今回は項目別の比較に大いに役立つレーダーチャートの作成手順を確認していきます。
レーダーチャートは特に分析力に優れているのでしっかり使いこなせるようになりましょう。
レーダーチャートの作り方手順
レーダーチャートは比較してこそ価値が上がる
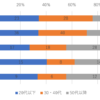
棒グラフ、円グラフ、レーダーチャート、散布図などが使えればおおよそグラフは使えるといっても問題はないと思います。





レーダーチャートの作り方手順
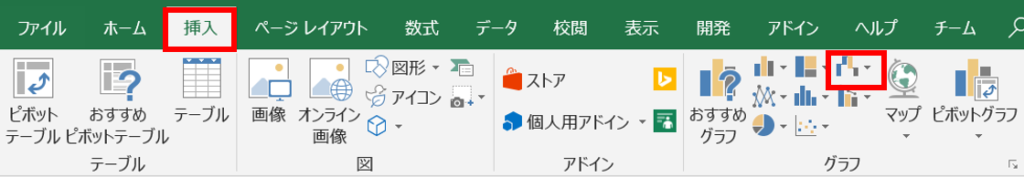
手順1、[挿入]タブから選択

リボンの中から[挿入]タブのなかにある上記の部分からレーダーグラフを作成していきます。
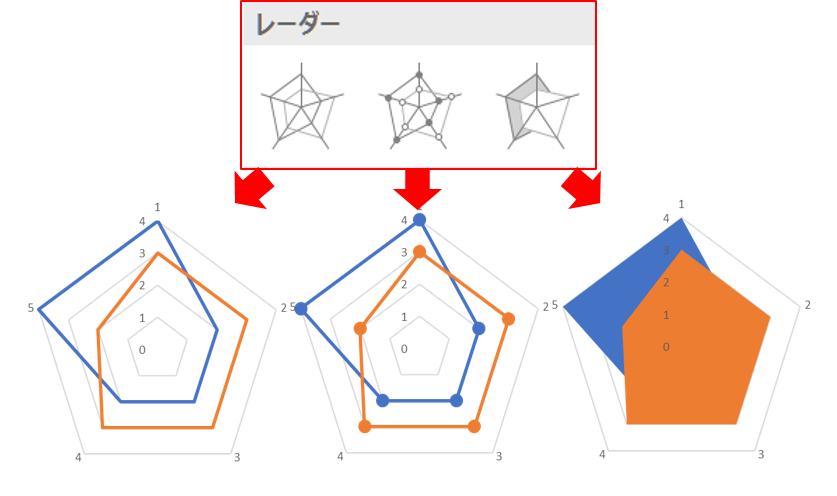
レーダーグラフは3種類のパターンがありますのでお好みのものを選んでください。

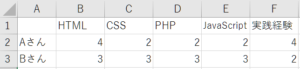
今回は例題用としてこちらのデータを使用してグラフを作成してみます。

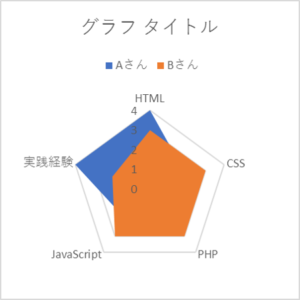
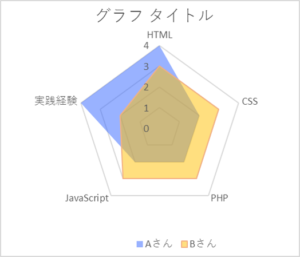
A1:F3セルを選択してからレーダーチャートを挿入すると以下のようになります。
※今回は例で3つ目の塗りつぶしパターンを選択しています。

