自分で書いた記事内の文字数が2,000字を越えてくると少し長くて、見たいとこににジャンプする目次を作りたいと思ったので作り方を考えてみました。
希望
- なるべくプラグインを入れないサイトにしたい
(画像などを多く入れて見やすい解説を目指したい) - 目次から見出しまでジャンプしたい
HTML/CSSを勉強しているおじさんが、自分の整理用に書くすごく初心者用です。
脱!! ビジュアルエディタ
目次リストの作成と該当部分へリンク(ジャンプさせる)
なるべく効率よくやるには?
HTML/CSSすらほぼまったくわからなかった2ヵ月前からこれぐらいは最低でもできるようになったというのを見てやってくだせぇ!(ものすごく恥ずかしいですが…)

脱!! ビジュアルエディタ
「プログラミングを勉強し始めた」
「ブログを書き始めた」
こんな人が世間では増えているみたいで、Wordpressとしても初心者でも簡単にブログが出来るようにしてくれているビジュアルエディタです。何を隠そう、私もその多大なる恩恵を受けておりました。
しかし、今回でビジュアルエディタを封印します。理由は以下の通りです
- 自分で勉強の場を潰している
- ビジュアルエディタだと書いた状態と表示される状態がずれる
- 今回のように目次を作るぐらいはサイトを重くするプラグインなしで出来るようになりたい
今回の目次のように「Wordpress ○○」で検索すれば、それはそれは便利なプラグインがいっぱいあるんだなと感激します。
しかし、あれもこれもプラグインいれたらサイト重くなるのでは?と。
ならばその視点を変えるには、きちんと自分でコードを書けるようになるなり、PHPなどもしっかり勉強してプログラミング言語について勉強していくためにもテキストエディタでやる必要があるのではと思った思ったわけです。
目次リストの作成と該当部分へリンク(ジャンプさせる)
実際の作り方ですが以下のようにシンプルにしていきます。
<ul>
<li><a href=”#jump1″>キーワードA</a></li>
<li><a href=”#jump2″>キーワードB</a></li>
<li><a href=”#jump3″>キーワードC</a></li>
</ul>
以下のようなリスト型リンクが作成できますね。
作成したリスト型リンクのジャンプ先にテキストエディタでidを付けてあげればOKです。実際にやってみます。<h2>といった見出しなどのタグにidを入れて<h2 id=”jump1″>としてジャンプ先を指定していきます。
今回はジャンプ先のキーワードA~Cのタグを
キーワードAをクリックすればここまでジャンプできるようになりました。
なるべく効率よくやるには?
いちいち入力するのは面倒なのでなるべく楽にしたい。でもプラグインの数自体は少なくしておきたい。(10個以内)
でも毎回タグを入力したり、ツールバーからいちいちタグを選ぶのも回数を減らしたい。すごく残念な感じの楽をしたがる人なのです。
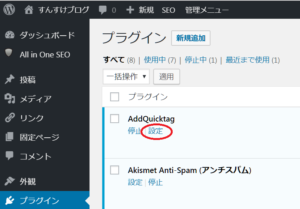
なので入っている数少ないプラグインの1つであるaddquicktagを使って目次用タグを登録することにしました。
ジャンプする先(見出し)へのタグを登録しておけばツールバーでボタン1つで実装できるわけですからだいぶ楽できますね。
開始タグ
終了タグ
をテキストエディタのツールバーに登録しておくことにしました。
※idがjump1となっているので目次の項目数に応じて2、3とだけすればOKです。
※class=”sp-info”は見出しの形としてなんとなく好きだからなので他の形に変更しても問題ありません。
②タグの名前を入れて、開始タグと終了タグを入れる

今回は「目次ジャンプ」としてタグの名前を設定して、
開始タグ
終了タグ
最後に「変更を保存」を押せば登録されます。

ツールバーに「目次ジャンプ」が追加されています。ジャンプする見出し部分を選択して「目次ジャンプ」を押せば<開始タグ>見出し</終了タグ>で綴じるところまでが1クリックで済むので少しは楽できそうです。