準備することは『Google fonts』とググることが出来るようになる事です。それぐらい簡単なので2分ぐらいでサクッと読み進めていきましょう。
Webフォントのメリット
WebフォントはGoogle Fontsだけではありません。有料であればTypeSquareやAdobe Typekit、無料であればGoogle FontsやFont Awesomeなどがあります。
Webフォントの一番のメリットはフォントであることである以上、CSSで装飾が可能という点です。
無料で使える『Font Awesome』の使い方についてはこちらで紹介をしています。

それ以外でもCDN(Content Delivery Network)という形で使えるため、ブラウザによる表示差異が起こりづらいという特徴もあります。
ただ、日本語は漢字の種類の膨大さが原因でフォントの種類が少なく、そもそも漢字が多すぎることで読み込みに時間が掛かるという面もあります。
メリット
- CSSで装飾が可能
- 特殊なフォントなどを画像で用意する手間が省きやすい
- 修正の手間が掛からない
デメリット
- 日本語はあまり対応していない
- 日本語は漢字の分、重くなりやすい
Google Fontsを使ってみる
今回はGoogle Fontsを使ってみましょう。こちらからGoogle Fontsにアクセスしましょう。

先ほど話に出てきたFont Awesomeはアイコンをフォントとして扱えますが、Google Fontsは文字通りフォントの種類を増やせるサービスになります。
実際にGoogle Fontsのサイトを見てみましょう。

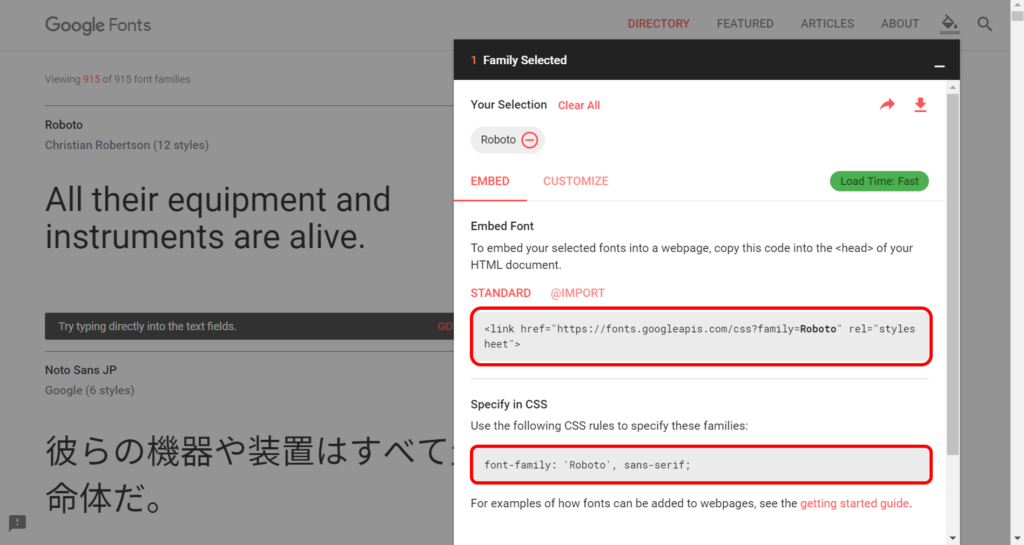
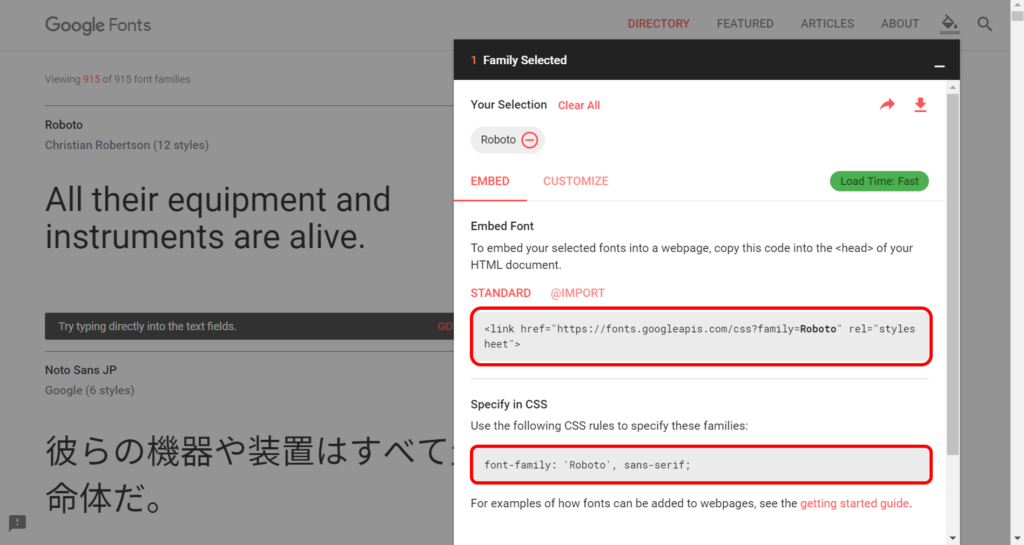
まずは『』をクリックします。

赤枠で囲った『link href=』と『font-family:』の部分を使ってcssで指定するというのがGoogle Fontsの使い方です。
stylesheetをCDNで読み込む
CDNとは『Content Delivery Network』、簡単にいうならネット上にある情報を読み込むということです。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
イメージはweb上にあるcssファイルを読み込むという感じですね。
cssにfont-familyを指定する
あとはcss側で装飾したいセレクタに対してfont-familyを指定してあげます。これについても赤枠内にあるfont-family:〇〇;の部分をコピペしてあげましょう。

追加する場合は?
場合によっては複数の種類を指定したり追加したい場合でも全部追加したり書き換える必要はなく、
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Roboto|Bangers" rel="stylesheet">
</head>
ちょっとわかりづらいですが『|〇〇』(〇〇に読み込ませたいフォントの種類)を追加すれば既存のものに追加できるようになっています。
font-familyについてはそのまま新しくつけたいセレクタに対して指定してあげればOKです。
イラレなどで文字を書いて画像化するとメンテナンス性が下がったりそもそも制作工程が無駄にかかってしまうという点を考えると、webフォントを使っていくことで簡単に装飾が出来るようになるので使い子tなしておきましょう。


