今回はベンダープレフィックス(Vendor prefix)について見ていきます。
あえて語弊を恐れずいうならば、マイナーへの対応という部分で認識しておけばいいかなと思いながら知識としてまとめてみました。
ベンダープレフィックスって?
ベンダープレフィックスとは、一言でいうならば『どのブラウザでも対応するようにCSSを追記しておこう』という意味を持つ指定方法です。
ブラウザの使用状況に関してはこちらで発表されています。
ベンダープレフィックスの種類としては
ベンダープレフィックスの種類
| -moz- | Firefox |
| -webkit- | Google Chrome、Safari |
| -o- | Opera |
| -ms- | Internet Explorer |
主なブラウザで対応させるには必要に応じてこれらのベンダープレフィックスが必要です。
.class {
background: -webkit-linear-gradient(red blue green yellow);
background: -moz-linear-gradient(red blue green yellow);
background: linear-gradient(red blue green yellow);
}ベンダープレフィックスから先に書いて、最後に本来のプロパティ・値を書くようにしましょう。
対応ブラウザを調べる方法
『Can I use…』というサービスを使えば、ブラウザ毎/バージョン毎の対応状態が調べられます。


検索窓に調べたいプロパティや値を入力すれば対応状況を調べることができます。最新の対応状況がわかるので不明なものについてはこちらで調べてみましょう。
どれぐらいの割合でOKかみてみる
opacityとlinear-gradientで比較してみます。
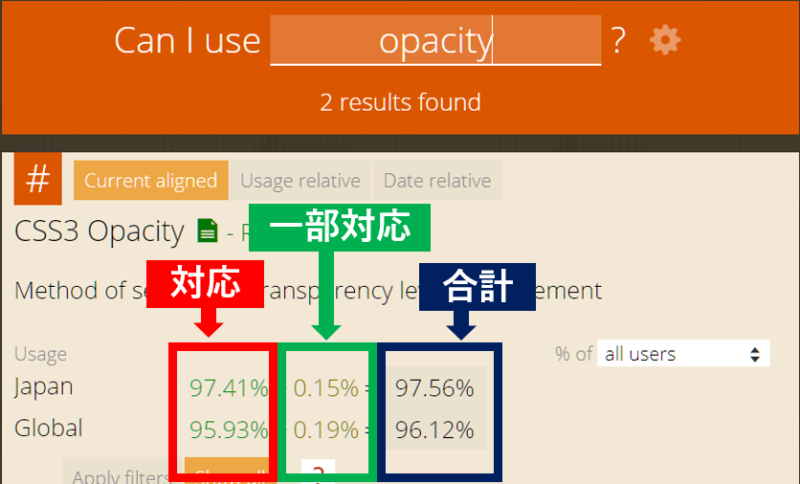
opacity

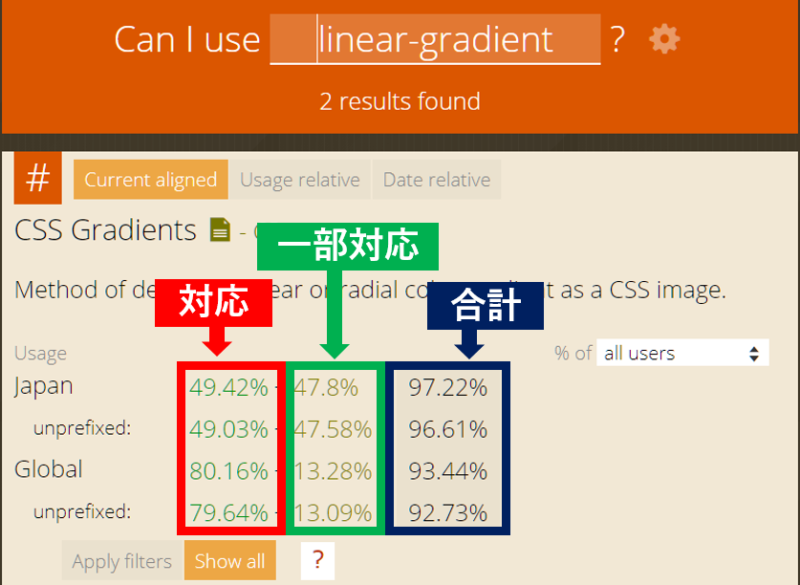
linear-gradient

opacityでは対応97.41%と一部対応0.15%を合わせて日本では97.56%が対応しています。
一方でlinear-gradientでは対応が49.42%と一部対応47.8%を合わせて日本では97.22%が対応しています。
合計で見ると大差はなさそうですが、linear-gradientでは対応が49.42%とopacityと比較すると差があります。よってlinear-gradientに関してはベンダープレフィックスは付けておいたほうがいいと言えます。
ベンダープレフィックスを付けておくなら、
あたりは付けておくほうがいいでしょう。



