この記事を書いてる段階で87記事まで来て、「過去に書いた記事はどこにあったっけ?」と自分で自分の記事を探している時に思い知りました。
見つけづらい!!
ってことで現状のカテゴリーも一部変えつつ、親カテゴリーから子カテゴリーへと階層化して絞り込みやすくしてみようと思います。
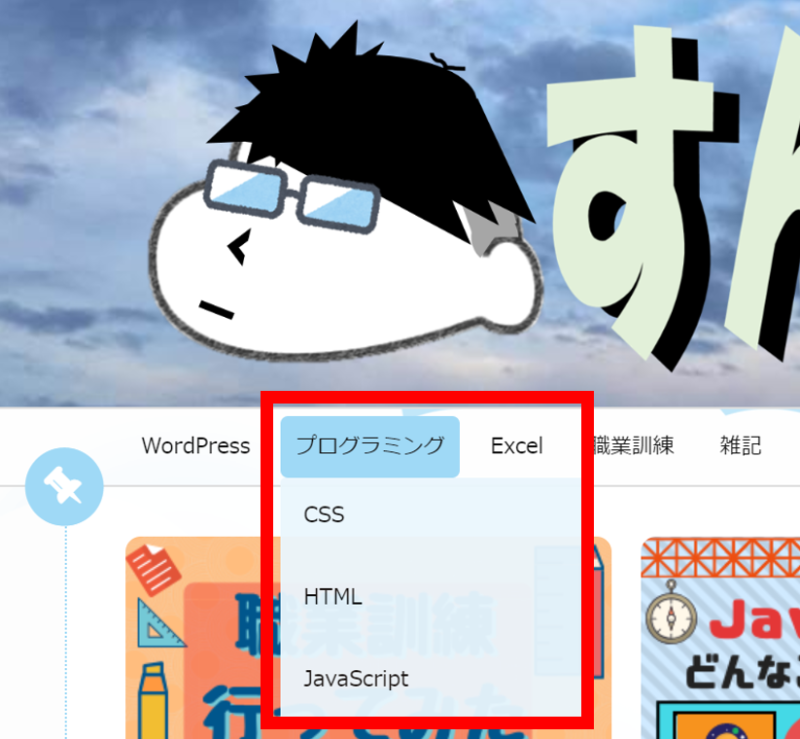
完成イメージ

とても簡単なので見てみましょう。
あと、これは実体験に基づいての話で過去の自分に言いたいのですが『記事が少ないうちにやっとけ!マジで!!!』という事です。理由も含めてお話しします。
階層化する前準備
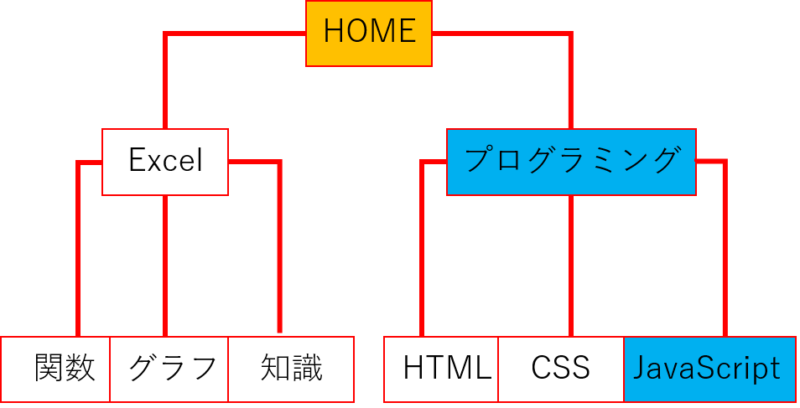
まずサイトマップを考えましょう。サイトマップとは以下のようなサイトの構造図です。

作るのは別に紙でもスマホでもパワポでもなんでもいいです。私は美容室でカットを待っている間に10分ぐらいでサクッと作りました。
なぜサイトマップが必要かというを、私の変更前と変更後のサイト構成を使って見てみます。
変更前

