レスポンシブデザインが求められるからこそ、1番厄介なのが幅と高さの指定だと改めて思うのでまとめてみます。
基本的なことですが、レイアウト崩れてしまう原因なのでしっかり確認しておきましょう。
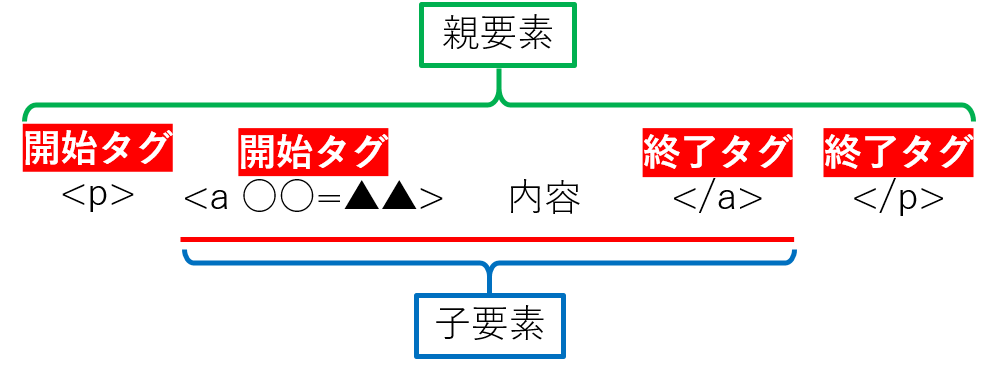
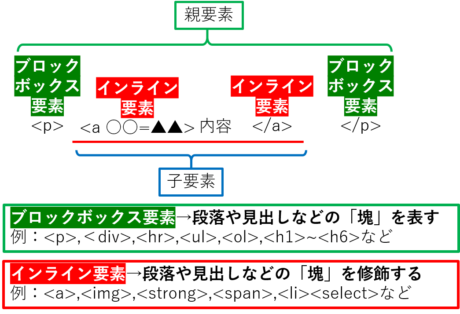
また、話の中で要素の親子関係という話がよく出てきます。それとwidthとheightはインライン要素には聞きません。
インライン要素

こちらでも解説してますので、「要素の親子関係って何?」「インライン要素って何?」って方はこちら↓をご覧ください。

width(幅)の指定
width(幅)について何も設定をしない場合(以下、初期値)は親要素と同じになります。
widthの初期値(width:auto)
[HTML]
<html>
<head>
</head>
<body>
<p>画面横幅いっぱいでしょ!</p>
</body>
</html>
[CSS]
p {
background-color:lightgreen ;
}画面横幅いっぱいでしょ!
基本的には、ブラウザに表示されるのは<body>タグ内なので、言い換えれば<body>タグは親要素になっていると言えます。
<body>
<p>画面横幅いっぱいでしょ!</p>
</body>
続いて縦横150pxの<div>の中に先ほどの<p>を入れてみます。わかりやすいように<div>タグは背景色をorangeにしておきます。
親要素の横幅いっぱいでしょ!
<div>
<p>親要素の横幅いっぱいでしょ!</p>
</div>
div {
width:150px;
height:150px;
background-color:orange;
}
p {
background-color:lightgreen;
}
子要素は親要素の150pxを100%の幅として考えています。これがwidth:auto(初期値)になります。
『px』で指定
長さを具体的にpx指定して変更してみます。
幅が親要素200px、子要素70px
子要素の幅は70px
<div>親要素は横幅200px
<p>子要素の幅は70px</p>
</div>
div {
width:200px;
height:150px;
background-color:orange;
}
p {
background-color:lightgreen;
width:70px;
}
『width:〇〇px』で詳細に指定することができます。
子要素が親要素を上回るとどうなるのでしょうか?
幅が親要素200px、子要素250px
子要素の幅は250px
<div>親要素は横幅200px
<p>子要素の幅は250px</p>
</div>
div {
width:200px;
height:150px;
background-color:orange;
}
p {
background-color:lightgreen;
width:250px;
}
『width:〇〇px』で指定すると親要素を無視してしまいます。
『%』で幅を指定
長さを具体的に%指定して変更してみます。
幅が親要素300px
id=”A”は100%
id=”B”は80%
id=”C”は60%
id=”D”は40%
id=”E”は20%
<div>親要素は横幅300px
<p id="A">100%</p>
<p id="B">80%</p>
<p id="C">60%</p>
<p id="D">40%</p>
<p id="E">20%</p>
</div>
div {
width:200px;
height:150px;
background-color:orange;
}
#A {
background-color:lightgreen;
width:100%;
}
#B {
background-color:green;
width:80%;
}
#C {
background-color:skyblue;
width:60%;
}
#D {
background-color:pink;
width:40%;
}
#E {
background-color:#ccffff;
width:20%;
}
『width:〇〇%』で親要素(今回なら<div>タグのorangeのbox)に対して〇〇%となります。
親要素が300pxなので、
- id=”A”は300×100%=300px
- id=”B”は300×80%=240px
- id=”C”は300×60%=180px
- id=”D”は300×40%=120px
- id=”E”は300×20%=60px
このように表すことができます。
子要素が『120%』と親要素を上回るとどうなるのでしょうか?
幅が親要素200px、子要素120%
子要素の幅は120%
<div>親要素は横幅200px
<p>子要素の幅は120%</p>
</div>
div {
width:200px;
height:150px;
background-color:orange;
}
p {
background-color:green;
width:120%;
}
『width:〇〇%』で100%以上を指定すると親要素からはみ出してしまいます。
height(高さ)の指定
高さの指定に関しては幅の指定と異なる点があるので順に確認しておきましょう。
まず異なるのは、初期値のautoの役割です。
width:autoでブロックレベル要素では親要素に対して目一杯の幅をとっていました。しかし、heightに関しては必要最低限しかスペースを確保しません。
親要素は横幅200px、子要素は幅50%(高さは未指定)
<div>
<p>子要素の幅は120%</p>
</div>
div {
width:200px;
height:200px;
background-color:orange;
}
p {
background-color:green;
width:50%;
}
ミスっぽいですが、ミスではなく仕様です。
これまでは<p>タグ内に文字が入っていたため、文字サイズの分(デフォルトの16px)が最低限の分としてが確保されていましたが、今回は<p>の中に文字がないので高さの必要がないと判断されて『0(ゼロ)』として扱われてしまいます。
※すごく小さく出てしまう場合はpaddingが反映されてしまっているので、paddingを0にすると同じになります。paddingに関しては以下をご覧ください。

