今回はlinear-gradientについてみていきます。
同様によく使うradial-gradientについては別のページで解説しています。併せて確認しておきましょう。

linear-gradientって何?
gradientはグラデーションの種類の一種で、
linear-gradient:線形のグラデーション
radial-gradient:放射線状のグラデーション
repeating-linear-gradient:線形グラデーションの縞々
repeating-radial-gradient:放射線状のグラデーションの縞々
この4種類のグラデーションの種類がCSSで指定ができます。
そして重要なのが、『〇〇-gradient』はimageとして扱われます。
gradientが指定できる
gradientが指定できない
グラデーションなので色関連だからbackground-colorの指定をしてしまいそうですが、それでも『〇〇-gradient』はimageとして扱われますので注意しましょう。
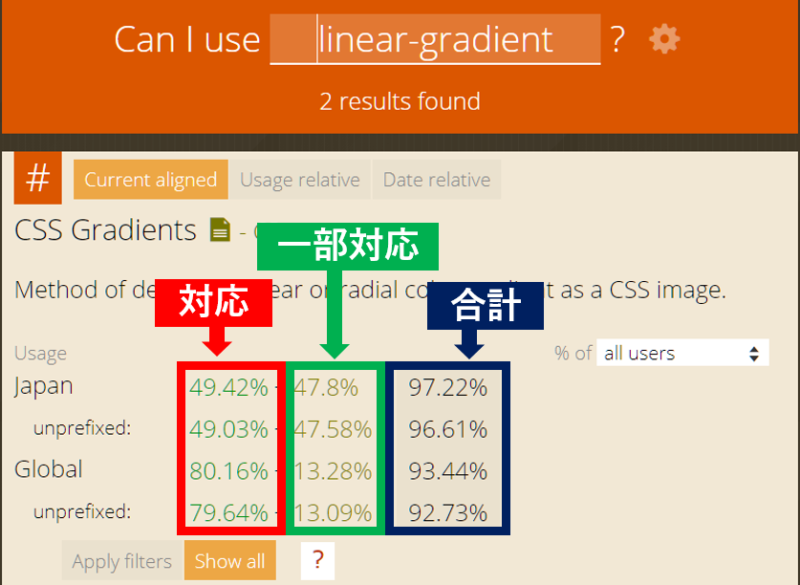
対応ブラウザについて
linear-gradientはブラウザによって対応状況が異なるので、ベンダープレフィックスを付けといたほうが無難です。

ベンダープレフィックスについてはこちらをご覧ください。

background: -webkit-linear-gradient(red, blue, green, yellow);
background: -moz-linear-gradient(red, blue, green, yellow);
background: linear-gradient(red, blue, green, yellow);
ベンダープレフィックスから書いて最後に通常の指定方法を書いていきます。
linear-gradientの値の書き方
background: -webkit-linear-gradient(開始位置,開始色,終了色);
background: -moz-linear-gradient(開始位置, 開始色,終了色);
background: linear-gradient(方向, 開始色, 終了色);
①半角スペースではなく、,(カンマ)で区切る。
②始まり方がベンダープレフィックスと通常で異なる。
borderプロパティなどの一括指定プロパティは値を指定する時には、半角スペースで値を区切りますが、gradientの値は,(カンマ)で区切るというのを間違えないようにしましょう。
グラデーションの向き
指定方法は大きく分けると向きと直接指定する方法と、グラデーションの向きを角度で詳細まで設定する方法があるのでそれぞれ見てみましょう。
さきほども言いましたが通常の指定方法とベンダープレフィックスでの指定方法では異なります。
background: -webkit-linear-gradient(開始位置,開始色,終了色);
background: -moz-linear-gradient(開始位置, 開始色,終了色);
background: linear-gradient(方向, 開始色, 終了色);
ベンダープレフィックスではグラデーションが始まる位置、通常の指定にはグラデーションの進行方向を入れます。
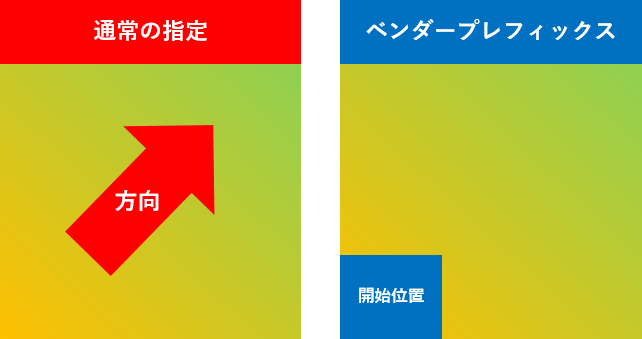
試しにこのようなグラデーションを見てみましょう。
background: -webkit-linear-gradient(bottom left, orange, lightgreen);
background: -moz-linear-gradient(bottom left, orange, lightgreen);
background: linear-gradient(to top right, orange, lightgreen);