- 親カテゴリー内にすべて詰め込まれているので探しづらい
- カテゴリーとタグの役割分担の意味がない
- SEO的によろしくない
変更後

- 子カテゴリーを設定することで似た情報が絞り込みやすい
- 関連記事の効果が上がりやすい
- SEO的にGOOD
構造を見直すことで結果的に、
『サイト内回遊性に繋がる』
『滞在時間が増える』
『検索エンジン評価が上がる』
好循環になっていくためにも、まずはカテゴリー構造を可視化してみましょう。これを作らないと今回の階層化はそもそもできません!
広告について
先にGoogle Adsenseの話をしておきます。まだの方は飛ばして次の項目に進んでしまって大丈夫です。
結論を先に言うと『Google Adsenseの規約違反には注意してね』ってことでして、Adsenseポリシーには以下のような禁止事項があります。
- 偶発的クリックの誘導
- Google 広告のクリックを誘発するような行為は禁止されています。これには、メニュー、ナビゲーション、ダウンロード用リンクといったウェブサイトの他のコンテンツと誤認させるような方法で広告を配置することも含まれています。
- 広告の近くにリンク、再生ボタン、ダウンロード ボタン、操作ボタン([戻る] や [次へ] など)、ゲーム ウィンドウ、動画プレーヤー、プルダウン メニュー、アプリケーションを配置する際には注意が必要です。こうした配置方法は広告の偶発的クリックを招く可能性があります。たとえ意図していなくてもレイアウトが原因で偶発的なクリックが発生してしまったサイト運営者様には、違反通知が送信される場合があります。
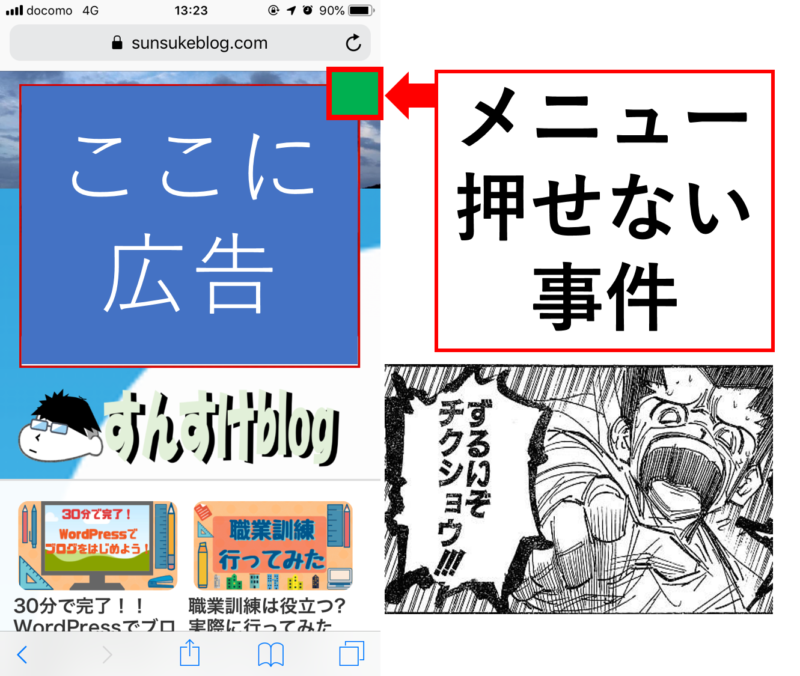
簡単に言えば、グローバルメニューで広告が隠れないようにしてねってことです。私もこれを最初に見たときには、

って心配しました。というのも、Google Adsenseの審査が通過した時に<head>内に広告のコードを貼ったままだったんですがスマホでは以下のようになってました。

