![]()
プログラミングってどう勉強するの?転職やら副業やらで稼げるって聞くけどやったことないから何から始めればいいんだい?
まったくプログラミングに触れたことがないなら『Progate』と『dotinstall』をおススメするよ。今回はこの2つについてみていこうか。
こんな方に見てもらえればと思います。
nbsp;
これから始めるきっかけとしてはここからスタートするのがいいのではないかなと思います。
※ここでは『これから始める全くの初心者』に向けてお話していきます。知識がある方からすると「HTMLってプログラミング言語じゃなくてマークアップ言語やんけ!!」という話ですが、私も勉強を始める時は違いが分かっていませんでしたし知識がない人にそんな説明してもチンプンカンプンですので暖かい目でみてください。
何をしたいのかで勉強内容が変わる
何をしたいって言われるとすごい漠然としていますので、例を考えてみましょう。
| やりたいこと | 学ぶもの(言語) |
|---|---|
| サイト(すべての基礎) | HTML/CSS |
| サイト(動的・本文以外の機能・応用) | JavaScript/jQuery |
| サイト(サーバーについて) | PHP |
| サイト(Webアプリ) | Ruby |
| アプリ作りたい | Swift |
| ゲーム作りたい | Unity |
| AI作りたい | Python |
まずはやりたいこと、やってみたいことから決めていくのが良いです。そして、もちろん途中で変わってもいいと思います。何かしらの勉強には繋がってますので。では実際にやってみたい事を決めたらProgateとdotinstallについて見てみましょう。
Progateとは?
Progateなら初心者が必要となる導入部分のコースでが無料なので、無駄なく進めることが可能です。
また、レベルアップなどの要素もあるので少しずつ成長しているのが目に見えるのもやっていて楽しめます。





スマホ版だと、「下記の語群から選択」といった形になります。
メリット
デメリット
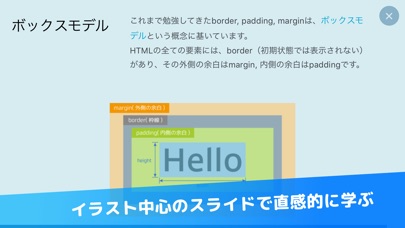
非常に簡易的なのでスライドごとに「〇〇すると□□になる」というのがわかりやすい構造になっています。
一方で、キーワード選択なのでスペル間違いや入力漏れが起こりづらく実際にやってみるとスペル間違いなど凡ミス連発でつまづくといったことがあります(経験済み)。
なので『スマホ版やったから出来る』ではなく『PC版の予習』ぐらいで考えるといいですね。

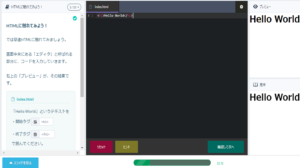
PC版だとスライドごとにコメントでやることのヒントを教えてもらいつつ、自分で入力をするのでちゃんと理解しやすいです。
メリット
デメリット
やはり対応言語の種類も含めてPC版のほうが使い勝手がいいです。ちなみにアカウント同期をすればスマホとPCの進行を同時に管理することもできるので上手く使い分けてみましょう。
追記:2018年10月時点で無料コースで17レッスン、月額980円(税込)なら全68レッスンが受講可能です。月々1,000円以下で出来るのは非常にお買い得ですね。
dotinstallとは?
Progateで知識を最低限身に付けたら、今度はdotinstallで動画学習しながら実際に自分で作ってみるのがおすすめです。
なお、dotinstallで勉強を始める前にテキストエディタというものを用意しておきましょう。(動画内でも解説していますが)
実際にdotinstallの動画でも使用されている『Atom』というテキストエディタでいいと思います。
Atomのダウンロードはこちらから。

テキストエディタはコードを書くのに最適化されたメモ帳のことです。
試しに、この画面で右クリックして『ページのソースを表示』を押すと以下のような画面が出てきます。

PCに付属しているメモ帳でもできなくはないですが、Atomのようなテキストエディタには言語向けに様々なショートカットや機能があるので100%必須のものです。準備しましょう。
ショートカット一覧も紹介しているのでご活用ください。

dotinstallの具体的な説明に移ります。
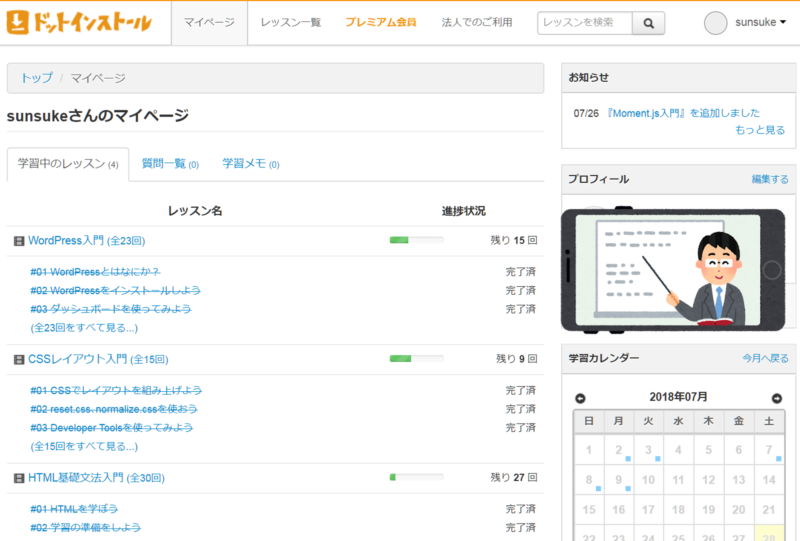
実際の管理画面です。

dotinstallでも動画視聴をしたあとに
未完了(動画画面では完了)ボタンを押すと
このように完了済となります。
そして進捗部分も

↓

このように、どのぐらいレッスンが進んでいるか可視化できるのでモチべが保ちやすいです。
また、Progateでは扱っていない項目についても一部あつかっているのも優れたポイントです。
(例:wordpressなど)
まずはProgateで練習してから、dotinstallの動画と同じものを作ってみるところがスタートになると思います。
早い人なら1ヵ月掛からずにできてしまうのでサクッと始めてみましょう。


