今回は相対パスとルートパス、絶対パスについてそれぞれみていきます。
パスの指定が上手くいかない場合は、一回これ見て復習してみましょう。
相対パスとは?
相対パスとは、あるファイルから特定のファイルまたはフォルダを指定する方法です。
例えば、about.htmlという自己紹介のページにface.pngという画像を使用する場合や、別のページへのリンクを作る場合はファイル名までをパスとして指定します。
[about.html]
<img src="../sample/face.png">その時に、about.htmlから見てface.pngへはどのように行けばいいのかというのが相対パスの考え方です。
相対パスの考え方
呼び出したいファイル(今回はabout.htmlという画像)を基準に考えて、どのようなパス(道)を通れば参照したいファイル(目的地:今回はface.pngという画像)に辿りつけるかという道を決める考え方。
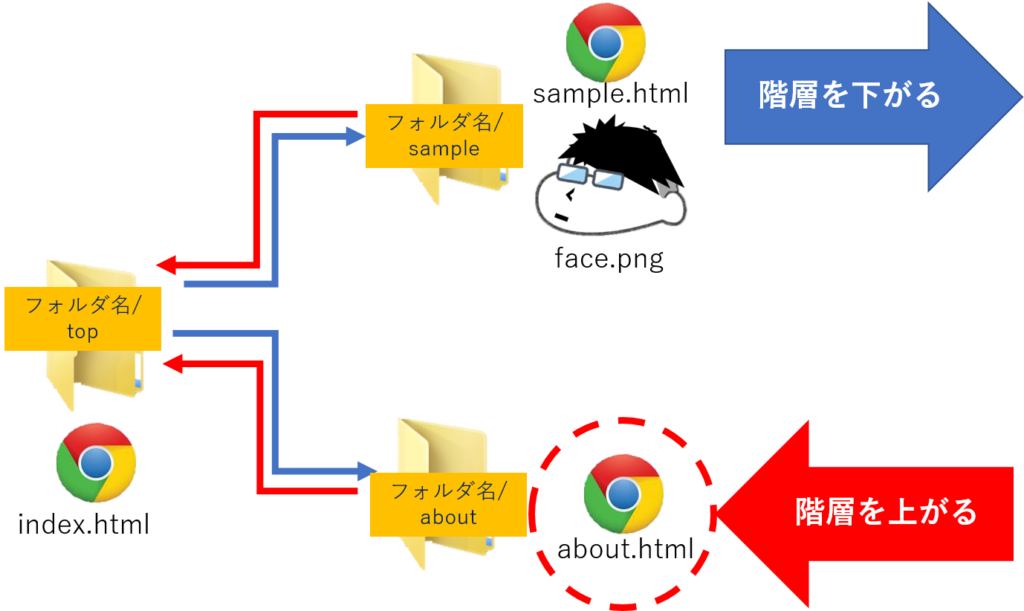
階層を上がる/下がる?
相対パスでよく出てくる言葉で、『階層を上がる、または階層を下がる』と理解してる人は表現したりしますが実際に図解してみると簡単です。
階層を上(下)がるとは?

今の位置(about.html)から行きたいファイルの場所(face.png)へ行く為には、いくつ階層を上がっていくつ階層を下がりますか?
