Excelについてブログで情報発信をして、HTML/CSSの勉強をしているといいながらtableタグの解説をしていない矛盾に気づいたので解説していきます。
tableって?
tableタグは文字通り表を作成していきます。ただ、Excelなどのように罫線などはあらかじめないので、要素と要素の間をくくっていく感覚に近いです。
そしてtableにもメリットはあります。これまで私もExcelなどでセルに数値を入れて話していた時にはスクショを取って貼付けていましたが、それだと単なる画像データでしかありません。
しかし、tableを使用すれば中に入っている情報はきちんと文字として認識されるので検索などにも使われます。
タグの種類
唯一面倒なのが、タグの種類が多いことです。
- <table>table範囲全体を囲う。
- <tr>行。行となる部分をtrタグで囲む。
- <th>見出し・項目に該当する部分。見出しは無くても可。
- <td>セルの内容について記入する。
どのタグがどういう意味を持つのか、ごちゃごちゃにならないようにしましょう。
作成方法
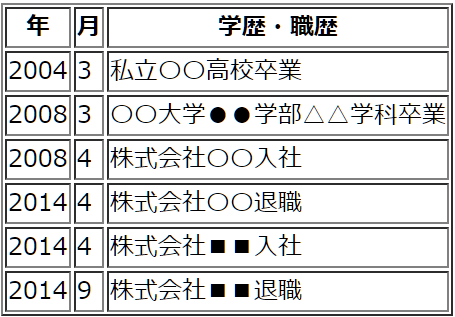
では実際に作成してみましょう。

<table border="1">
<tr><th>年</th><th>月</th><th>学歴・職歴</th></tr>
<tr><td id="yyyy">2004</td><td id="mm">3</td><td>私立〇〇高校卒業</td></tr>
<tr><td id="yyyy">2008</td><td id="mm">3</td><td>〇〇大学●●学部△△学科卒業</td></tr>
<tr><td id="yyyy">2008</td><td id="mm">4</td><td>株式会社〇〇入社</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">4</td><td>株式会社〇〇退職</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">4</td><td>株式会社■■入社</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">9</td><td>株式会社■■退職</td></tr>
</table>
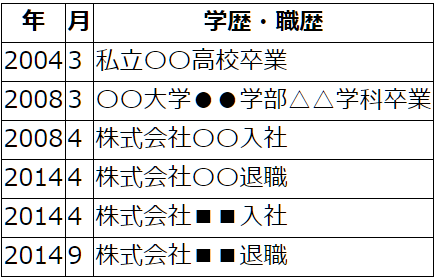
セルの幅は特に指定しなくても最長の文字に併せてセルの幅が自動で変更になります。
tableを装飾
先程は<table border=”1″>と、borderをtableの属性にしましたが実はしないほうが装飾しやすいので外します。理由は以下の図を見てみましょう。
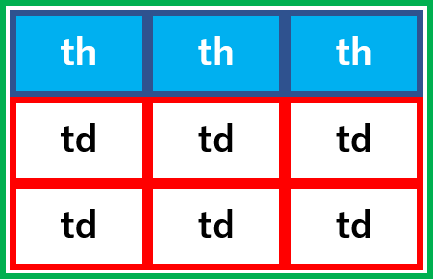
tableタグは緑、thタグは青、tdタグには赤が適応されています。HTMLでtableタグにborderを設定すればこれらのタグに罫線が適応されてしまいます。なのでCSSで次のようにしましょう。
table {
border-collapse: collapse;
}
th, td {
border:solid 1px black;
}
border-collapseは隣接するセルとborderを重ねるか離すかを設定できます。値はcollapse(重ねる)とseparate(離す)が主に使われ、tableの初期値はseparateになっています。
線やセルについて(色掛けなど)
これは簡単でth、tdに対してborderの色やbackgroundで背景色、paddingで余白を指定すればそれっぽくなります。
また、thタグは初期値でtext-align:center;が指定されていますが、tdには設定されていません。必要に応じてtdにtext-align:center;を指定してあげましょう。
[HTML]
<table>
<tr><th>年</th><th>月</th><th>学歴・職歴</th></tr>
<tr><td id="yyyy">2004</td><td id="mm">3</td><td>私立〇〇高校卒業</td></tr>
<tr><td id="yyyy">2008</td><td id="mm">3</td><td>〇〇大学●●学部△△学科卒業</td></tr>
<tr><td id="yyyy">2008</td><td id="mm">4</td><td>株式会社〇〇入社</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">4</td><td>株式会社〇〇退職</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">4</td><td>株式会社■■入社</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">9</td><td>株式会社■■退職</td></tr>
</table>
[CSS]
table {
border-collapse: collapse;
border:solid 3px royalblue;
}
th, td {
border:dotted 1px blue;
}
th {
background: blue;
color: white;
}
td {
background: skyblue;
padding:5px;
}
#yyyy,#mm {
text-align:center;
}
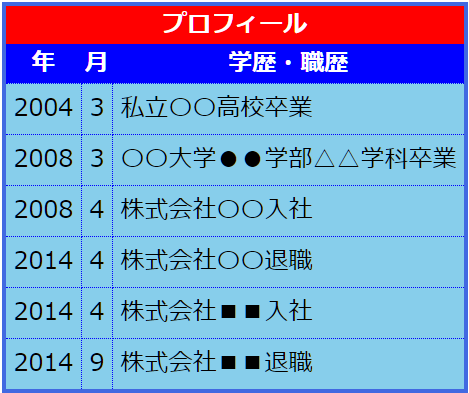
変更すれば印象が大きく変わりますね。
セルの結合
セルの結合に関しては横方向と縦方向に結合できます。
colspan:横方向(colはcolumn、列)
これを指定したいth、tdの属性にして、属性の値を”正の整数”にすればセルの結合が出来ます。
[HTML]
<table>
<tr><th id="table2" colspan="3">プロフィール</th></tr>
<tr><th>年</th><th>月</th><th>学歴・職歴</th></tr>
<tr><td id="yyyy">2004</td><td id="mm">3</td><td>私立〇〇高校卒業</td></tr>
<tr><td id="yyyy">2008</td><td id="mm">3</td><td>〇〇大学●●学部△△学科卒業</td></tr>
<tr><td id="yyyy">2008</td><td id="mm">4</td><td>株式会社〇〇入社</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">4</td><td>株式会社〇〇退職</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">4</td><td>株式会社■■入社</td></tr>
<tr><td id="yyyy">2014</td><td id="mm">9</td><td>株式会社■■退職</td></tr>
</table>[CSS]
table {
border-collapse: collapse;
border:solid 3px royalblue;
}
th, td {
border:dotted 1px blue;
}
th {
background: blue;
color: white;
}
td {
background: skyblue;
padding:5px;
}
#yyyy,#mm {
text-align:center;
}
#table2 {
background: red;
}
tableを使えることでいろいろ表現方法は広がり、データなどを項目ごとにまとめて伝えられるようになるのでまだ使えない人はしっかりと覚えておきましょう。