CSSでサンプルサイトを作りながら「こういうデザインにしたい」と悶絶してたので、勉強してきました!
HTML/CSSの勉強をしている方は、displayの使い方はマスターして使いこなせるようにサンプルサイトなどを作りまくるのが結局一番の練習になります。是非ともサンプルを作りましょう。
displayプロパティとは?
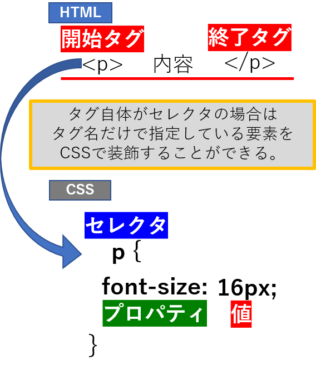
改めてですが、CSSはセレクタ{プロパティ:値;}でHTMLを装飾します。
displayプロパティではディスプレイのどの位置にどのように表示させるのかというプロパティになります。値の種類は少ないですが、表現方法としては非常に重要になります。具体的に以下のサイトで見てみます。


displayプロパティの「inline」と「inline-block」という値を使用して並べています。
displayの値の種類
displayの値は以下の4つになります。
displayの種類
- inline
- block
- inline-block
- none
また、、後述しますがタグ自体が持つinlineやblockの性質があります。詳しくは順を追って話しますが、pタグやdivタグにはblockの意味があり、spanタグにはinlineの意味があるという事をうろ覚えしてから読み進めると理解しやすいと思います。
それぞれの効果は以下のようになっています。
それぞれの値の特徴を見てみましょう。
それぞれの違い
inlineは要素を横並びに平らに表示します。その中で何が指定できるのかを順に確認していきます。
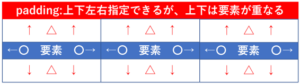
paddingの指定はできますが上下の指定には注意する必要があります。inlineはpaddingは上下を指定出来ますがmarginは上下の指定が出来ません。また、インラインが複数行などになるとpaddingの上下幅が大きければ重なってしまいます。
[HTML]
<div class="inlinepadding">
これは例文ですこれは例文ですこれは例文ですこれは例文ですこれは例文ですこれは例文ですこれは例文ですこれは例文です
</div>
[CSS]
.inlinepadding {
display:inline;
padding:5px;
border:solid 3px royalblue;
}
paddingの上下が大きすぎると重なってしまいます。必要最低限にしてデザインが崩れないようにしましょう。
続いてmarginについて見てみましょう。
text-align:centerやvertical-align:midleを使えば中央に配置することは可能です。しかし、注意点があるので説明していきます。
inlineの意味を持つものをblockで囲います。最初のほうでお話ししたpやdivはblock、spanはinlineというのがここで活きてきます。
[HTML]
<div id="inlinecentering">
<span id="inlinecentering2">文字をセンタリング</span>
</div>[CSS]
#inlinecentering {
border:dashed 2px gray;
text-align:center;
}
#inlinecentering2 {
color:red;
font-weight:bold;
}
text-alignはinline(今回のspanタグ)ではなく、その親要素(今回はdivタグ)に対して指定ましょう。
なお、vertical-alignはinlineの要素に直接指定が出来ます。ごちゃごちゃにならないように注意しましょう。
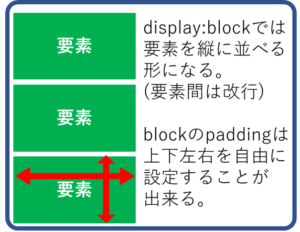
続いてblockについて見ていきましょう。inlineは横に並べていましたがblockは縦に並べる値です。
また、inlineとは違い、marginを上下左右に設定することもできます。
実際にやってみましょう
[HTML]
<div class="blockmargin">
<p id="blockmargin">上下左右のmarginを10px</p>
<div>
[CSS]
.blockmargin {
border:solid 3px royalblue;
}
#blockmargin {
margin:10px;
background-color:orange;
}
上下左右のmarginを10px
ブロック要素(pタグ)自体からmargin:10px取ったところにborderがあるという形になります。
