職業訓練13,14日目ではDreamweaverを使っての授業になります。普段はAtomというテキストエディタを使っているのでDreamweaverがどんなものかというレビューになるかと思います。
ぜひ読んでほしい人
- 異業界へ転職考えてる人
- 職業訓練に行こうとしてる人
- 新しく働き始めようか考えてる人
『毎日更新!!』とかぶち上げると大体がだらたらした只の日記になるので、更新頻度は特に決めません。
職業訓練訓練を受けるまでのステップや、基本的な制度についてはこちらをご確認ください。

13日目
これまではサクラエディタを使ってのコーディングがメインでしたが、Dreamweaverを使ってサイトを作成していきます。
| 時限 | 概要 | 内容 |
|---|---|---|
| 1限 | Dreamweaverの設定について |
サイト制作について
普段はAtomというテキストエディタを使用しているので、<head>内のmeta設定やlink設定に関してはわかりやすくなっていますが、正直コピペでいいので慣れている人にとってはあまりいらない機能かなと思います。 タグセレクターや画像挿入などはコーディングではなくビジュアルエディタとして視覚的にアプローチができるのでコーディングに慣れていない人にとってはやりやすい仕様だと思います。 |
| 2限 | Dreamweaverの利点 | コンテンツテキストをHTMLタグでマークアップをしていく中で、dreamweaverではタグの親子関係がきちんと成立しているかが可視化される「タグセレクター」というのがあるので、しっかりとタグの整理ができているかの確認がテキストエディタだけでできるのは優れている点だと思います。 |
| 3・4限 | DreamweaverでCSS設定 | プロパティなどについては『新規CSSルール』の設定から項目別に設定できるので、プロパティ名が覚えられない場合には探しやすいのでお勧めです。ただ一部対応していないプロパティに関しては結局自分でCSSに記述していく必要があります。 |
| 5限 | rollover.jsとファイルの複製について | Javascriptのファイルの連携と作成したHTMLファイルの複製について学んでいきます。 |
| 6限 | 最初に作成したindex.htmlを複製して、リンク先のページを作っていきます。 | shop/index.htmlとproducts/index.htmlというファイルにリネームしてから、コンテンツを商品紹介や店舗案内についてのページ向けに加工していきます。 |
タグセレクターは以下のような形でして、要素の親子関係が非常にわかりやすく表示されているのでミスを減らしやすくなります。
タグセレクターとは?

<body><div id=”wrap”><div id=”main”><p>といった形でタグの親子関係がデザインビューという疑似ブラウザで対象部分を選択すると
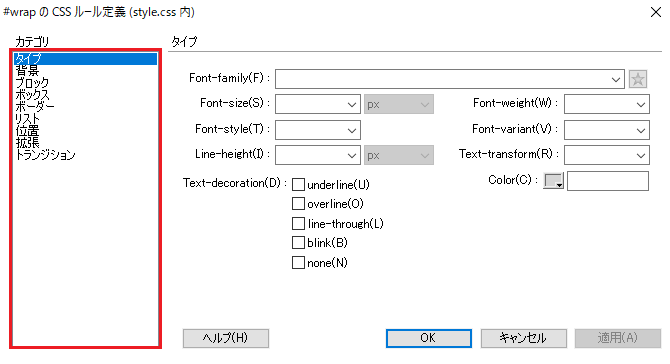
CSSのルールの定義とは?

CSSの設定は以下のような形でプロパティのジャンルからプロパティの種類⇒値を指定できるのでより感覚的な指定ができるのが魅力的ですね。
14日目
| 時限 | 概要 | 内容 |
|---|---|---|
| 1限 | 複製ファイルの加工(続き) | 前日複製したページの加工作業の続きからです。リンクなどは前日作成した段階で切り替わっているので装飾についての練習のおさらいのような授業です。 |
| 2限 | ナビゲーション作成の練習 | 様々なナビゲーションの作り方について学んでいきます。HTMLの<a>タグに対してdisplayプロパティをかけてクリッカブルエリアの拡大をしてから、マウスホバーの挙動を疑似クラスの『:hover』で背景画像の切り替えをしていきます。いわゆる画像置換ですね。
通常
ホバー時
|
| 3限 | 背景画像を使わないナビゲーションの作り方 | 2限では画像を使ってボタンを作っていましたが、ボタン自体をCSSのborder-radiusとlinear-gradientを使ってボタンのグラデーションを作っていきます。 |
| 4限 | Javascriptを使ったナビゲーションの使い方 | アコーディオンメニューではなく、疑似クラスの:hoverで作れるものなので今はもはや使われることはほとんどないものについて学びました。 |
| 5限 | ナビゲーションの種類のメリット・デメリット | 印刷の可否やブラウザの対応状況、JavascriptのON・OFFによる評価をしていく流れを確認していきました。個人的にはCSSで作るのが一番可変性が高くて使いやすいですが、ボタン用の背景画像だけ用意するのもそれはそれでありかなって感じですね。 |
| 6限 | ナビゲーションの作成課題 | 13日目の作成課題はrollover.jsというファイルでhoverを再現していましたが、疑似クラスの:hoverを使ってナビゲーション部分を画像置換で実装の課題をやって終了でした。 |
これはHTMLのコーディングの勉強が始まってからなのですが、授業内で『lintチェック(構造などに間違いがないか)』をよく使います。複製をする際に事前に確認しておけば無駄な修正がなくなるのである意味必須になるかと思います。※script書いていたり、一部のタグが入っているとよくわからない挙動が発生します。
HTML5のlintチェックはこちら↓から。
XHTMLのlintチェックはこちら↓から。
マウスホバーの挙動である『:hover』やクリックした時の疑似クラスについては以下で紹介をしています。

linear-gradientについてはこちらで紹介をしています。

Dreamweaverの批評のような感じになってしまいましたが、これからコーディングを始める人でPsやAiも使うWebデザイナーを目指す方なら十分に使えると思います。逆にコーダーやPGなどを目指すのならば正直向かないかと思います。



