今回はさまざまなデザインに必須ともいえる疑似要素の::beforeと::afterについて見てみます。
疑似要素を使いこなせばこんな感じで吹き出しが作れるよ
ぜひとも使いこなしたいね。さっそくどんなものなのか見てみよう!
疑似要素や疑似クラスを使いこなすと、HTMLとCSSで出来ることが増えるのでしっかり見ていきましょう。


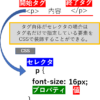
疑似要素とは?
そもそもの話ですが要素とは何かを見てみます。
<開始タグ>内容<終了タグ>
青線が引かれている部分が要素になりますね。
CSSの疑似要素である::before::afterは要素の周りを装飾することができるようになるものです。
要素
[HTML]
<p class="pseudo-element">
<span style="border:double 3px black;padding:3px">
要素
</span></p>[CSS]
.pseudo-element::before {
content:"before";
color:red;
border:dashed 3px red;
padding:3px;
}
.pseudo-element::after {
content:"after";
color:green;
border:dashed 3px green;
padding:3px;
}疑似要素の::beforeと::afterは要素の前後にこのように配置されています。
疑似要素の必要性
疑似要素のメリットを考えてみましょう。まずは以下の例で見てみます。
3分簡単料理
だれでもできる
3分簡単料理
3mintues easy cooking
見た目は同じですがコードで見ると違いが分かります。
[HTML]
<p class="pseudo-element2">3分簡単料理</p>[CSS]
.pseudo-element2 {
font-size:2em;
font-weight:bold;
text-align:center;
color:#bbb;
}
.pseudo-element2::before {
display:block;
content:"だれでもできる";
font-size:16px;
text-align:center;
color:lightgray;
padding-bottom:8px;
}
.pseudo-element2::after {
display:block;
content:"3mintues easy cooking";
font-size:16px;
text-align:center;
color:gray;
}
[HTML]
<p class="pseudo-element3">だれでもできる</p>
<p class="pseudo-element4">3分簡単料理</p>
<p class="pseudo-element5">3mintues easy cooking</p>[CSS]
.pseudo-element3{
font-size:16px;
text-align:center;
color:lightgray;
padding-bottom:8px;
margin:0;
}
.pseudo-element4 {
font-size:2em;
font-weight:bold;
text-align:center;
color:#bbb;
margin:0;
}
.pseudo-element5 {
font-size:16px;
text-align:center;
color:gray;
margin:0;
margin-bottom:35px;
}見た目は同じですが、
- 疑似要素あり:HTMLは1行、CSSは21行
- 疑似要素なし:HTMLは3行、CSSは24行
このようにコードも短くできます。特にHTMLに関しては極力シンプルにしておくほうが無駄にidやclassが増えず他の部分の装飾をするのにジャマにならないようになります。
なお、display:blockを使えばblock要素扱いできるので上下配置が可能です。疑似要素ではdisplayプロパティで位置を指定できるようにすることが多いのでしっかりマスターしておきましょう。

また、直接的な話ではないですが疑似要素で表示されるコンテンツはHTMLには含まれない為結果として検索には関係しません。
疑似要素と疑似クラスの違い
『疑似要素』と似た用語で『疑似クラス』というのがあります。違いは次のようになります。
[疑似要素]
要素自体の一部を装飾する事です。CSS3からはセレクタの後に『::』をつけてセレクタを修飾します。
例、::before、::after、::first-letter、::first-line、::section
[疑似クラス]
疑似クラスは要素の構成以外の部分を装飾します。よく使われる疑似クラスの例としては:hoverです。
:hoverはリンクにマウスカーソルを乗せると色などが変化します。しかしリンクする先が変わるわけではないので、要素の構成が変わったわけではないですね。
例、:hover、:active、:nth-child(n)、nth-of-type(n)、:empty
疑似クラスやセレクタの指定について詳しくはこちらをご覧ください。

いろいろな使い方を考えてみる
疑似要素を使って他の事が出来ないのか考えてみます。
順に見ていきましょう。
画像などを要素前に入れる
タイトルの両サイドに画像を入れるなどして目立つ工夫をしてみます。方法は2つあります。
- 疑似要素のcontentプロパティの値をurl(画像パス)で指定
- 疑似要素をcontent:” “;としてbackground-imageで画像を指定
個人的には2のbackground-imageプロパティで指定する方法をお勧めします。それぞれの方法は以下のようにします。
[HTML]
<p>すんすけblog</p>[CSS]
p {
font-size:40px;
}
p::before {
content:url(画像パス);
width:50px;
height:40px;
margin:5px;
vertical-align:middle;
}
すんすけblog
CSSでサイズなどを指定していますが、content:url(画像パス)で指定するとsizeが変更できないという難点があります。
元の画像の段階でサイズを指定しておけば問題ありませんが、あとからサイズの変更をする時には元画像自体を変更しなければいけない手間が掛かります。
[HTML]
<p>すんすけblog</p>[CSS]
p {
font-size:40px;
}
p::before {
content:"";
display: inline-block;
background-image: url(画像パス);
background-size:cover;
background-repeat: no-repeat;
height:40px;
width:50px;
vertical-align:-5px;
margin-right: 5px;
}
すんすけblog
background-imageで指定すればサイズの指定も可能です。その際、display:inline-blockを設定しないと要素の横には指定できません。
今回は画像でしたが、①の方法なら以下のようなwebフォントを設定する方法もできます。詳しい使用方法については別に解説していきます。

