今回はHTMLでよく使う<ol><ul><li>タグについて見ていきます。
この目次にもリストを使っていますし、箇条書きなどの説明には必要不可欠なタグなので確認しておきましょう。
olとは?
olとは『ordered list』の略です。orderedは『順序ある』とでも訳してあげましょう。
<ol>タグは<li>タグと一緒に使います。
<ol>
<li>1番目のリスト</li>
<li>2番目のリスト</li>
<li>3番目のリスト</li>
</ol>
- 1番目のリスト
- 2番目のリスト
- 3番目のリスト
このような使い方になります。リストの数を足したい場合は<li>タグを増やしてあげましょう。
リストの中にリストを作って2段階リストにする
続いて、リストの中にリスト表示をする流れを見てみましょう。このページの目次もこの方法を使っています。
<ol>
<li>大見出し①</li>
<ol>
<li>小見出し①-1</li>
<li>小見出し①-2</li>
</ol>
<li>大見出し②</li>
<ol>
<li>小見出し②-1</li>
<li>小見出し②-2</li>
</ol>
</ol>- 大見出し①
- 小見出し①-1
- 小見出し①-2
- 大見出し②
- 小見出し②-1
- 小見出し②-2
このように大見出し自体がリストでありながら、その中に小見出しがリストで表示されます。
リストの順番指定
<ol>タグにはstart属性とreversed属性というのがあります。
属性って何?という場合や、後述されるCSSのセレクタ、プロパティについてはこちらをご覧ください。

リストの開始番号を指定できる
リストの番号を降順(大きい数から小さいほうへ)に指定する
実際にやってみましょう。
- 番号を5から
- 降順で
- 表示しています
[HTML]
<ol start="5" reversed="reversed">
<li>番号を5から</li>
<li>降順で</li>
<li>表示しています</li>
</ol>start属性で開始番号を『5』からに指定して、reversed属性で5から降順にしています。なお、リストは3つしかないので3までしか表示されません。
ulとは?
olは番号順でしたが、ulは『unordered list』の略でunorderedは『順序のない』とでも訳してあげましょう。
<ul>タグは<li>タグと一緒に使います。
<ul>
<li>1番目のリスト</li>
<li>2番目のリスト</li>
<li>3番目のリスト</li>
</ul>
- 1番目のリスト
- 2番目のリスト
- 3番目のリスト
<ol>タグではタグ内のコンテンツの前に番号が振られていますが、<ul>タグの場合は代わりに●がついています。
リストのスタイル
<ol>タグならアラビア数字、<ul>タグなら●が初期値になっています。しかし、このページの目次では大見出しがolでアラビア数字に対して、小見出しはアルファベットになっています。
また、人によってはulのリスト表示を■にしたり、そもそもリストのポインタは不要だと感じる人もいるはずです。
リストのスタイルを指定するにはHTMLで<ol>タグまたは<ul>タグにtype属性で指定する場合と、CSSでセレクタ{プロパティ:値}でlist-style-typeプロパティで指定する方法があります。
(HTML)<ol>タグにtype属性で指定(HTML)<ul>タグにtype属性で指定- (CSS)list-style-typeプロパティで指定
ちなみに<li>タグにtype属性を付けることもでき、同一リスト内でも種類を切り替える事も可能です。
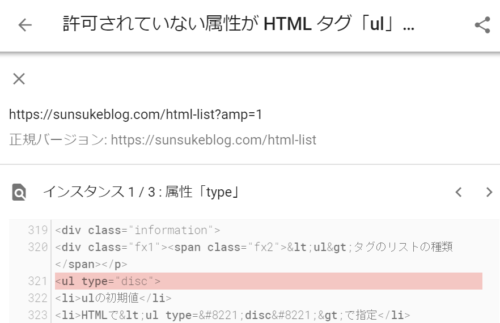
追記:HTML5からul・olタグへのtype属性の廃止
先日、Google先生のおうちのsearch console(通称:サチコ)さんから「このページにおかしいタグあるよー」と通知を受けて調べてたら、HTML5からul・olタグに対してのtype属性は廃止というのを知りました。不勉強で申し訳ございません。
現在はCSSでlist-style-typeで指定するとのことです。

<ol>タグのリストの種類(type属性)
<ol>タグのリストには以下のような種類があります。
- olの初期値
- HTMLで<ol type=”1″>で指定
- アルファベットの小文字、zの次はaa,ab…と続く
- HTMLで<ol type=”a”>で指定
- アルファベットの大文字、Zの次はAA,AB…と続く
- HTMLで<ol type=”A”>で指定
- 小文字のローマ数字で指定
- HTMLで<ol type=”i”>で指定
- 大文字文字のローマ数字で指定
- HTMLで<ol type=”I”>で指定
<ul>タグのリストの種類(type属性)
<ol>タグのリストには以下のような種類があります。
- ulの初期値
- HTMLで<ul type=”disc”>で指定
- 黒い■で表示。※□はリストの種類に存在しない
- HTMLで<ul type=”square”>で指定
- ulの初期値は●(黒丸)に対し、circleは○(白丸)
- HTMLで<ul type=”circle”>で指定
list-style-typeの種類(style属性/CSS)
list-style-typeプロパティなら、より詳細な設定が可能です。
- HTMLでタグにstyle属性で style=”list-style-type:値;” と付ける
- CSSで セレクタ{list-style-type:値;} と指定する
また、list-style-typeプロパティでは<ol>・<ul>タグのtype属性で指定できないリストの種類もあるので知識として覚えなくてもいいので「こんなものもある」と片隅においてあげましょう。
- list-style-type:none;と指定
- リストのマーカーを消す
- list-style-type:disc;と指定
- ulのtype=”disc”と同じ
- list-style-type:circle;と指定
- ulのtype=”circle”と同じ
- list-style-type:square;と指定
- ulのtype=”square”と同じ
- list-style-type:decimal;と指定
- olの初期値と同じ
- list-style-type:decimal-leading-zero;と指定
- 1ケタの場合は先頭に0を付ける
- list-style-type:lower-alpha;と指定
- olのtype=”a”と同じ
- list-style-type:decimal;と指定
- olのtype=”A”と同じ
- list-style-type:lower-roman;と指定
- olのtype=”i”と同じ
- list-style-type:decimal;と指定
- olのtype=”I”と同じ
- list-style-type:lower-greek;と指定
- 小文字のギリシャ文字
- list-style-type:cjk-ideographic;と指定
- 漢数字で表示
- list-style-type:hiragana;と指定
- ひらながで表示(五十音順)
- list-style-type:katakana;と指定
- カタカナで表示(五十音順)
- list-style-type:hiragana-iroha;と指定
- ひらがなで表示(いろはにほへと)
- list-style-type:katakana-iroha;と指定
- カタカナで表示(イロハニホヘト)
- list-style-type:hebrew;と指定
- ヘブライ数字で表示
- list-style-type:armenian;と指定
- アルメニア数字で表示
- list-style-type:georgian;と指定
- グルシア数字で表示
<ul>、<ol>、<li>タグは使用頻度が非常に高いので、しっかりと使いこなしていきましょう。