セリフの吹き出しがプラグインなしで出来るのってマジ?
出来るんじゃないの?
調べてみたら出来るらしいね。でもCSSの基礎が少しわかったぐらいなんだけど理解できる?
じゃあ実際にどういうふうに構成されているか見ながら勉強していこうか!
はい。では吹き出しプラグイン「Speech Bubble」を使わずにCSSの編集で吹き出しが出来る流れを見てみます。こちらで紹介されていました。

当サイトでもSimplicity2を使用させていただいています。初心者でもとても使いやすいです。
では今回の『プラグインなしでLINE風会話BOX』の追加方法の流れを見ていきます。
実際にどのように吹き出しが出来ているのか、ちゃんと自分で作る過程から理解したい方は以下の2つで徹底的に解説しています。


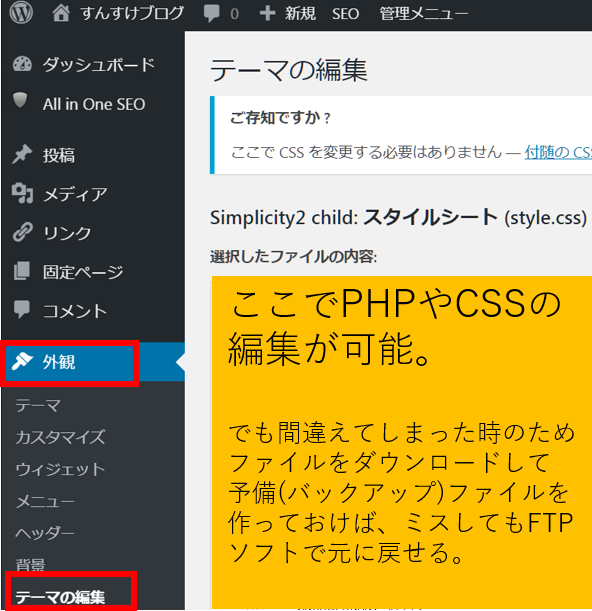
CSSはどこから編集するの?
前置きというわけではないですが、CSSを自力で直せる自信がない場合含めて変更前のバックアップはとっておいたほうがいいです。ポケモンならバグ技使ってレポート書いてデータ消す的な流れになってしまうのはごめんですよね。
(伝わらなかったらごめんなさい)

CSSファイル自体は管理画面の「外観」→「テーマの編集」から編集できます。

CSSの編集のみなのであれば間違ってもサイトの見た目が崩れるで済みますが、PHPの編集(functions.phpなど)で間違ってしまうと最悪サイトに接続できないまで発生するので、慣れないうちはダウンロードしてからのほうがおすすめです。
まずはコピペしてみる
あとは以下のサイトからCSSのコードをコピペさせてもらえば完了です。

LINE風会話BOXの追加自体はこれで完了です。
ただ、いちいちコードを書かずにaddquicktagでタグ入力を簡単にしておく設定も同時にしておきましょう。
※addauicktagはよく使うタグをツールバーにアイコン表示させるプラグインです。

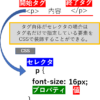
それぞれの意味を見てみる
ただコピペしただけではあれなので、どうせならCSSがどのような意味を成しているのか見てみましょう。
こちらで吹き出しの作り方自体を解説しています。

※right_balloonに関してはleft_balloonとほぼ同じ説明内容なので省略しました。
/*******************************
* 左からの吹き出し
********************************/
.left_balloon { /*左側の吹き出し設定*/
position: relative; /*吹き出しの基準位置*/
background: #fff; /*吹き出しの背景色を白*/
border: 1px solid #777; /*吹き出し枠線をグレー*/
margin: 10px; /*吹き出しの外側のスペース*/
padding: 10px; /*吹き出しの内側のスペース*/
border-radius: 15px; /*吹き出しの角を丸める(円の半径)*/
margin-right: 20%; /*Pタグ範囲(1行)の20%をマージンに設定*/
clear: both; /*吹き出しによる位置の補正*/
max-width: 500px; /*吹き出しの最大幅*/
float: left; /*吹き出しの位置を左寄せ*/
}
.left_balloon:after, /*吹き出し口の共通設定*/
.left_balloon:before { /*吹き出し口の共通設定*/
right: 100%; /*吹き出し口が吹き出し右側のborderから距離100%になる*/
top: 50%; /*吹き出しがborderの高さの中心になる*/
border: solid transparent; /*重なっている部分を透明にする*/
content: " "; /*疑似要素の内容*/
height: 0; /*borderで▽を切り出す*/
width: 0; /*borderで▽を切り出す*/
position: absolute; /*要素の左上(基準)から開始*/
pointer-events: none; /*カーソル反応しない*/
}
/*************************************
*beforeの上にafterが重なっている(Z軸)
**************************************/
.left_balloon:after { /*吹き出し口の枠内部分*/
border-color: rgba(255, 255, 255, 0); /*吹き出し口を白で塗りつぶし*/
border-right-color: #fff; /*吹き出し口を白で塗りつぶし*/
border-width: 7px; /*吹き出し口の大きさ*/
margin-top: -7px; /*吹き出し口の高さ*/
}
.left_balloon:before { /*吹き出し口の枠線部分*/
border-color: rgba(0, 0, 0, 0); /*吹き出し口枠線の色*/
border-right-color: #000; /*吹き出し口枠線の色*/
border-width: 8px; /*吹き出し口の大きさ*/
margin-top: -8px; /*吹き出し口の高さ*/
}
/*******************************
* 割り込みを解除
********************************/
.clear_balloon{/*吹き出しの設定解除*/
clear: both;/*吹き出しfloatによる回り込みを解除*/
}ここらへんが分かれば、同様のものが自作できるようになりますので気になる方は見てみましょう。