職業訓練12日目になりました。昨日講師より『今日は実践漬け』との宣言をされていて初級編の総まとめをガッツリやる感じでした。
ぜひ読んでほしい人
- 異業界へ転職考えてる人
- 職業訓練に行こうとしてる人
- 新しく働き始めようか考えてる人
『毎日更新!!』とかぶち上げると大体がだらたらした只の日記になるので、更新頻度は特に決めません。
職業訓練訓練を受けるまでのステップや、基本的な制度についてはこちらをご確認ください。

午前の部
前半はテキスト(メモ帳に貼付状態)と画像素材、完成イメージを用意された状態からHTMLコーディング→CSSで装飾の流れでした。
| 時限 | 概要 | 内容 |
|---|---|---|
| 1限 | XTHMLでコーディング・CSSで装飾(基本形) | 前半に関してはテキストの要素はほとんどなく、正直な話あまり有用なコーディングとは言い難いものでした。どちらかと言えばブロックレベル要素とインライン要素の確認作業の側面が大きかったかと思います。1時間半ほど掛けて自力でマークアップしつつ午前中の後半で解説作業を行っていく流れでした。 |
| 2限 | ||
| 3限 |
午後の部
| 時限 | 概要 | 内容 |
|---|---|---|
| 4限 | HTML5&CSS3でレスポンシブ対応 |
午後に関しては現在主流のレスポンシブに対応したCSSの書き方の実践練習でした。HTMLは既にマークアップが終わっている状態でしたので純粋にCSSのみしか弄れない状況での装飾練習です。 『%』の指定については授業で説明自体はあったものの、実際に操作する時間はあまり取られていなかったので戸惑っている方が多かったです。 4限と5限をフルに使って自力で課題をこなしている状態で、止まってしまうのはfloatプロパティとdisplayプロパティに慣れていない部分が原因になっているケースが大きかったです。 あとはやはり授業の流れの中でpx指定が多かった分、『%』と『px』が混在してしまってレスポンシブにならないという部分で困惑している方もいました。一応ここでざっくり話をしておくなら『px』は画面の解像度に関わってくるのでレスポンシブにならない為、横幅の指定に関しては%で統一をしつつ縦でどうしても指定が必要な場合にだけpxやemで統一してあげるというのが必要です。 |
| 5限 | ||
| 6限 |
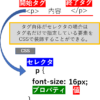
位置の指定についてはかなり混乱している人は多かったので、ある程度まとめてみました。必要に応じて追加します。



HTML/CSSの基本編が終了しました。おさらいをしつつ、職業訓練後半にある個人製作に向けて準備を始めていきます。