これアウトでしょ…
でも言わせてもらいたいのはAdsenseの審査の時に貼った自動広告のコードのままだから、言うなればGoogle様が『う~ん、ここがベスト!!www』と決めてしまっている状態でした。
脱線しそうなので話を戻すと、『広告の位置自体を変える』か『広告の種類を変える』という選択肢になると思いますので、私は広告の種類を3つに絞ってみました。勉強したらまた貼る位置を変えればいいわけですしおすし。
カテゴリーは原則1記事1つ
これは私も実体験でやってしまっていたんですが、記事に複数カテゴリーを設定するのは基本的にNGです。
記事数が増えてくるとどんどん関連性が薄い記事まで関連記事に表示されることになっていきます。
また、グローバルナビでカテゴリー毎に調べようとしても、どのカテゴリーを見ても内容が同じだったら結果としてカテゴリー分けしている意味がないですよね?これはあとで実例を使って説明しています。
タグは原則1記事1つ
タグの整理に関しても基本的にカテゴリーについてと同じ考え方で、不必要なタグを付けすぎなようにしないとわかりづらい構成になってきます。
ここら辺は感覚で行うよりもGoogle Analytics(アナリティクス)やGoogle Search Console(サーチコンソール)から見てみるほうが正確です。
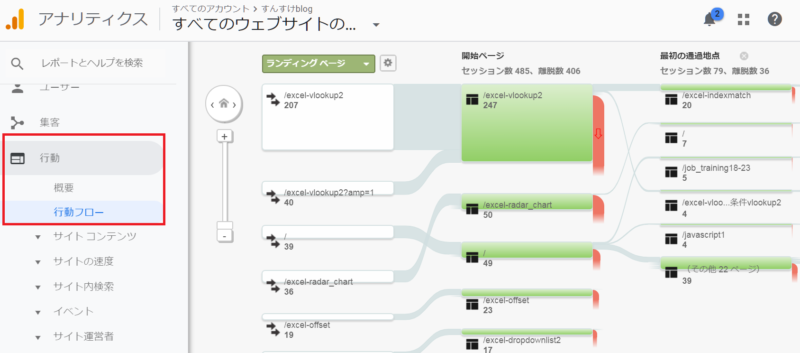
アナリティクスの画面

アナリティクスではサイトにアクセスされてからの挙動がデータ化されています。これを基にどのようなタグがふさわしいのかを付けていくのがいいでしょう
サーチコンソールの画面

サーチコンソールはサイトにアクセスするまでの検索ワードなどの情報になります。流入の検索ワードで絞り込んだり、流入している共通ワードを考えて導線を作る意味でタグ付けをしていきましょう。
階層化の手順
サイトの構成はできましたか?
あとは子カテゴリーを登録して、カテゴリーを親子関係で階層化したら過去記事のカテゴリーやタグを付け直せば終了です。ばっちり図解していくのでガンガン進めていきましょう。
子カテゴリーを作る
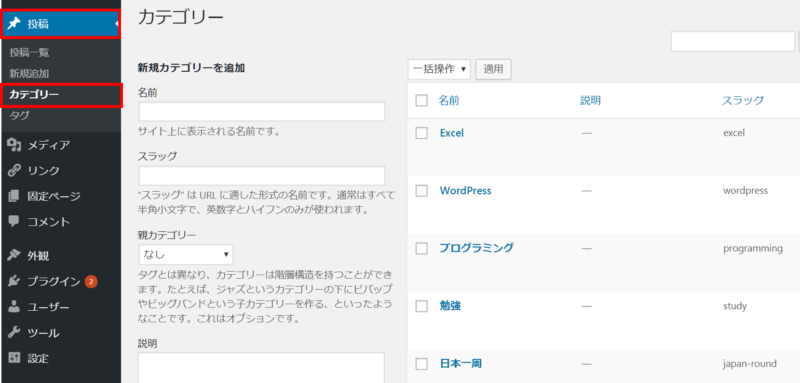
まずは子カテゴリーになるカテゴリーを作りましょう。カテゴリーの追加・編集はダッシュボードの『投稿』→『カテゴリー』へ進みます。