通常の指定方法では進行方向を指定するので、『to top right(右上へ)』と指定します。
一方でベンダープレフィックスでは開始位置を指定するので、『bottom left(左下)』としてあげます。
通常とベンダープレフィックスでは逆の値を指定すればいいと覚えてしまいましょう。(例:通常がto bottom rightならtop left)
続いて角度で向きを指定する方法について見てみます。さきほどと似てはいますが、傾斜の掛かり方が角から少しズレています。
background: -webkit-linear-gradient(60deg, orange, lightgreen);
background: -moz-linear-gradient(60deg, orange, lightgreen);
background: linear-gradient(30deg, orange, lightgreen);
『deg』は角度(degree)です。ここでも通常の指定方法とベンダープレフィックスではdegの値が異なります。
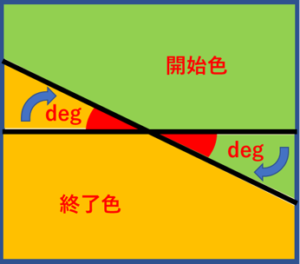
通常のdeg

通常の指定方法では水平が初期値で、degで指定すると時計回りでグラデーションの基準線が回転していきます。
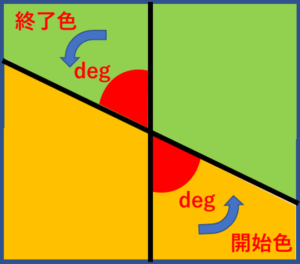
ベンダープレフィックスのdeg

ベンダープレフィックスの指定方法では水平が垂直で、degで指定すると反時計回りでグラデーションの基準線が回転していきます。
混乱しやすいので、
『ベンダープレフィックスのdegの値=通常のdegの値-90°』
このように覚えておくと便利です。
色の範囲
さきほどは色と向き・角度についてしか指定していませんでした。今度は色の範囲を指定していきます。
width:200px;
height:200px;
background:-webkit-linear-gradient(left, orange 50%, lightgreen 50%);
background:-moz-linear-gradient(left, orange 50%, lightgreen 50%);
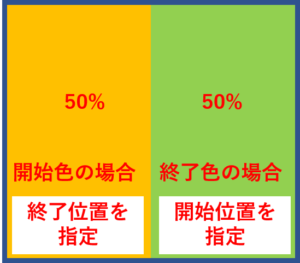
background:linear-gradient(to right, orange 50%, lightgreen 50%);グラデーションっぽくはないですが、要素の半分(50%)まではorangeで、50%からはlightgreenになるというグラデーションを指定をしています。

混乱しやすいですが、『開始色はどこまで、終了色はどこからか』かということなので覚えておきましょう。
さきほどは開始色の終了位置(以下Aとする)と終了色の開始位置(以下Bとする)が50%とだったので色の切り替えがスムーズでしたが、AとBの間に空白地帯があるとそこがグラデーションになります。
200pxのboxに対して、『Aを50px・Bを150pxに指定』してAとBの間だけがグラデーションになるようにしてみます。
width:200px;
height:200px;
background:-webkit-linear-gradient(left, orange 50px, lightgreen 150px);
background:-moz-linear-gradient(left, orange 50px, lightgreen 150px);
background:linear-gradient(to right, orange 50px, lightgreen 150px);AとB(ようは色の幅)を指定しなかった場合では、要素全体が空白地帯として扱われるので、結果として要素全体にグラデーションが掛かるという仕組みです。
色数の増やし方
基本の形ではlinear-gradient(方向, 開始色, 終了色)で色の指定が2色でしたが、 3色以上にしたい場合は開始色と終了色の間に別の色をするだけです。
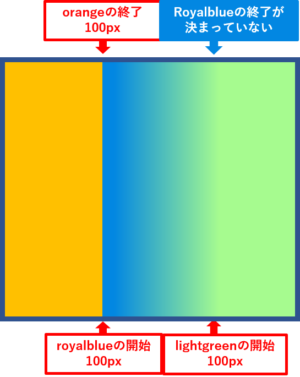
今回は真ん中にroyalblueを差し込んでみます。
orangeはきれいになっていますが、royalblueとlightgreenはグラデーションになってしまっています。
width:300px;
height:300px;
background:-webkit-linear-gradient(left, orange 100px, royalblue 100px, lightgreen 200px);
background:-moz-linear-gradient(left, orange 100px, royalblue 100px, lightgreen 200px);
background:linear-gradient(to right, orange 100px, royalblue 100px, lightgreen 200px);

