border-widthをきちんと使いこなせば、疑似要素と組み合わせてリボン型見出しなどを作る事が出来ます。今回はboder-widthを見てみましょう。
基本的なこと知っている方は②から読むといいと思います。
ここらへんまで使えるようになってくるとデザインが一気に楽しくなってくるので、今回もじっくり見ていきましょう。
borderは一括指定プロパティ
borderプロパティってCSSを勉強しているとどの教材などでも序盤にくるって印象です。私もずっとborderプロパティやせいぜいborder-topやborder-bottomなどしか使っていませんでした。
しかし、実際にはborderプロパティは『一括指定プロパティ』と呼ばれるもので、まとめて指定するのは便利なんですが個別の指定に対して掘り下げることを忘れがちです。
何言ってんだって感じですが、
border:sytle(線形) width(線の幅) color(色);
border-width:width(線の幅)
このように一括指定プロパティと個別プロパティというものがあります。一括指定プロパティには他にもbackgroundやfont、marginやpaddingなどがあります。
ではなぜ個別プロパティが必要か?という話ですが、例えば一括指定で大まかに指定した後にborder-width:↑ → ↓ ←;の順で個別に幅を指定することでCSS自体を簡単にすることが可能です。
個別に指定するには?
先程少し例でborder-widthを出しましたが、他にもborder-styleやborder-colorなどがあります。
border-colorについては、border-widthと同様に:↑ → ↓ ←;で指定が出来ます。また上下は一緒、左右だけ別々などの指定も簡単にすることが出来ます。詳しくはmarginとpaddingの回で説明しているのでこちらをご確認ください。

borderの性質を知る
borderの性質について見てみます。端的に言ってしまえば、
具体例で見てみましょう。
[HTML]
<div>div height:100px; width:100px;</div>
[CSS]
div {
width:100px;
height:100px;
border:solid 50px black;
border-color: green red blue black;
background-color:yellow;
font-size:13px;
font-weight:bold;
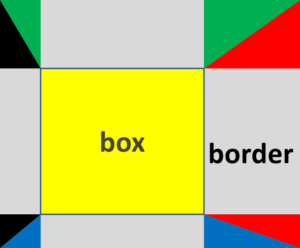
}<div>タグでboxを1辺100pxの正方形を作成して、その周りに幅50pxで上下左右に色を振り分けてみました。
border-topとborder-rightやborder-leftがぶつかる部分は重なるのではなく均等になります。
今度は<div>タグのboxは変えず、その周りにborderを上下50px、左右30pxの幅で振り分けてみました。
これでもborder-topとborder-rightやborder-leftがぶつかる部分は重なるのではなく均等になります。
図解してみましょう

グレーの部分はborderで、赤緑青黒は隣接するborderとの境目です。
ここで三角形の面積の面積について思い出してみましょう。
このことから、隣接する三角形と面積は均等になるのがわかります。
borderで三角形を作るには?
borderの基本的な性質については見てみました。ここからが本番なのでさっそく三角形を作ってみましょう。
4つの三角形が出来ます。borderを三角形として表示するとはます次のようになります。
borderの外側をそれそれの三角形の底辺と考えると、高さに該当するのがborder-widthで設定したborderの幅という事になります。
次にそれぞれの三角形を取り出してみましょう。
.border-example4 {
width:0px;
height:0px;
border:solid 50px black;
border-color: green transparent transparent transparent ;
background-color:transparent;
margin:0 auto 20px;
padding:0;
}.border-example5 {
width:0px;
height:0px;
border:solid 50px black;
border-color: transparent red transparent transparent ;
background-color:transparent;
margin:0 auto 20px;
padding:0;
}.border-example6 {
width:0px;
height:0px;
border:solid 50px black;
border-color: transparent transparent blue transparent ;
background-color:transparent;
margin:0 auto 20px;
padding:0;
}.border-example7 {
width:0px;
height:0px;
border:solid 50px black;
border-color: transparent transparent transparent black;
background-color:transparent;
margin:0 auto 20px;
padding:0;
}border-colorやbackground-colorで使われている『transparent』という値は、透明にするという意味です。なので、border-color:上下左右のうち該当箇所だけ色を指定してそれ以外は透明としてあげれば必要な三角形だけ切り出す事が出来るようになります。
いろいろな形を作る
三角形を作ってみましたがそれらを組み合わせて形を作ってみましょう。練習として今回は国旗を作ってみます。
.border-example8 {
border:solid 50px transparent;
border-color:white transparent red #003366 ;
border-width:25px 0px 25px 40px;
width:35px;
height:0px;
}.border-example9 {
background-color: white;
border:solid 0px transparent;
border-color:green transparent red black ;
border-width:17px 0px 17px 25px;
width:50px;
height:16px;
}両方ともborder-widthの右部分の値が0pxですが、これにより隣接する部分の割合が100%になる為に端を切り落としたような形にすることが出来ます。
ちなみに一般的には国旗の大きさは縦:横の比率は2:3になるそうです。それに併せてborder-widthやheightの値を指定すれば簡単に作れます。疑似要素なども使っていけばもうすこしborder-widthで作れる種類も増えていきます。
本当にborder-widthを使いこなせれば、三角形だけでなく扇やドーナツ型などの様々な形も作れるようになるのでまずはいろいろ試してみましょう。また疑似要素と組み合わせる事で見出しも長方形から台形、リボンなど様々な形にする事もできます。ぜひやってみましょう。