いろんな見出しの形を作ってみる(リボンなど)
いろいろな見出しを作る前に知識として確認しておくことがあります。
『要素』の上に『::before』、その上に『::after』の重なり方になっています。上手くいかない時にはこの順であっているのかも確認してみましょう。
また、border-widthでいろんな形を作るテクニックも必要になってきます。詳しくはこちらで解説しています。

ではまずどのようにリボンが構成されているのかから見てみます。
要素
要素で基本の形を作ったその上に::beforeで指定した形を重ねるだけです。::beforeで作る三角形の色は透明ではなく背景色と一緒にしましょう。
::beforeと::afterでそれぞれ三角形を作って要素に重ねてみます。
要素
[HTML]
<p class="pseudo-element9">要素</p>[CSS]
.pseudo-element9 {
position:relative;
line-height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: skyblue;
padding:0;
}
.pseudo-element9::before {
display:inline-block;
content:"";
position:absolute;
left:0;
top:0;
width:0px;
height:0px;
border:solid 25px white;
border-color: transparent transparent transparent white;
background-color:transparent;
padding:0;
}
.pseudo-element9::after {
display:inline-block;
content:"";
position:absolute;
right:0;
top:0;
width:0px;
height:0px;
border:solid 25px white;
border-color: transparent white transparent transparent;
background-color:transparent;
padding:0;
}こんな感じでできます。リボンの傾斜を弱くしたい場合はborder-widthで高さを個別に指定してあげましょう。
コツは要素のline-heightの値=borderの値×2が成立しているかです。これで要素の大きさとborderで作る□の大きさが一致していることになります。
詳しく知りたい場合はborder-widthについて今一度ご確認ください。

