職業訓練24・25日目はデザインカンプをAiをで作ってDreamweaverでコーディングしていきます。
ぜひ読んでほしい人
- 異業界へ転職考えてる人
- 職業訓練に行こうとしてる人
- 新しく働き始めようか考えてる人
『毎日更新!!』とかぶち上げると大体がだらたらした只の日記になるので、更新頻度は特に決めません。
職業訓練訓練を受けるまでのステップや、基本的な制度についてはこちらをご確認ください。

24日目
24日目はAiでワイヤーフレーム、デザインカンプを作成していきます。
- ワイヤーフレームとは?
- 簡単にいうと設計図です。ヘッダーやサイドバー、カラムなどレイアウトを確定させていきます。%やpxなど幅などはワイヤーフレームの段階で確定させていきます。
- デザインカンプとは?
- ワイヤーフレームで作成したレイアウトを基に色や画像、フォントなども確定させていきます。注意する点としてはフォントはブラウザを意識したものにしないとWebで表示ができないといった事態になってしまいます。英字の部分であればGoogle fontsなどを使えばブラウザによるフォントの違いは出ませんが、日本語の場合はほとんどWebフォントが対応していなかったり漢字自体の数が多いためうまく表示できなかったり重くなる原因になってしまいます。
デザインカンプの段階で必要に応じて画像化もしておきます。
25日目
25日目はDwでコーディングをしていきます。ワイヤーフレーム作成でサイズを指定していて、デザインカンプ作成の段階で必要な画像素材をスライスしているのでやること自体は何ら難しいことはありません。
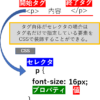
コーディングに関してですが、授業によって横並びにする方法が割とワンパターンであったりしますが基本的には自学自習しながら表現方法を増やしていくことが必要不可欠になっていきます。
例:floatやdisplay:flexとinline-blockなどそれぞれの特徴や仕様などを理解しながら使っていく必要があります。

flexやfloatについては別の機会に記事にしてみます。
この課題が終わると中間課題として授業で何を学んだのかを纏める5ページのサイトを作っていきます。学内サーバーに上げるところまで行うので基本的な流れをすべて網羅している課題です。


