CSSでいろいろ作っていたら、ある時を境にまったく反応しなくなっていました。原因をググっても出なかったのですがとんでもない珍事が原因で解決しました。解決するまでに調べたことをまとめましたので同様に困った方は確認してみましょう。
キャッシュが残っている
HTMLのCSSリンク名が間違っている
ファイル名が異なっている
ファイル保存場所が間違っている
セレクタが間違っている
スタイルの優先順位によるもの
この順で調べると何が原因か特定しやすいんじゃないかと思います。
検証(ディベロッパーツール)を使う
まずは本当にCSSが反映されていないのか確認するために、検証(ディベロッパーツール)を使いましょう。
ここではGoogle Chromeでの検証機能を使っていきます。PCブラウザでは基本的にブラウザの違いはあれども実装はしているはずですのでご確認ください。(IE、Firefox、Edge、Safariなど)
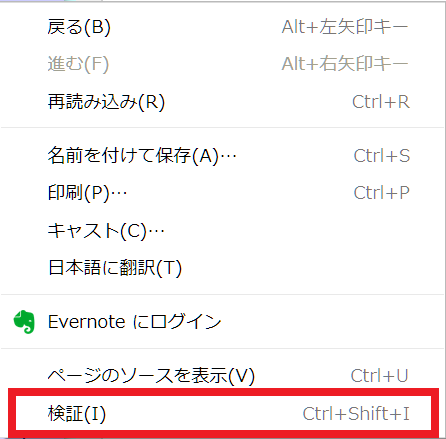
Google Chromeでの検証はページで右クリックを押して「検証」を押します。
(WindowsならShift+Ctrl+IまたはF12、Macなら⌘ + Opt + Iでも可です)

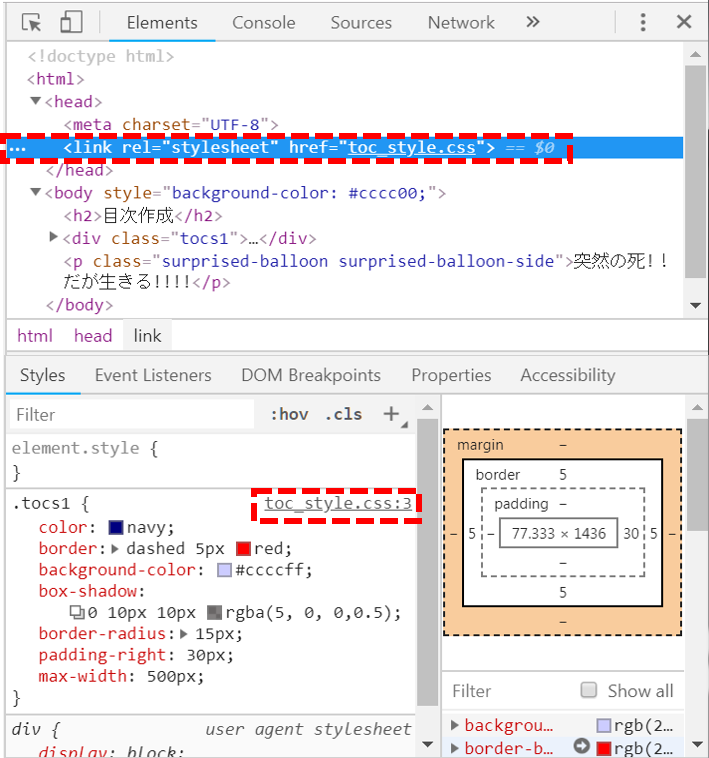
すると上記のような画面が開きます。
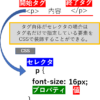
いろいろごちゃごちゃしてますが、大きく分けて以下のようになっています。