さきほど話に出てきましたが、空白地帯がグラデーションになるのでroyalblueの開始地点の100px地点とlightgreenの開始地点の200px地点の間が空白地帯でグラデーションになっているという原理です。
width:300px;
height:300px;
background:-webkit-linear-gradient(left, orange 100px, royalblue 100px, royalblue 200px, lightgreen 200px);
background:-moz-linear-gradient(left, orange 100px, royalblue 100px, royalblue 200px, lightgreen 200px);
background:linear-gradient(to right, orange 100px, royalblue 100px, royalblue 200px, lightgreen 200px);orangeの終了地点とroyalblueの開始地点はOKなので、royalblueの幅を指定してあげらればいいわけです。
なのでroyalblueの開始のあとに再度royalblueの開始地点を作ってあげれば同色なのでグラデーションにならずに塗りつぶした状態にできます。
あとは2番目のroyalblueの開始地点とlightgreenの開始地点を合わせればきれいに塗り分けたようにグラデーションを掛けられます。
透明について(注意点)
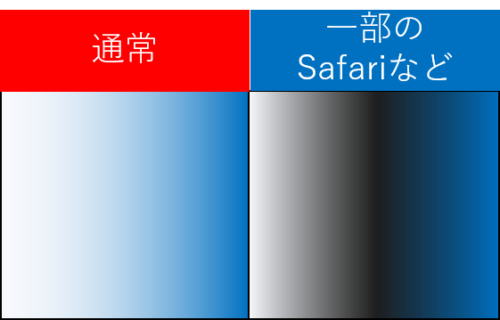
透明を指定する場合は『transparent』という値を使います。指定方法のは他の色を指定する時の方法と同じで大丈夫です。
注意しなければならないのは、SafariとFirefoxの一部ではtransparentの表示が他のブラウザと異なるという事です。理由としては仕様として『transparent=rgba(0,0,0,0)』を忠実に再現している為です。

最近のではきちんと表示されているのでそこまで意識はしなくても大丈夫ですが、一応知識として持っておくといいかもしれません。
repeating-linear-gradientの書き方
これまではlinear-gradientについて見てきましたが、ここからはrepeating-linear-gradientの使い方を見ていきます。
基本的にはlinear-gradientと同じですが、値を指定しないとあまり意味がありません。
値を指定していない場合
width:250px;
height:250px;
background:-webkit-repeating-linear-gradient(left, red, yellow, lightgreen,skyblue,fuchsia);
background:-moz-repeating-linear-gradient(left, red, yellow, lightgreen,skyblue,fuchsia);
background:repeating-linear-gradient(to right, red, yellow, lightgreen,skyblue,fuchsia);gradientには『色の範囲(位置)を指定していない場合は要素範囲を最大限の間隔で均等に割り振る』という性質があるので、値を指定しない場合には繰り返しをせずに1回で終わってしまいます。
この例だと要素が縦横250pxで5色使われているので、50px間隔で色が変わっていくことになります。そして最後の色でちょうど要素の端に来てしまうので、色が2周目に入らないという結果になってしまうのです。
値を指定した場合
width:250px;
height:250px;
background:-webkit-repeating-linear-gradient(left, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px);
background:-moz-repeating-linear-gradient(left, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px);
background:repeating-linear-gradient(to right, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px);値を指定した場合には、終了色が指定された位置から2周目が始まります。
終了色と開始色をスムーズにする
width:300px;
height:300px;
background:-webkit-repeating-linear-gradient(left, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px);
background:-moz-repeating-linear-gradient(left, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px);
background:repeating-linear-gradient(to right, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px);これだと色の繰り返し自体は出来ていますが、1周目の最後の色のfuchsiaと2周目最初のredの境目がグラデーションになっていないのでそこを修正してみます。
width:300px;
height:300px;
background:-webkit-repeating-linear-gradient(left, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px, red 135px);
background:-moz-repeating-linear-gradient(left, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px, red 135px);
background:repeating-linear-gradient(to right, red 0px, yellow 30px, lightgreen 60px, skyblue 90px,fuchsia 120px, red 135px);グラデーションの最初の色を、最後の色の後に半分の間隔だけずらして指定します。
今回でいうならfuchsiaの後に、各色の間隔の半分(30pxの半分で15px)だけずらして、redを指定してあげています。基本的には半分の値で大丈夫ですが、膨張色など勘案してうまく調整してあげましょう。
linear-gradientは角度や色の間隔など指定することが多い特殊な値ですが、
| linear-gradientで意識するしておくこと | ||
|---|---|---|
| 通常 | ベンダープレフィックス | |
| 向き | 『to 方向』で指定 | 開始位置で指定 |
| 角度 | 水平から時計回り | 垂直から反時計回り |
| 位置 | 『%』『px』で指定 | 『%』『px』で指定 |
ここらへんから使いこなせるようにしておきましょう。また、同様によく使うlinear-gradientについても確認して表現方法を増やしていきましょう。



コメント
[…] 【CSS】linear-gradientの使い方【値、角度など】 […]