答えは『1回上がって、1回下がる』と目的の画像に辿りつけますね。この移動方法をパスの書き方で指定してあげればいいだけです。
移動方法について
3つしか選択肢がありません。さくっと覚えちゃいましょう。
同じフォルダ内にある場合
ファイル名.拡張子で直接指定
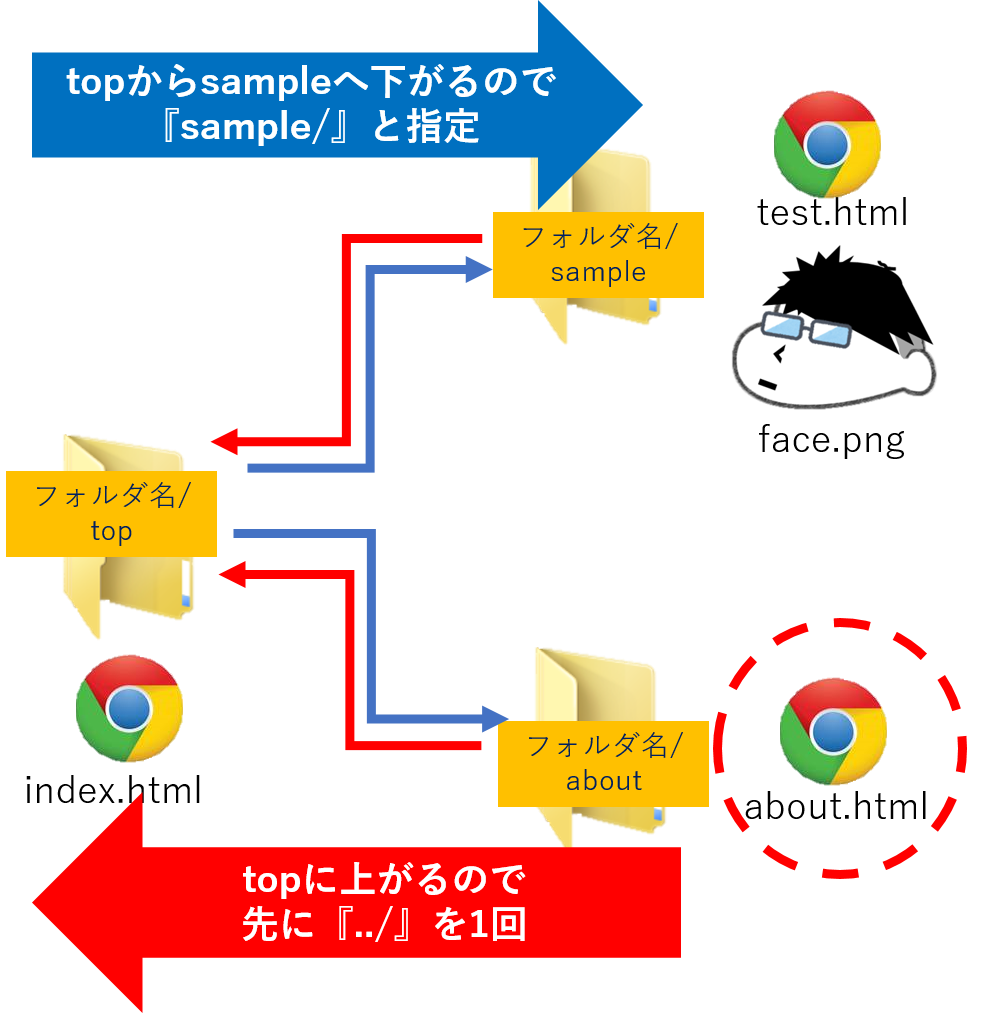
="face.png"上の階層に上がる場合
『../』で指定
="../face.png"下の階層に下がる場合
『フォルダ名/』で指定
="images/face.png"例えば画像の場合なら<img src=””>、リンクであれば<a href=””>で指定します。繰り返しますが、リンクなどを付けようとコードを書いているファイルから見てどの位置にあるかで指定してください。
about.htmlからface.pngへのパス

実際に指定すると以下のようになります。
