HTMLとCSSの勉強をしていて、いまだに
「プロパティってなんだっけ」
「セレクタってどこの部分」
「要素って?」
といまいちパッと出てこない自分に嫌気がさしています。そんな自分用の整理のために書いていきます。
HTMLについての用語の意味
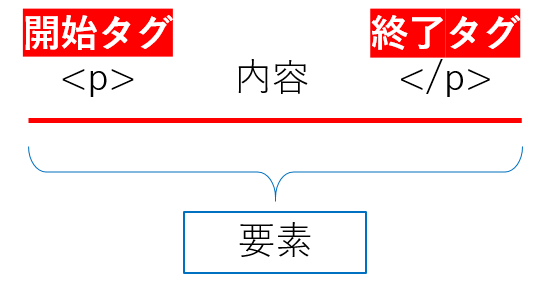
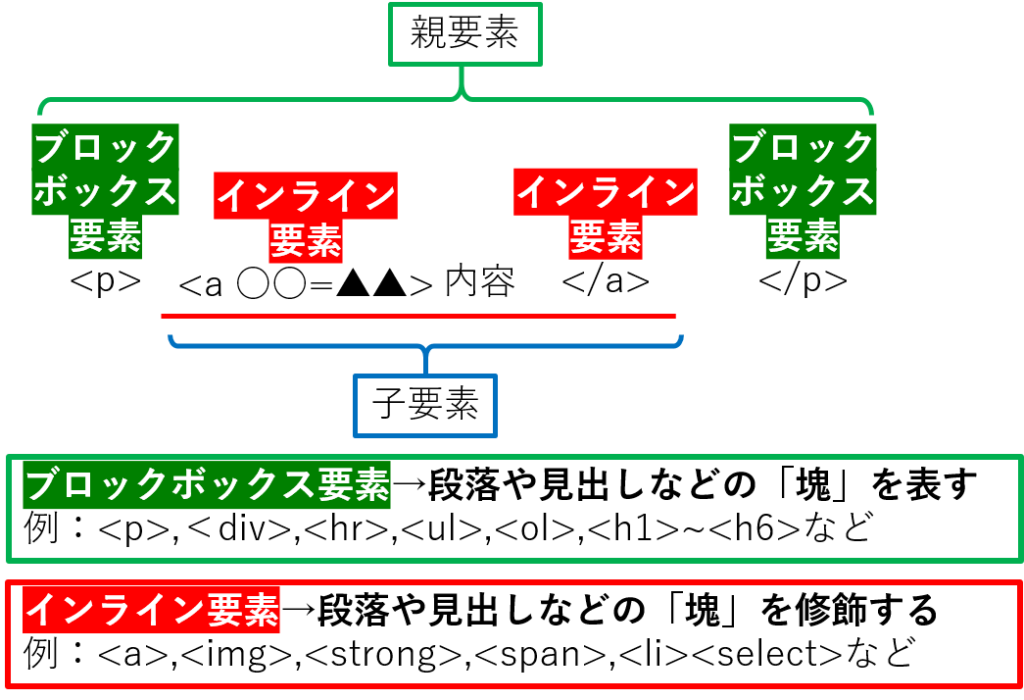
タグと要素
内容はどういう役割や意味・効果を指すのがタグです。<p>ならば「タグの中身(内容)は本文である」という意味を指します。
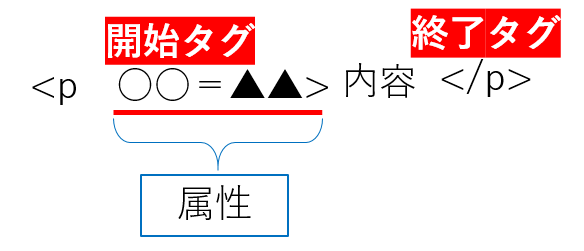
属性
タグの中身を装飾するのが属性です。<p>タグで本文を指している中で、本文の文字色やサイズなどを装飾する際には<p>タグ自身にどのような装飾機能を持たせるかというのが属性です。
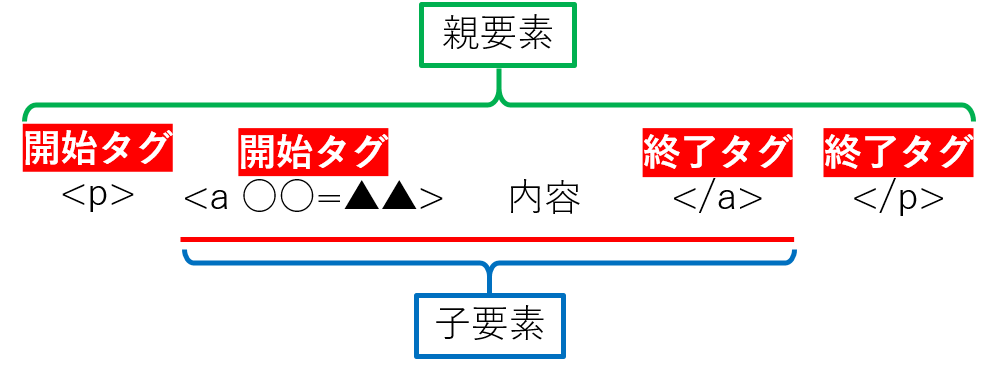
親要素&子要素
親タグ(外側または上下)の中で子タグ(内側)の意味を持たせるという二重構造が親要素と子要素の関係です。
ブロックレベルとインライン
図の例でいうならば、<p>タグで本文の中身を表している一部は<a>タグで指すリンクであると言えるものの、<a>タグ内の中身が本文であるといってしまうとただのリンクであるという矛盾が発生してしまいます。
ブロックレベル要素>インライン要素の強弱関係が成立しているので逆転できないので注意が必要です。
CSSについての用語意味
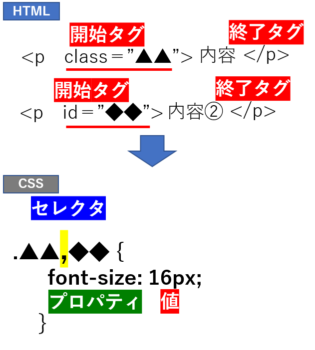
基本系
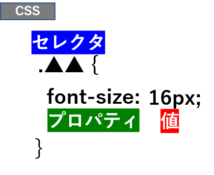
