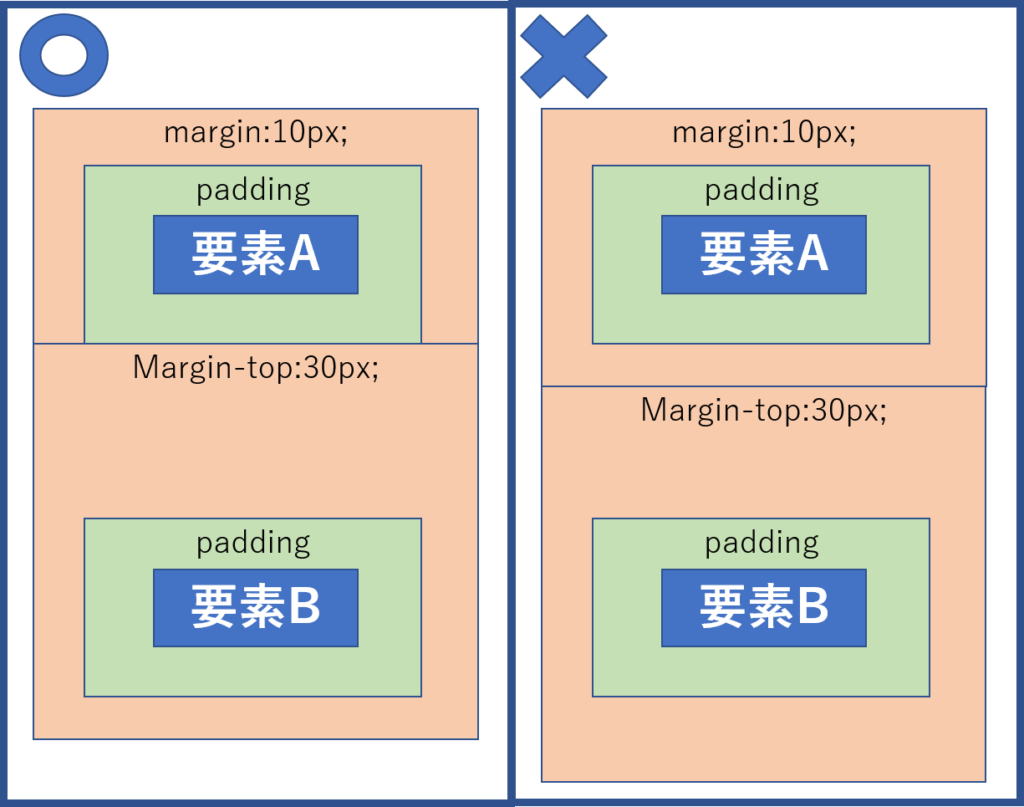
上手くいかない時に確認してほしい項目の1つです。端的に図解すると以下のような図になります。

paddingは広げても他の要素と被らないようになっています。実際に見てみましょう。
重ならない?
重なる?
[HTML]
<p>重ならない?</p>
<p>重なる?</p>
[CSS]
p {
width:100px;
border:dotted 1px black;
background-color:orange;
padding:15px;
margin:0px;
}paddingが広がってもその分他の要素が押されるので重なりはしません。
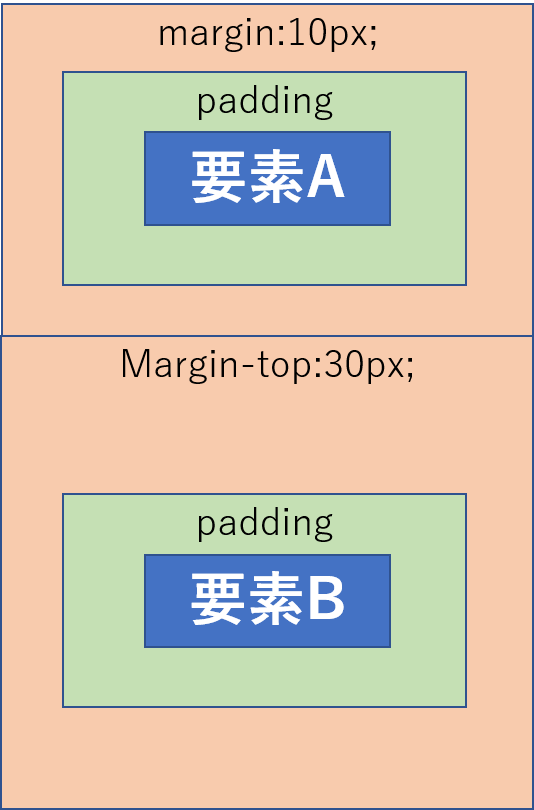
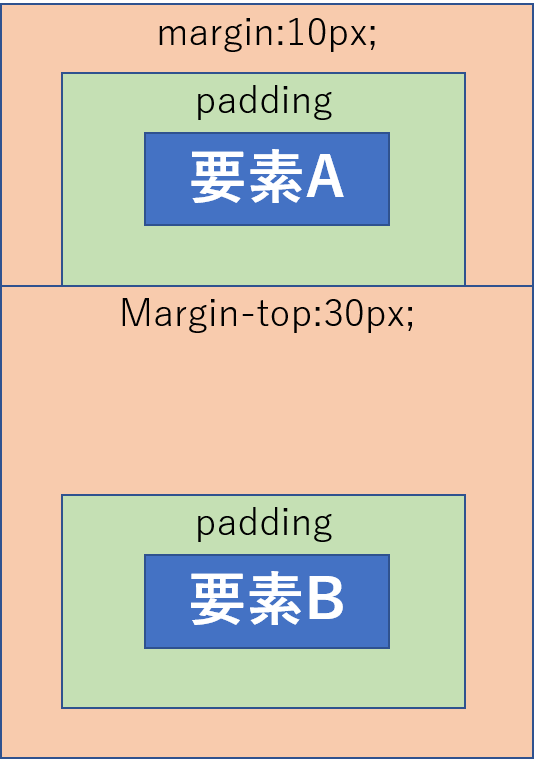
marginは他の要素のmarginと競合して、大きいほうのmarginが優先されるようになっています。以下のように要素AとBがあったとします。
要素Aにはmarginは10px、要素Bにはmargin-topが30pxで設定されているので2つの要素のmargin(余白)は40px分あることになります。
しかし、実際には競合する要素の場合はmarginの値が大きいほうが優先されるので今回は2つの要素の間(有効となるmargin分)は大きいほうの30px分になります。
marginとpaddingについていろいろ見てきました。
| 項目 | padding | margin |
|---|---|---|
| どこの事? | borderの内側 | borderの外側 |
| autoの指定 | 不可 | 水平だけ可 |
| 重なる? | 重ならない | 重なり大きい値が優先 |
paddingとmarginの使い方は使用頻度がものすごく高いのでしっかりマスターしましょう。