職業訓練11日目になりました。風邪やら電車事故やらで少しずつ遅刻・欠勤などが起こりやすい雰囲気になってきました。
ぜひ読んでほしい人
- 異業界へ転職考えてる人
- 職業訓練に行こうとしてる人
- 新しく働き始めようか考えてる人
『毎日更新!!』とかぶち上げると大体がだらたらした只の日記になるので、更新頻度は特に決めません。
職業訓練訓練を受けるまでのステップや、基本的な制度についてはこちらをご確認ください。

【読めばわかる】職業訓練って?倍率高くても受かる?費用やお金は?
先日、職業訓練校の入学許可が出たのでその流れなどについてまとめてみました。
なお、この記事を読むおススメのタイミングについてですが、
在職中だが転職を考えている
退職は決まったが、次がまだ決まっていない
退職した後で、現在次の仕事に向けて準備...
午前の部
CSSの授業が始まると、HTMLとCSSの両方を触ることになるのでどんどん新しい事が増えていくので授業のスピード自体が早くなってきました。
| 時限 | 概要 | 内容 |
|---|---|---|
| 1限 | displayプロパティとvisibilityプロパティについて | displayプロパティとvisibilityプロパティについての講義です。displayタグについてはinlineとblockの値しか触れないので、inline-blockについては別途解説を入れておきます。 |
| 2限 | positionプロパティとoverflowプロパティについて | positionプロパティを使って表示位置の指定について学んでいきます。階層を指定するz-indexプロパティも併せて覚えていきます。overflowはブラウザによってかなり違いがでるのと、使い所がちょっと難しいです。(Yで指定してcheckboxとdisplayプロパティ併せて利用規約とかが作れるぐらい?) |
| 3限 | ボックスモデル関連 | margin、padding、floatについて勉強をしています。floatに関しては4限目に引き続き行っていきます。 |
displayプロパティとpositionプロパティについてはこちら↓をご覧ください。

【CSS】displayを学ぶ【inline、block、inline-block】
CSSでサンプルサイトを作りながら「こういうデザインにしたい」と悶絶してたので、勉強してきました!
1、displayプロパティとは?
1-1、displayの値の種類
1-2、それぞれの違い
2、displ...

【CSS】positionとは?relativeとabsolute以外も解説
positionプロパティについて学んでいきましょう。値はstatic、relative、absolute、fixedと4つあります。また、よく一緒に使われる
top、bottom、left、rightについても併せてみていきます。
posit...
午後の部
| 時限 | 概要 | 内容 |
|---|---|---|
| 4限 | clearプロパティについてと練習サイトを作成(ファイルの準備) | 前半に関してはfloatプロパティとセットで覚えるclearプロパティについて触れていきます。後半に関してはこれまでのおさらいで練習サイト(1枚もの)を作成していきます。 |
| 5限 | 練習サイトを作成(HTMLコーディング) | サイト内容のテキスト化⇒マークアップ⇒グルーピング(ラッピング)⇒CSSで装飾 |
| 6限 | 練習サイトを作成(CSSで装飾) | これまで使ってきたプロパティについてCSSで練習サイトを装飾しながらおさらいのような流れですね。 |
位置の指定についてはかなり混乱している人は多かったので、ある程度まとめてみました。必要に応じて追加します。

【CSS】displayを学ぶ【inline、block、inline-block】
CSSでサンプルサイトを作りながら「こういうデザインにしたい」と悶絶してたので、勉強してきました!
1、displayプロパティとは?
1-1、displayの値の種類
1-2、それぞれの違い
2、displ...

【CSS】positionとは?relativeとabsolute以外も解説
positionプロパティについて学んでいきましょう。値はstatic、relative、absolute、fixedと4つあります。また、よく一緒に使われる
top、bottom、left、rightについても併せてみていきます。
posit...

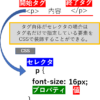
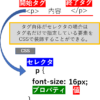
【CSS】paddingとmarginについて学ぶ【必須項目】
今回はCSSのmarginとpaddingについて見ていきましょう。paddingとmarginはサイズの変更や余白を変える、更には配置に関することで絶対に必要な知識になるのでしっかり身に付けていきましょう。
1、要素はどのように構成され...
まとめ
後半の授業でHTML/CSSの基礎の基礎が終わってきたかなって感じの内容でした。明日は1日で課題になりそうとのお話でした。