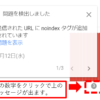
HTMLの要素を選択すると、該当するCSSが表示されます。ここにCSSが表示されなければCSSがHTMLとリンクしていないという事になります。
まずはキャッシュを削除
CSS自体が表示されている場合にはまずキャッシュが残っている可能性から考えてみます。
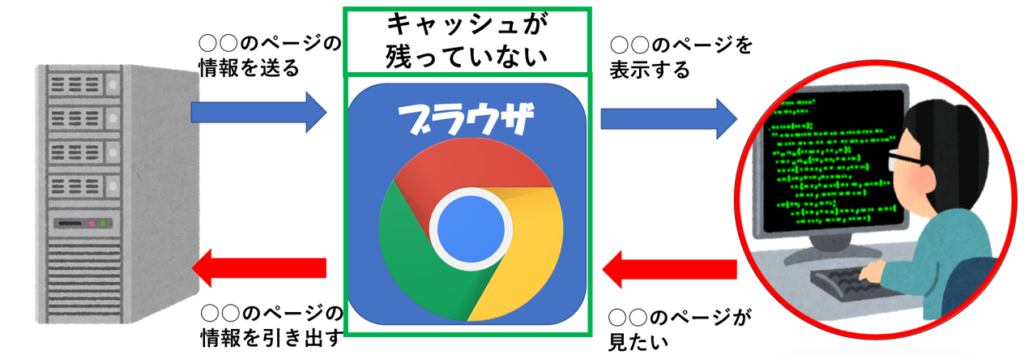
キャッシュが残っているとは?
- キャッシュが残っていない場合
キャッシュが残っていない状態では、ページ情報を全部取り出すので最新の情報が反映されます。
- キャッシュが残っている場合
キャッシュが残っている状態では、ブラウザに残っている前回見たときの情報を基にページを表示します。
ブラウザにキャッシュが残っていると、ページ情報が過去の状態で一時保存されてしまう為CSSが反映されないという原理です。なのでキャッシュを消去してしまえばページの最新情報を探すので更新されるということになります。
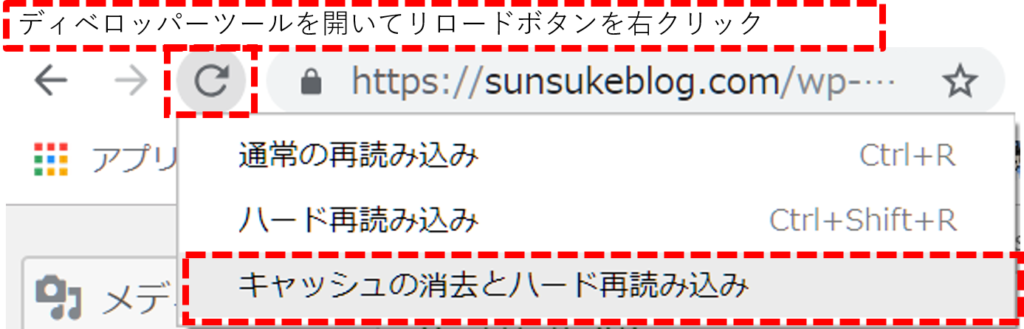
ディベロッパーツールを開いた状態で、リロードボタンを右クリックすると以下のように出るので「キャッシュの消去とハードの再読み込み」を押せば最新の状態に更新されます。

ちなみにショートカットはchrome、IE、Firefoxなら『ctrl + F5』、Safariなら『ctrl + shift + r』でスーパーリロードできるので覚えておきましょう。
スマホでキャッシュを消去したい場合はこちらをご覧ください。

CSSが正しくリンクしているか確認
HTMLとCSSがきちんとリンクされているのかを調べてみましょう。

HTMLのタグ内のが正しくCSSとリンクされているのかを見てみましょう。

あとは初歩的な話ですが、ファイルのバックアップを取った時にはバックアップ側のファイルを編集していないか確認してみましょう。私はこれが原因でした笑
ファイル自体は問題ない時は
ファイル自体に問題がなければHTML/CSSのコードに問題がある可能性があります。
HTML側で起こる原因は先程お話ししたタグ内のリンクの設定が間違っているか、タグの属性が間違っている可能性があります。CSS側が原因で問題が発生している場合には、以下のような可能性があります。
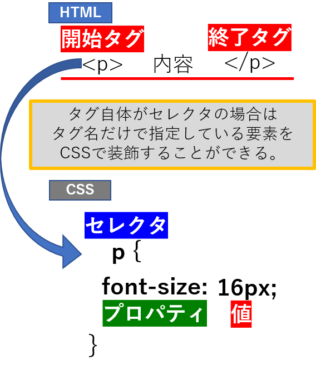
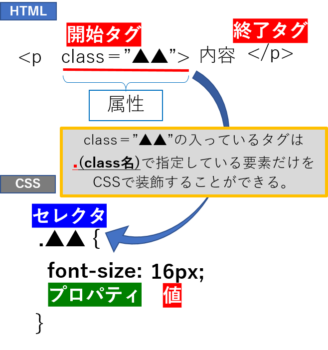
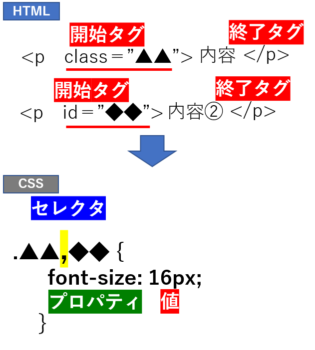
セレクタの種類
セレクタの種類と属性がかみ合っているかを確認していきましょう。
セレクタの種類によって開始が『.』『#』などと変わるので間違いがないかを確認しましょう。
優先順位
max-width: 500px;
max-width: 400px;
同じセレクタに対して指定している場合に関して、下にあるほうが優先されます。
では、セレクタごとの優先順位はどうでしょう?
/*要素を指定したidセレクタ*/
p#id {
color:green;
}
/*idセレクタ*/
#id {
color:red;
}
/*要素を指定したclassセレクタ*/
p.abc {
color:blue;
}
/*classセレクタ*/
.abc {
color:gray;
}
/*タグセレクタ*/
p {
color:pink;
}
/*全称セレクタ*/
* {
color:yellow;
}
HTML
<p id="id" class="class">どのセレクタが反映されている?</p>
実際にやってみるとわかりますが、
![]()
このように、同じ要素に対して指定をするとセレクタの優先順位によって反映されるものが変わります。
①要素指定のid
②id
③要素指定のclass
④class
⑤タグ
⑥全称
の優先順位になります。
まとめ
他にも『;』の綴じ忘れ、タグ内のタグ指定である場合には『 (半角スペース)』入れ忘れなど基本的な見落としがほとんどなはずなので、まずは1つずつ確認していきましょう。
キャッシュが残っている
HTMLのCSSリンク名が間違っている
ファイル名が異なっている
ファイル保存場所が間違っている
セレクタが間違っている
スタイルの優先順位によるもの