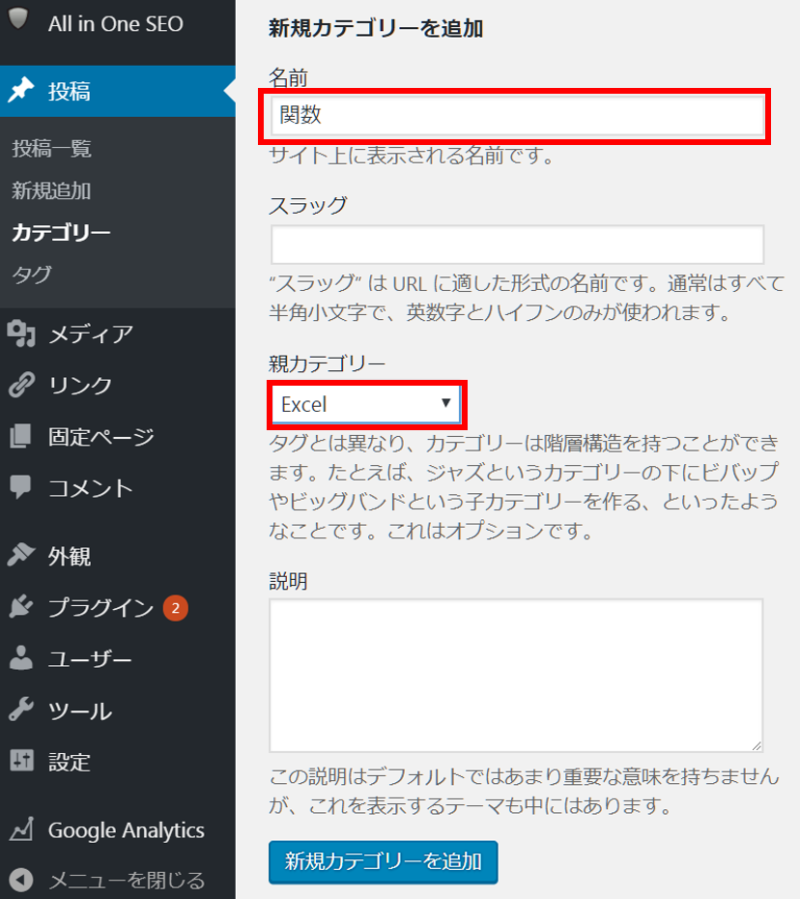
今回はいままであった「Excel」という親カテゴリーの中に「関数」「グラフ」「知識」といった子カテゴリーを追加してみます。

新しいカテゴリー名を入力して親カテゴリーを選んだら、下の『新規カテゴリーを追加』を押しましょう。
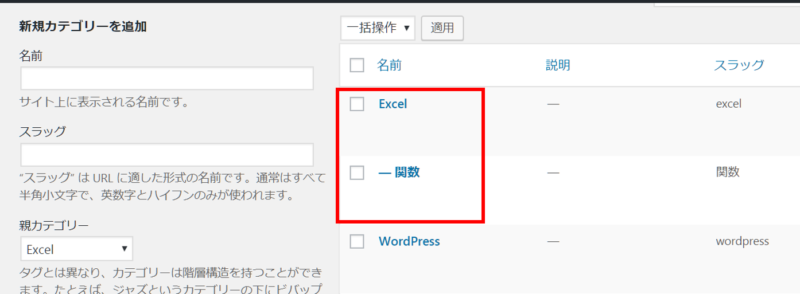
『新規カテゴリーを追加』を押すと右側のカテゴリーの一覧に登録したカテゴリーが追加されます。

追加した「関数」の前に「-」が付いていますが、これは子カテゴリーであるという事を表しています。
孫カテゴリーは?
子カテゴリーに更に子カテゴリー(いわゆる孫カテゴリー)を作るとどうでしょう?