結論を言えば、blockの要素はtext-alignやvertical-alignの指定はできません。代わりにmargin-left:auto;やmargin-right:auto;とするなどして位置の調整をしてあげましょう。
inline-blockについて見ていきます。ここが最大の山場ですので頑張っていきましょう。
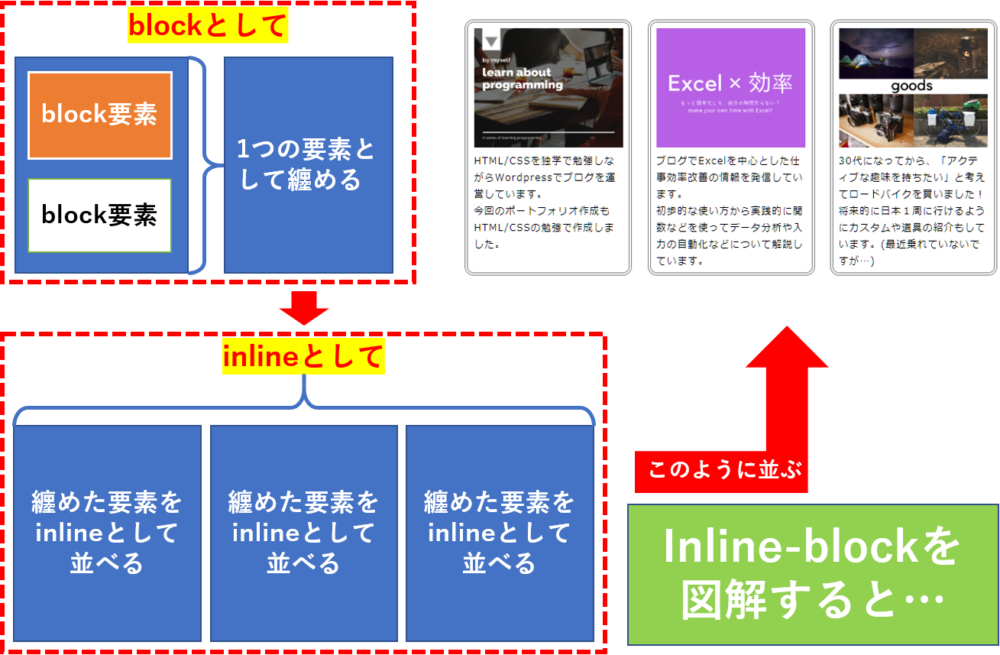
それでは見ていきます。早速ですがinline-blockとは以下のようなものです。
縦に並ぶblockの要素を1つの要素として括って、inlineで横に並べるという事です。ようは『いいとこ取り』です。これはたぶん実例を使ったほうが見やすいので実例で見ていきましょう。
inline-blockはtext-align、vertical-alignの指定は可能です。かなり有能ですね。
displayプロパティを使ってみる
じゃあさっそく使ってみましょう!って張り切るのもいいのですが、使う前にもう一つ重要なことについて確認しておきます。
それは、序盤にお話ししたタグ自体がblock・inlineの意味を持っているものがあるという事です。例で言えば、「<p>は行というブロックの意味がある」みたいなことです。逆にblockの意味を持つタグにCSSで、p { display:inline;としてやれば文を横に並べるみたいなこともできます。
タグ自体がblock、inline?
まずタグ自体がblockとして機能するものの例を見ていきます。
続いて、タグ自体がinlineとして機能するものを見ていきます。
blockの意味を含むタグにはいちいちdisplay:block;と指定する必要はありませんし、inlineの意味を含むタグにdisplay:inline;と指定する必要もありません。指定するのはinlineとblockを逆転させたい時に付けます。
inline-blockも含め使ってみる
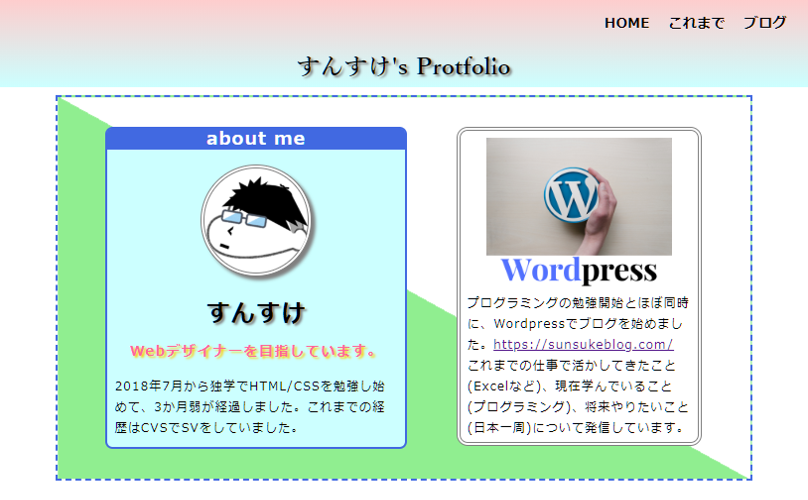
今回は以下のような形にしてみましょう。
[HTML]
<section id="about-blog">
<div class="blog2">
<a href="https://sunsukeblog.com/category/programming"><img src="img/programming.png" width="250px" height="200px"></a>
<p>HTML/CSSを独学で勉強しながらWordpressでブログを運営しています。</p>
<p>今回のポートフォリオ作成もHTML/CSSの勉強で作成しました。</p>
</div>
<div class="blog2">
<a href="https://sunsukeblog.com/category/excel"><img src="img/excel title.png" width="250px" height="200px"></a>
<p>ブログでExcelを中心とした仕事効率改善の情報を発信しています。</p>
<p>初歩的な使い方から実践的に関数などを使ってデータ分析や入力の自動化などについて解説しています。</p>
</div>
<div class="blog2">
<a href="https://sunsukeblog.com/category/japan-round"><img src="img/brunch.png" width="250px" height="200px"></a>
<p>30代になってから、「アクティブな趣味を持ちたい」と考えてロードバイクを買いました!将来的に日本1周に行けるようにカスタムや道具の紹介もしています。(最近乗れていないですが…)</p>
</div>
</section>
[CSS]
.blog2 {
display: inline-block;
border:double 5px gray;
border-radius:15px;
max-width:250px;
height:400px;
margin:40px 10px;
padding:10px;
vertical-align: top;
line-height: 180%;
letter-spacing: 0.1em;
}
#about-blog {
text-align:center;
}
div p {
text-align:left;
}
imgタグのパスや写真、aタグのリンク先などを変えればアレンジできます。コピペなどはご自由にして練習してみましょう。
今回のdisplayプロパティは初心者が表現方法を知る上で非常に重要な項目なので、バシバシ使いながら身に付けていきましょう。