以前もWordpressでプラグインを使わずに目次を作るためにテキストエディタ(HTMLだけ)でリストにリンクを付けてジャンプするやり方を作りましたが、やはり目次らしくするためにCSSも使いながら目次を作成していきます。
今回作るのは以下のような形の目次を作ります。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
こんな形であれば目次として内容を把握しやすくなるんじゃないかと思います。加工してお好みに使ってもらって大丈夫です。
HTMLでの目次の作り方
目次リスト作成
HTMLのコードは以下になります。
<div class="tocs1">
<ul>
<li><a style="font-size: 1.5em;" href="#jump●">1、HTMLでの目次の作り方</a></li>
<ul>
<li><a href="#jump●">1-1、目次リスト作成<a></li>
<li><a href="#jump●">1-2、目次見出しだけ拡大<a></li>
</ul>
<li><a style="font-size: 1.5em;" href="#jump●">2、CSSで目次を見やすく加工する</a></li>
<ul>
<li><a href="#jump●">2-1、枠線の種類<a></li>
<li><a href="#jump●">2-2、枠線内の色掛け<a></li>
</ul>
</div>
これでHTML側の準備が出来ます。最初のdivにclassを設定しておくことで、CSSで目次の設定が可能になります。また、#jump●の●は大小の見出しの数に併せて数字を振って、実際に記述する部分の見出しにidでリンク設定をしてあげれば目次からジャンプすることも可能になります。
目次の大見出しだけ拡大
内容によっては大見出しの中に小見出しといった構成にしたほうが見やすい場合もあります。その場合は大見出しと小見出しに文字サイズの差をつけてあげると見やすいです。
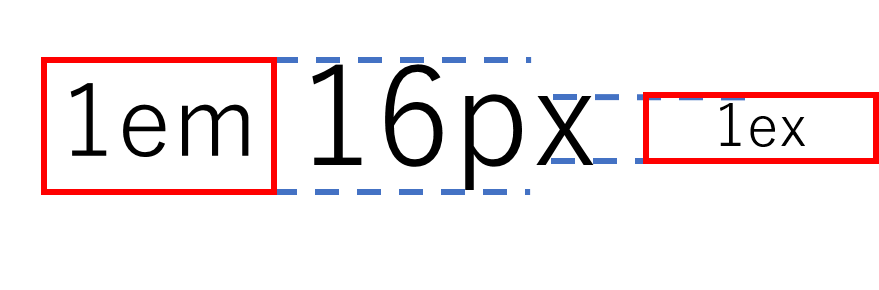
ちなみにサイズの指定ですが以下のような関係になっています。

CSSで目次を見やすく加工する
HTMLだけでも目次として機能させることは可能ですが、どうせなら目次として認識してもらうようにCSSで目次部分を加工してみましょう。
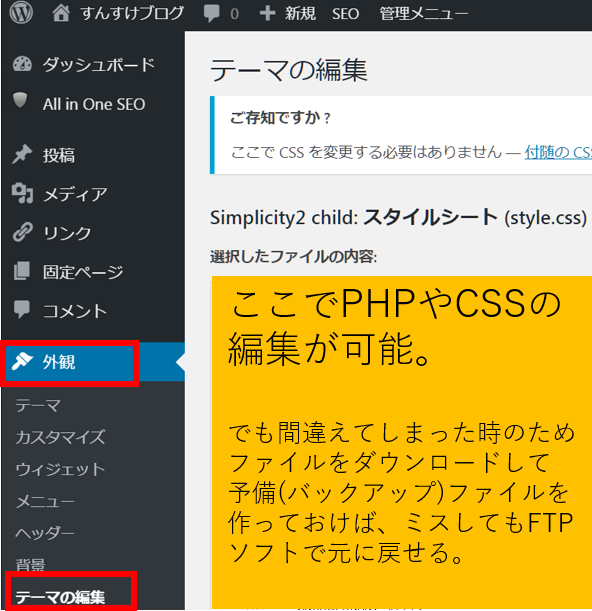
Wordpressであれば以下の部分からCSSの編集が出来ます。

.tocs1 {
color:navy;
border: dashed 5px red;
background-color: #ccccff;
box-shadow: 0 10px 10px rgba(5, 0, 0,0.5);
border-radius: 15px;
padding-right: 30px;
max-width: 500px;
}
枠線の種類
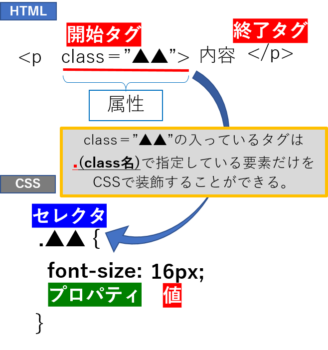
CSSではセレクタ、プロパティ、値を設定します。セレクタはHTMLで設定したclass=”tocs1″になります。

プロパティの部分には何について設定をするのかを決める部分になります。今回は目次を枠で囲ってみます。
当ページの目次は以下のようになっています。
.tocs1 {
border: dashed 5px red;
}
borderで枠線を設定しますが、値は『種類・枠の太さ・色』の順で設定が出来ます。
border(枠線)の基本的な種類
none :枠線なし。デフォルトはこちら
solid :一本線
double:二重線
dashed:破線
dotted:点線
枠の太さ
pxやex、emで設定できます。
色の指定
こちらを参考にさせていただいて好きな色にしてみましょう。
その他の設定
color:navy;
先程のカラーコード表を使用して好きな色に変更してみましょう。
基本16色であればアルファベットでも設定できます。
background-color: #ccccff;
背景色も先程のカラーコード表を使用して好きな色に変更してみましょう。
box-shadow: 0 10px 10px rgba(5, 5, 0,0.5);
box-shadow: ①左右 ②上下 ③ぼかし ④色;
①左右に設定できます。初期値が0で+で右方向、-で左方向に移動します。
②上下に設定できます。初期値が0で+で下方向、-で上方向に移動します。
③ぼかし具合で0だと影がないという形になります。0以上の数値を設定できます。
④色の設定です。カラーコード表を基にお好みの色にしてみましょう。
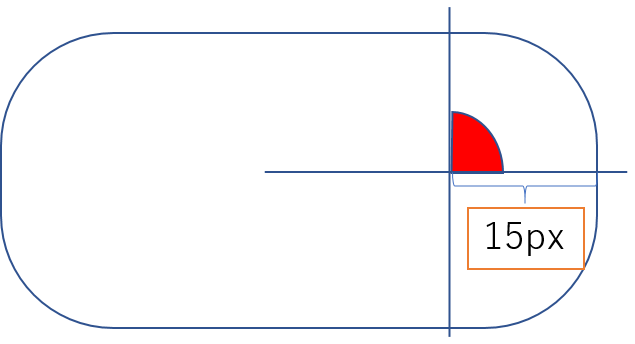
border-radius: 15px;
枠の角を丸めることができます。指定するのは半径の指定になります。

padding-right: 30px;
枠の内側右側に余白を持たせます。
max-width: 500px;
目次のサイズを文字数によって範囲を変えながら、最大幅を設定できます。
まとめ
私もそうなんですが、Progateやdotinstallで勉強したつもりになっっても実際に自分でコード書いてやってみないと上手にコードは書けるようにならないっていうのがよくわかりました。まずはAtomなどのテキストエディタを使って何でもいいから作ってみるところから始めるのがいいのかなと思います。