「--」とハイフンが2つ付いています。これで大元の親カテゴリーからいくつ下の階層にあるカテゴリーなのかが分かるようになっています。
一度作ったカテゴリーや、既存のカテゴリーの変更もあとから変更できるので特に心配しないでも大丈夫です。
階層化する
一応親カテゴリーと子カテゴリーで階層の登録はしたので実際に階層化してみます。これも簡単です。
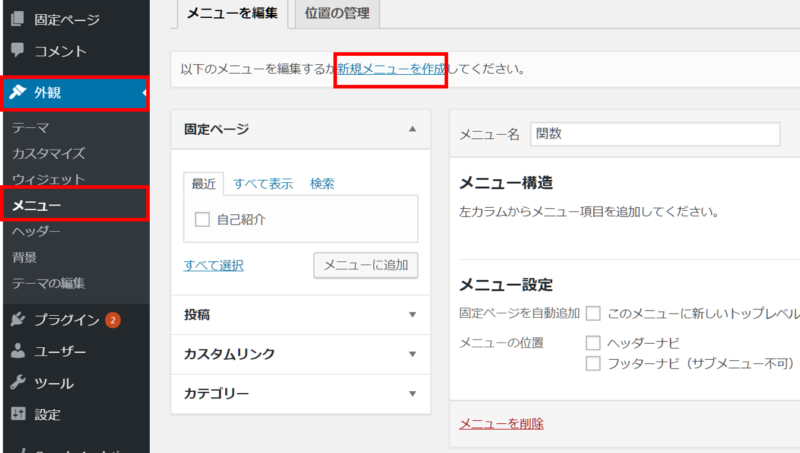
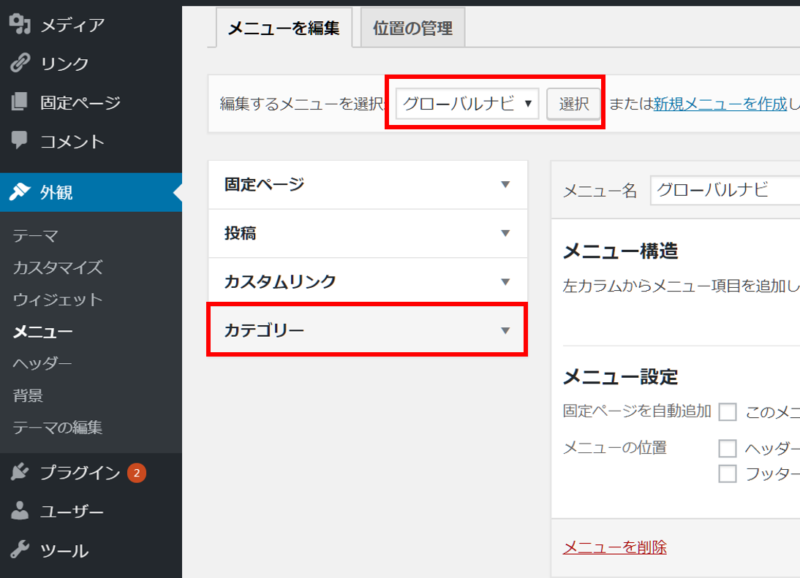
今度はダッシュボードの『外観』→『メニュー』に進みます。

既存のものと混在すると面倒なので、『新しいメニューを作成』で新しく作ってしまいましょう。今回はヘッダーにあるメニューの一般名称の1つである「グローバルナビ」という名前で作成してみます。
新しいメニューを作成したら、作成したメニューを選択した状態で『カテゴリー』を選択しましょう。

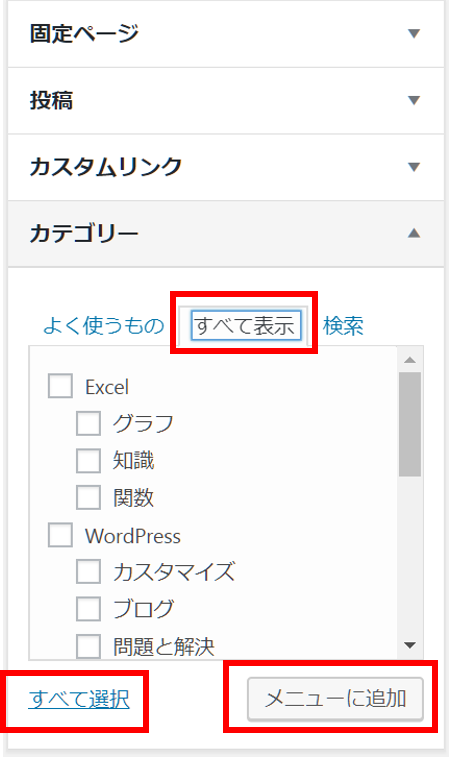
カテゴリーを選ぶと作成したカテゴリーの一覧が出てくるので、『すべて表示』タブの『すべて選択』で全カテゴリ-に✓を入れて『メニューに追加』を押しましょう。

