positionプロパティについて学んでいきましょう。値はstatic、relative、absolute、fixedと4つあります。また、よく一緒に使われる
top、bottom、left、rightについても併せてみていきます。
今回のpositionと疑似要素について理解出来ればこのような吹き出しも作成が可能です。

ではさっそく見てみましょう。
positionプロパティとは
positionプロパティとは要素を配置するのに使用するプロパティです。
positionを使えばそれぞれの要素の場所を指定する事が出来ます。指定方法によって重ね合わせることも可能です。
positionプロパティは組み合わせれば、以下のように画像にタイトルを付けることも可能になります。

この画像にtitleを付けてみます。
 title
title画像の左上にぴったりタイトルを表示させています。画像自体を加工しなくても要素を重ねればこういった表現もできます。
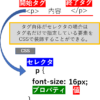
top、bottom、left、rightとは
top、bottom、left、rightはpositionプロパティと一緒に使われる機会が多いプロパティです。
例えば先程の例で言うならtitleは親要素を基準にtop:0;とleft:0;ということになります。
 title
title[HTML]
<div id="element-explain">
<img src="画像パス">
<span>title</span>
</div>[CSS]
#element-explain {
position:relative;
text-align:center;
}
#element-explain span {
position:absolute;
top:0;
left:0;
background-color:#00cc33;
color:#fff;
font-weight:bold;
font-size:1.1em;
padding:3px 8px;
opacity:0.8;
}もし、右下にしたい場合にはbottom:0;とright:0;にすれば右下に配置することが可能です。positionプロパティでrelativeとabsoluteという2つの値が出ていますが、それをこれから解説していきます。
position:static;
positionプロパティの初期値はstaticです。とはいえほとんど指定することはないのでさくっといきます。
初期値とはいえ、こうみるとなかなかひどいですね…
重要なのは、動かないってことです。勘がいい人は『margin:0 auto;で中央寄せできるやん』って思うかもしれません。しかし実際には要素自体を動かしているのではなく要素の周りの余白幅を変更しているだけであり、要素自体を指定して動かしているわけではありません。
marginについて詳しくはこちらで解説をしています。

またz-indexという言葉が出てきましたが、簡単に言えば要素の重なる順番を指定するプロパティです。
要素①~③が重なっています。この重なり(layer)の順番を指定するのがz-indexになります。具体例として要素②にz-indexを指定してみます。
要素②にz-index:1;と指定することで要素②が1番上に来ています。z-indexはこのように重なる順番を指定することができます。
話がそれましたが、position:static;ではz-indexの指定も出来ません。
position:relative;
次はposition:relative;について見ていきます。positionでよく使うのはrelativeとabsoluteなのでしっかり見ていきましょう。
なお、事前にdisplay:blockについての知識があると理解が早いと思います。

何も指定していない場合に関しては、このようにblockの要素として並んでいきます。
このようにblockで並ぶ位置を基準として、topやleftなどで指定して動かせるのがposition:relative;になります。
relativeで指定するとz-indexが使えてtopやleftなどで位置の指定が出来るという認識でまずは大丈夫です。そして、親要素がrelativeでz-indexの指定が可能であることで、子要素に来るものを親要素に重ねることができるわけです。
position:absolute;
続いて、position:absolute;について見ていきます。absoluteはrelativeとセットで覚えると効果がマシマシなので両方ともしっかり理解していきましょう。
実例で見てみましょう。
[HTML]
<div id="explain">
<div>親要素</div>
<div id="explain2">子要素1</div>
<div id="explain3">子要素2</div>
</div>[CSS]
#explain {
position:relative;
background-color:skyblue;
font-weight:bold;
width:100px;
height:100px;
margin-left:35%;
padding:0;
}
#explain2 {
position:absolute;
color:white;
font-weight:bold;
background-color:green;
width:100px;
height:100px;
top:30px;
left:30px;
padding:0;
}
#explain3 {
position:absolute;
color:white;
font-weight:bold;
background-color:red;
width:100px;
height:100px;
top:60px;
left:60px;
padding:0;
}親要素にあたる『(#explain)』はposition:relative;、子要素1の『(#explain2)』と子要素2の『要素③(#explain3)』はabsoluteになっています。
親要素の位置を基準として、子要素①はtopとleftで各30px、同じく子要素②についてはtopとleftが各60pxずつ親要素からズレています。
また、親要素がrelativeなのででz-indexが指定できるので、結果として親要素にそれぞれ子要素を重ねることができます。absoluteの特徴をもう一度確認してみましょう。
『親要素はrelativeで重ねられるようにする、子要素をabsoluteにすれば親要素の左上(開始部分)を基準に位置を決められる』
なのでrelativeとabsoluteはセットで覚えましょうということになりますね。
ちなみに最初の方でtop等の指定方法の例として以下のものを出しましたが、正確にはabsoluteの初期値が親要素の左上に来るのでtopとleftを指定しなくてもこの位置になります。
 title
title[HTML]
<div id="element-explain">
<img src="画像パス">
<span>title</span>
</div>[CSS]
#element-explain {
position:relative;
text-align:center;
}
#element-explain > div {
position:absolute;
background-color:#00cc33;
color:#fff;
font-weight:bold;
font-size:1.1em;
padding:3px 8px;
opacity:0.8;
}親要素と子要素の関係性さえ間違えなければ簡単に使いこなせます。いろいろ作ってみましょう。
position:fixed;
最後はposition:fixed;になります。これまでと違い少し特殊な値です。
基準点が親要素なのか、それともウィンドウに対してなのか以外はabsoluteとほぼ同じです。
position:fixed;はこんな感じでスクロールしてもここにいます。
他のpositionプロパティと使い勝手がだいぶ異なるのですが、例えばページが大量にある場合に現在ページ数を表示させたり、長いページに対してはページのタイトルを常に表示させて何のページを見ているかを常に表示しておくなどが主な使途になるんじゃないかと思います。
positionプロパティについて4つの値を紹介してきました。特に親要素と子要素の関係を理解しておかないと上手く使いこなせないので、見直しするときにはそこから考えてディベロッパーツールなどで確認していくと問題が発見しやすいです。