<img src="../sample/face.png">例題①
相対パスについては一通りみたのでおさらいがてら以下の問題を見てみましょう。
相対パスのおさらい
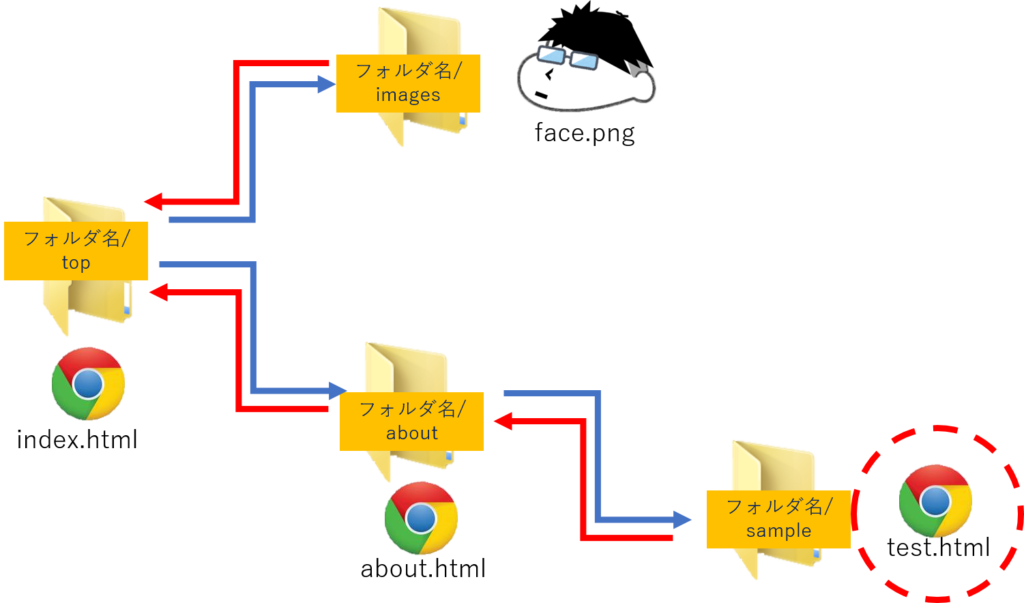
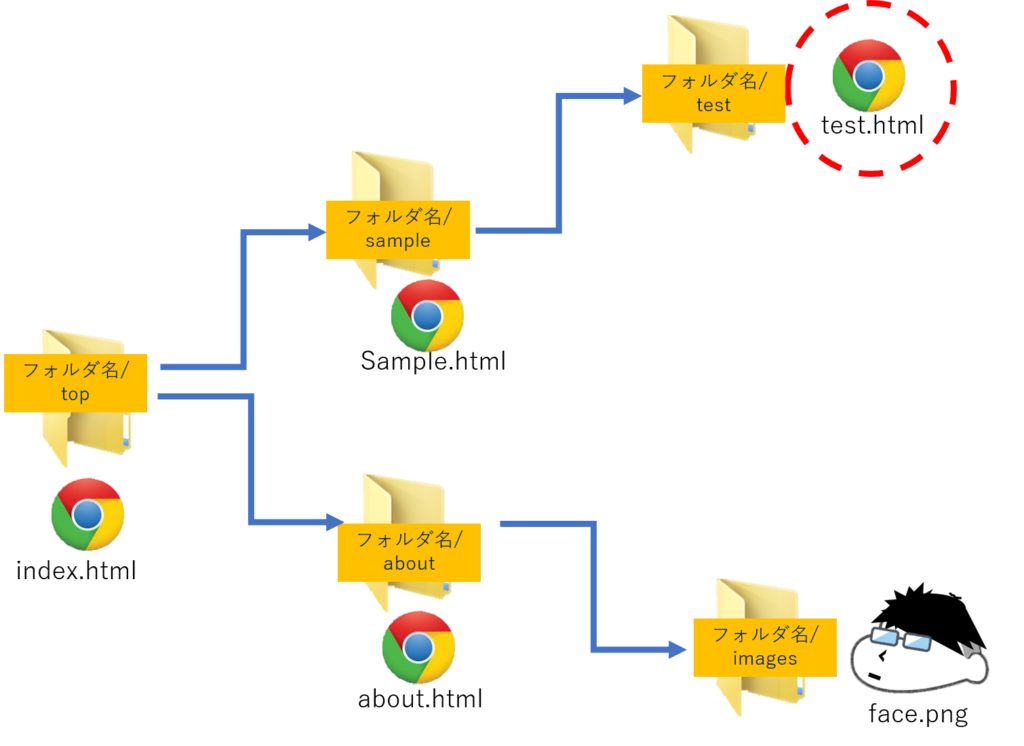
次の階層構造でtest.htmlのファイルに<img>タグのsrc属性でface.pngを指定したい場合はどれが正解でしょうか?

- <img src="../images/face.png">
- <img src="../top/images/face.png">
- <img src="../../images/face.png">
正解は③ですね。
ちなみにDreamweaverでは『サイト作成』という機能で相対パスを一部自動更新されます。サイト設計がしっかり指定していればの話ですが。
ルートパスとは?