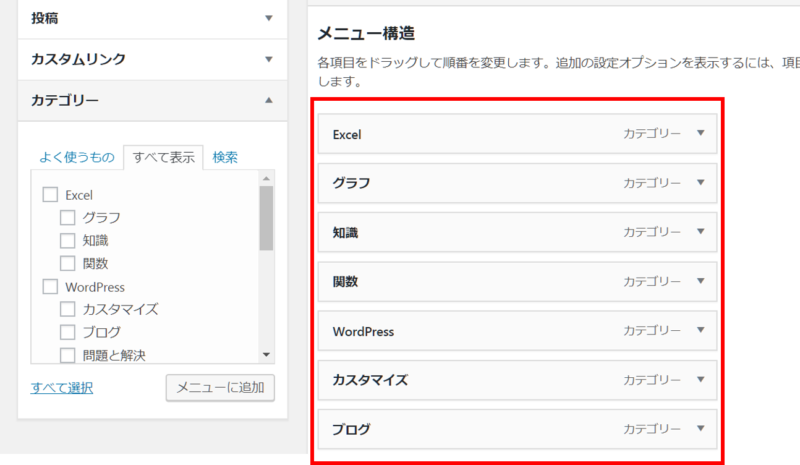
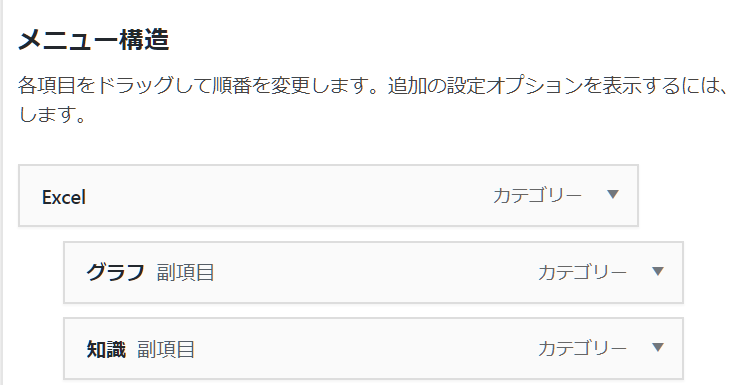
登録してあるすべてのカテゴリーがメニューに表示されます。