レーダーチャートを加工する
このままだと見づらいのでレーダーチャートの編集をしてみます。
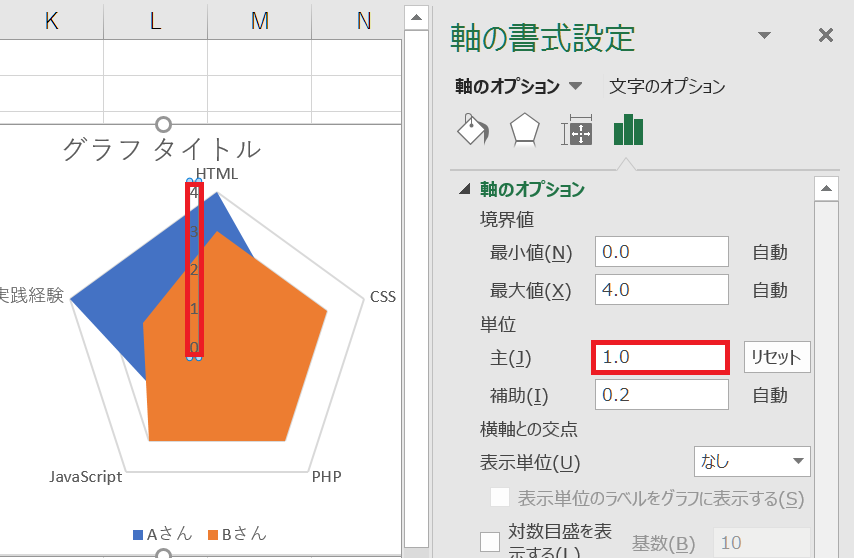
レーダーチャートの目盛間隔を変えたい場合は軸の書式設定から軸のオプションを選び、単位の[主]の値を変更すれば目盛線の間隔を広くすることも可能です。

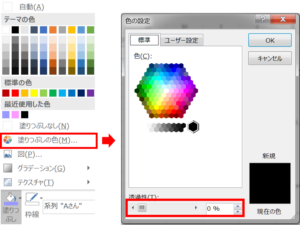
また、作ったばかりのレーダーチャートでは塗りつぶされているので重なっている部分が見づらいです。なので透過度を高くしてうっすら色がついている状態にしてみましょう。

系列1、2の両方を透過度50%にすると以下のようになります。(色はお好みで変更してください)

レーダーチャートは比較してこそ価値が上がる
基本的なレーダーチャートの作成手順は完了しました。しかしレーダーチャートは項目別の結果など測定するのに向いているので、もう少し使い勝手がいいような形にしてみます。
よくある比較の話を挙げていくならば、
- 科目別の平均点と個人毎の得点との比較を切り替え
- 時系列で項目別での成長(最新の自分と最初の自分との比較)
やり方はどちらも同じです。ここらへんまで使えるとある程度使いこなしているといっても問題ないと思います。実際にやってみましょう。今回は平均と個人毎の点数比較で例を見てみます。
科目別の平均点と個人毎の得点との比較
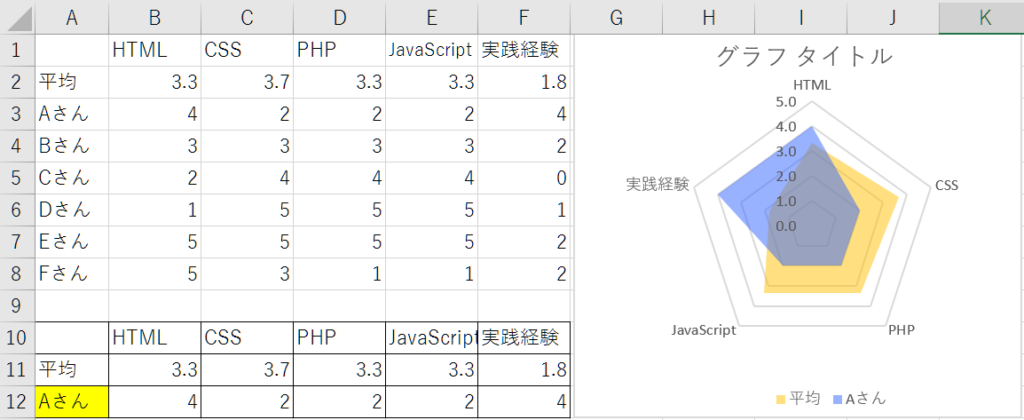
結論から言ってしまえば、ドロップダウンとVLOOKUP関数を使用してデータの参照元の数字を個人を選択するだけで可変にするだけです。以下が完成イメージです。

黄色のセルをドロップダウンリストで個人名を入れて、VLOOKUP関数で人名に対応した各項目の点数を検索してくるという形ですね。
ドロップダウンリストについてはこちらから。

VLOOKUP関数に関してはこちらをご覧ください。

こういった組み合わせはレーダーチャートだけでなく様々なグラフに応用できます。グラフの一番の課題は参照範囲の指定をいかに楽にするかなので検索関数との組み合わせは非常にいいのでご活用ください。