ルートパスは階層の頂点からみて目的のファイルまでのルートまでパスを通すという考え方です。
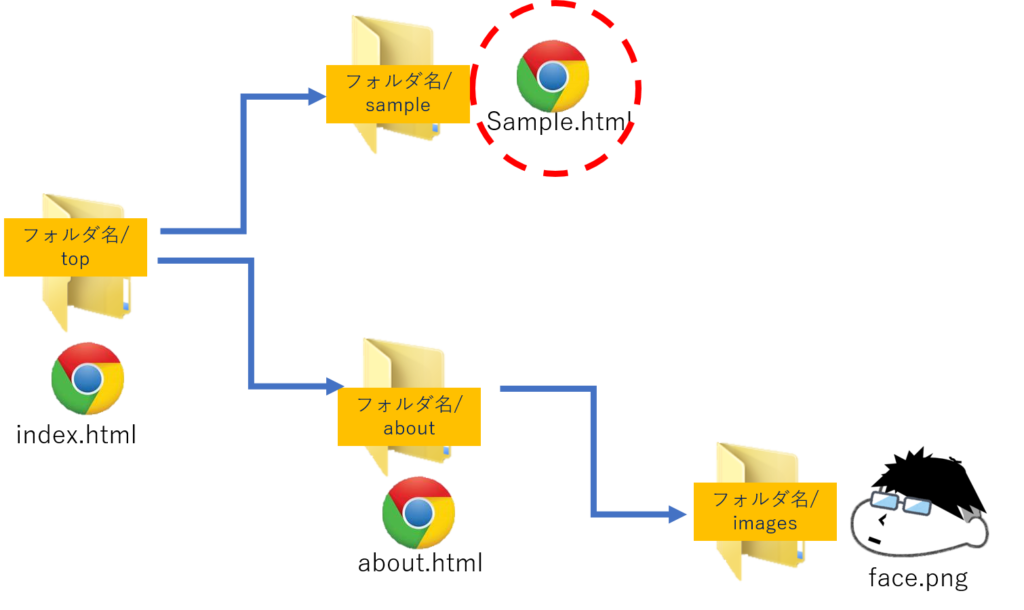
ルートパスとは?

sample.htmlがどこにあるとかは関係なく、階層の頂点(topフォルダ)から見て参照したいファイル(face.png)がどこにあるのかという指定方法です。今回の図なら以下のようになります。
<img src="/top/about/images/face.png">サイトの階層頂点にあたるtopフォルダから見て、aboutに降りてimagesにさらに降りてface.pngを指定しています。
注意すべきは頂点の部分に対しては『/』を必ず付けましょう。『/』をつけないと相対パスとして現在のファイルからtopフォルダに階層を降りていくという指定になってしまいエラーになってしまいます。
相対パスとルートパスはどちらがいい?
相対パスよりかはルートパスのほうが使いまわすのには便利です。その分サイト設計がしっかりと頭に入っている必要があります。
複数人でコーディングしている場合はサイト設計やパス指定方法などを共通認識として確認しておかないと混在してしまい修正などが困難になりがちです。
例題②
ルートパスのおさらい

上の階層構造の場合、test.htmlで<img>でsrc属性をルートパスで指定するには次のどのパターンが正解でしょう?
- <img src="top/about/images/face.png">
- <img src="/top/about/images/face.png">
- <img src="/top/face.png">
正解は②ですね。先ほども話しましたが、『/』を最初に付けるのを忘れないようにしましょう。
絶対パスとは?
使用例を挙げればきりがないですが、一番用途として使われるのは外部サイトへ飛ばすリンクですね。
絶対パスとは?
<a href="https://sunsukeblog.com">『http://』や『https://』で始まるものと考えてもらえばOKです。とは言ってもやっていることは同じです。
https://sunsukeblog.com/sample/index.htmlを例にとってみると、以下のようになります。
http://
sunsukeblog.com/ //ドメイン(階層topに該当)
sample/ //フォルダ名
index.html //ファイル名
基本的にはルートパスと同じ考え方でOKです。
HTMLだけなら最初のうちは相対パスでもいいのですが、ルートパスで書くようにして共通部分をテンプレ化した方が楽です。またPHPだとそもそもルートパスや絶対パスで指定しないと指定できないことばかりになるのでステップアップしていきましょう。