せっかくなのでもう一つ見出しっぽいもの作ってみましょう。
要素
[HTML]
<p class="pseudo-element10" style="padding:0">要素</p>[CSS]
.pseudo-element10 {
position:relative;
line-height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
color:#0033cc;
background: linear-gradient(skyblue, #fff);
border:solid 5px royalblue;
padding:0;
}
.pseudo-element10::before {
display:inline-block;
content:"";
position:absolute;
left:0;
bottom:-5px;
width:0px;
height:0px;
border:solid 15px white;
border-color: transparent transparent royalblue royalblue;
background-color:transparent;
padding:0;
}
.pseudo-element10::after {
display:inline-block;
content:"";
position:absolute;
right:0;
top:-5px;
width:0px;
height:0px;
border:solid 15px white;
border-color: royalblue royalblue transparent transparent;
background-color:transparent;
padding:0;
}ちょっとスタイリッシュな見出しなどにも使えそうですね。
吹き出しを作る
ここまで来ると吹き出しを作るのもなんとなく理解は出来るはずです。
[HTML]
<p class="pseudo-element11">要素</p>[CSS]
.pseudo-element11 {
position:relative;
height:30px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: lightgray;
padding:10px;
border-radius:10px;
}
.pseudo-element11::before {
display:inline-block;
content:"";
position:absolute;
left:-50px;
top:20px;
width:0px;
height:0px;
border:solid 10px black;
border-color: transparent lightgray transparent transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}border-radiusで要素の角が丸みを帯びています。ちなみにborder-radius:50%;と指定すると円になりますのでテクニックとして覚えておきましょう。
では、実際に吹き出しを付けてみます。コピペなどはご自由にどうぞ。
[HTML]
<p class="pseudo-element12"></p>[CSS]
.pseudo-element12 {
position:relative;
height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: lightgray;
padding:10px;
border-radius:10px;
}
.pseudo-element12::before {
display:inline-block;
content:"";
position:absolute;
left:-38px;
top:8px;
width:0px;
height:0px;
border:solid 15px;
border-color: transparent lightgray transparent transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}
[HTML]
<p class="pseudo-element13"></p>[CSS]
.pseudo-element13 {
position:relative;
height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: lightgray;
padding:10px;
border-radius:10px;
}
.pseudo-element13::before {
display:inline-block;
content:"";
position:absolute;
right:-28px;
top:8px;
width:0px;
height:0px;
border:solid 15px;
border-color: transparent transparent transparent lightgray;
background-color:transparent;
margin-left:10px;
padding:0;
}
[HTML]
<p class="pseudo-element14"></p>[CSS]
.pseudo-element14 {
position:relative;
height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: lightgray;
padding:10px;
border-radius:10px;
}
.pseudo-element14::before {
display:inline-block;
content:"";
position:absolute;
left:28px;
top:-28px;
width:0px;
height:0px;
border:solid 15px;
border-color: transparent transparent lightgray transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}
[HTML]
<p class="pseudo-element15"></p>[CSS]
.pseudo-element15 {
position:relative;
height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: lightgray;
padding:10px;
border-radius:10px;
}
.pseudo-element15::before {
display:inline-block;
content:"";
position:absolute;
left:28px;
bottom:-28px;
width:0px;
height:0px;
border:solid 15px;
border-color: lightgray transparent transparent transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}左右の吹き出しの場合、吹き出し口の高さはtopの値を指定すれば変更できます。
上下の吹き出しの場合、吹き出し口の位置はleftの値を指定するかleftをrightに変えれば変更できます。
枠線付きの場合は、要素に対しては予めborderを設定できますが、before自体がborderで構成されているので新しくborderを指定することができません。なのでafterを重ねて疑似border状態にします。
要素
lightgrayがbeforeで水色(aqua)がafterの疑似要素で作られています。あとはafterの▾をbeforeに重ねてしまえば完成です。
さきほどと同じく上下左右で作ってみました。ご自由にお使いください。
[HTML]
<p class="pseudo-element17"></p>[CSS]
.pseudo-element17 {
position:relative;
height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: aqua;
padding:10px;
border:solid 2px lightgray;
border-radius:10px;
}
.pseudo-element17::before {
display:inline-block;
content:"";
position:absolute;
left:-41px;
top:9px;
width:0px;
height:0px;
border:solid 15px;
border-color: transparent lightgray transparent transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}
.pseudo-element17::after {
display:inline-block;
content:"";
position:absolute;
left:-36px;
top:11px;
width:0px;
height:0px;
border:solid 13px;
border-color: transparent aqua transparent transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}
[HTML]
<p class="pseudo-element18"></p>[CSS]
.pseudo-element18 {
position:relative;
height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: aqua;
padding:10px;
border:solid 2px lightgray;
border-radius:10px;
}
.pseudo-element18::before {
display:inline-block;
content:"";
position:absolute;
right:-31px;
top:9px;
width:0px;
height:0px;
border:solid 15px;
border-color: transparent transparent transparent lightgray;
background-color:transparent;
margin-left:10px;
padding:0;
}
.pseudo-element18::after {
display:inline-block;
content:"";
position:absolute;
right:-26px;
top:11px;
width:0px;
height:0px;
border:solid 13px;
border-color: transparent transparent transparent aqua;
background-color:transparent;
margin-left:10px;
padding:0;
}
[HTML]
<p class="pseudo-element19"></p>[CSS]
.pseudo-element19 {
position:relative;
height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: aqua;
padding:10px;
border:solid 2px lightgray;
border-radius:10px;
}
.pseudo-element19::before {
display:inline-block;
content:"";
position:absolute;
left:28px;
top:-30px;
width:0px;
height:0px;
border:solid 15px;
border-color: transparent transparent lightgray transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}
.pseudo-element19::after {
display:inline-block;
content:"";
position:absolute;
left:31px;
top:-26px;
width:0px;
height:0px;
border:solid 13px;
border-color: transparent transparent aqua transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}
[HTML]
<p class="pseudo-element20"></p>[CSS]
.pseudo-element20 {
position:relative;
height:50px;
text-align:center;
font-weight:bold;
max-width:220px;
margin:30px auto;
background-color: aqua;
padding:10px;
border:solid 2px lightgray;
border-radius:10px;
}
.pseudo-element20::before {
display:inline-block;
content:"";
position:absolute;
left:28px;
bottom:-30px;
width:0px;
height:0px;
border:solid 15px;
border-color: lightgray transparent transparent transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}
.pseudo-element20::after {
display:inline-block;
content:"";
position:absolute;
left:31px;
bottom:-26px;
width:0px;
height:0px;
border:solid 13px;
border-color: aqua transparent transparent transparent;
background-color:transparent;
margin-left:10px;
padding:0;
}
今回は疑似要素がどういった役割を果たすのかを長々と見てきました。しっかり理解できるとデザインの幅がグッと広がります。
疑似要素と合わせて、疑似クラスや様々なセレクタの指定を覚えるとより高度な組み合わせも可能なので合わせて確認しましょう。