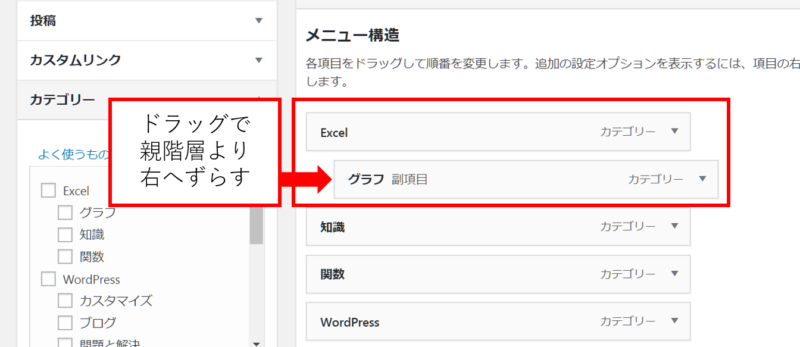
表示されたカテゴリーをドラッグして右側にズラします。

孫カテゴリーを作るには?
子カテゴリー

孫カテゴリー

孫カテゴリーは子カテゴリーに比べて更に右にズレています。このように更に階層を深くしていく事も可能です。
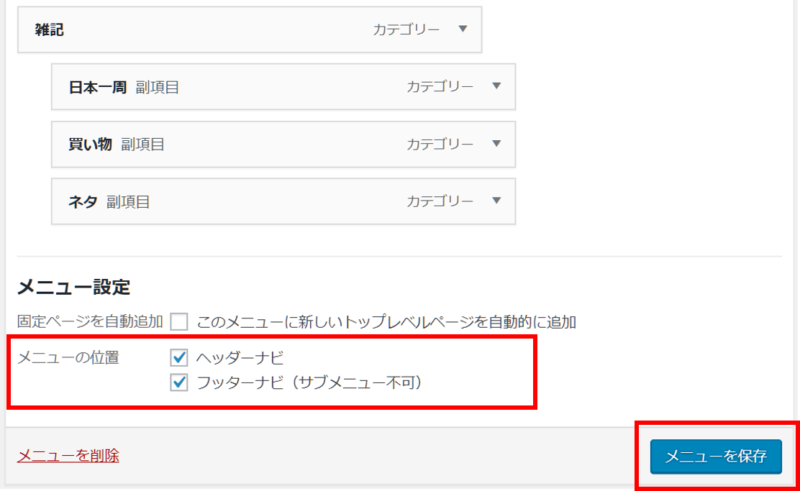
階層化の設定が終わったらメニューの位置を設定して右下の『メニューを保存』を押します。

既存記事の整理
カテゴリーの階層設定は終わったので、記事にカテゴリーを設定していきましょう。
これが冒頭でお話しした「記事数が少ないうちにやったほうがいい」という理由です。既存の記事数が多ければそれだけ修正が必要になるので大変になります。
カテゴリーは親カテゴリーを外して子カテゴリーのものを付けてあげればOKです。

親カテゴリーの✓は?
カテゴリーに関してはルートで考えるといいかと思います。

設定した子カテゴリーにたどり着くまでに通るカテゴリーは設定したのと同じ扱いになります。
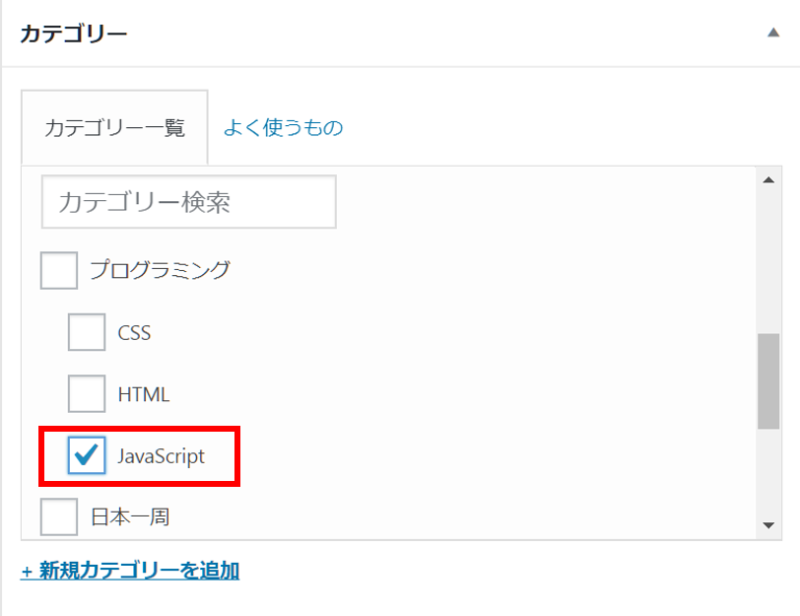
「JavaScriptはどんなことが出来るの」という記事を使って挙動を見てみます。
親カテゴリーだけ設定した場合


親カテゴリ-である「プログラミング」だけに✓を入れると親カテゴリーには引っ掛かりますが、子カテゴリーであるJavaScriptでは該当記事がないという形になります。
子カテゴリーだけ設定した場合


子カテゴリ-である「JavaScript」だけに✓を入れると親カテゴリーにも引っ掛かりますし、子カテゴリーであるJavaScriptでも記事がカテゴリーで引っ掛かります。
むやみやたらにカテゴリー設定してしまうとルート上にあるものすべてに引っ掛かってしまうので、どうしてもピンポイントで関連付けたいならタグで管理しましょう。
サイトを見てくれる人にも、検索エンジン的にも階層構造の整理は有益なのでやってない場合はすぐに階層化しておきましょう。