HTMLを装飾するのがCSSの役割であり、
- セレクタ→要素であったり要素の特定部分など
- プロパティ→装飾する項目
- 値→どのように装飾するのか
という流れでHTMLで構造を作った後に装飾するのがCSSの役割です。
セレクタの種類(装飾箇所の指定方法)
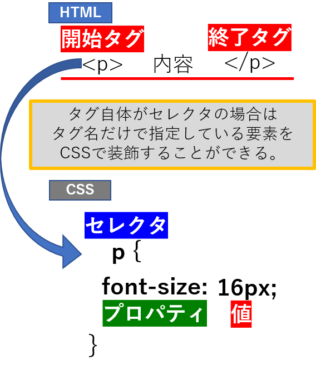
<>を外してタグ名だけをセレクタにします。
id名の前に#を付けてセレクタにします。
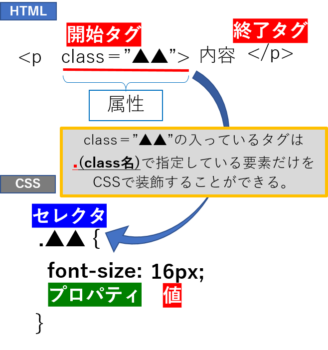
class名の前に.(ドット)を付けてセレクタにします。
タグなのか、idなのかclassなのかで先頭部分が変わるので要注意です。
選択したいセレクタを,(カンマ)で区切ります。長い場合は2行にしたほうが見やすくなります。
プロパティ
文字関連
- font-size:文字の大きさについて変更します。
- font-weight:文字の太さを設定します。
- color:文字色について変更します。
- text-align:配置を変更します。
基本的な装飾に関して
- background:背景に関して指定します。
- border:枠線を指定します。
きりがないので別でまとめます。
値
文字関連
- font-size:pxやem、exでサイズを指定します。
- font-weight:サイズ指定もできるものの一般的にはboldで太字でOKです。
- text-align:leftやrightやcenterなどで指定します。
- color:whiteやblackなどの具体的な色の指定だけでなく、カラーコードでも指定できます。
カラーコードに関してはこちらを参照元とさせていただきました。
これから項目などを追加していきます。