『px』で高さを指定
先に言うと、高さを固定する機会は(先ほどのような中身がないタグに対してなどの一部の例外を除いて)ほとんどありません。
heightを指定しない理由はいくつかありますが、一番は縦横の比率でしょう。
高さを指定しなかった場合

高さを400pxで指定した場合

スマホで見ている場合は一目瞭然だと思います。PCで見ている場合はブラウザの幅を狭めてみると高さを指定しているほうだけ写真が間延びしているのがわかるかと思います。
では解説していきます。今回は、
- 赤枠:高さ指定しない
- 青枠:高さ指定する
このように分けてみてみます。
元々の写真のサイズは縦400px・横800pxで縦横の比率が『1:2』になっています。CSSでwidthを指定していない場合は基本的にブラウザ幅の100%の値になるという性質でした。
スマホだと小さいものなら320px程度しか横幅は取れませんが、それに合わせて横幅も変化していきます。
高さを指定しなかった場合

heightを指定していない場合に関しては画像の縦横比『1:2』に沿って高さも自動的に変化していくので写真の大きさは変わってもバランスは崩れません。
例:仮にスマホで横幅が320pxで表示された場合は縦が160pxになるので縦横『1:2』の比率は変わりません。
縦幅:横幅
=
レスポンシブな縦幅:スマホ画面の横幅
これが成立します。
高さを400pxで指定した場合

一方でcssで高さを指定すると、指定された値が優先されてしまうので縦横比の『1:2』というバランスが崩れてしまいます。スマホで320pxの幅で表示されたとしても高さは400pxで指定されてしまうので『1:2』のバランスは成立していないのがわかるかと思います。
CSSでが高さを指定しないほうがいいのは「レイアウトや比率が崩れる」というのが最大の理由です。
それでも指定したい場合は『height:〇〇px』と指定してみてください。
『%』で高さを指定
heigthを『%』で指定するのは『px』以上に難しいというか、ほぼ使う機会はありません。
『%』の基本的な考え方はwidthの時と同じで、親要素に対して何%の高さになるのかという意味になりますが思い出してほしいのがheightにはpx指定しないほうがいいんでしたね?
そもそも存在しない値に対して、いくら%を掛けても計算ができるわけがなく反映されません。
もちろん親要素の高さがpxで確定している場合には%で高さを指定することもできます。例で見てみましょう。
heightを%で指定
親要素の高さ200px
(下が隠れている)
子要素は親の40%の高さ
200pxの高さ
親要素が200pxに対して40%の高さを指定した場合には80pxで計算されています。
正直ほとんど使いどころはないですが、<body>タグの高さ50%までに色を付けてしまうというのができます。
グラデーションの少し変わった開始方法のようなテクニックに使えるかと思います。
レスポンシブにするとしたらmax-widthやmax-height、min-widthやmin-heightについても併せて確認した方がいいかと思います。
後日改めて記事にしてみます。