
コミュ障だけど、『WordPressでブログやってるよ』と勇気持って人に話したらWordPressやってみたいって何人からか言われたので、始める手順を整理してみます。
WordPressを始める時にやることは、
- サーバー契約:5分
- ドメイン契約:5分
- 取得ドメインとサーバーの設定:10分
- 独自SSL化:2分
- サーバーにWordPressインストール:3分
- 初期設定:5分
合計:30分
これで始められます。
※詳しくは後述しますが、実際に始められるのは翌日以降だと思ってください。
私自身が契約した時は、『サーバーってネットに繋がるのに必要なナニカでしょ?』ってレベルでしたが無事にブログ始められたので安心して進めてみましょう!
WordPressを選ぶ理由
『livedoor』や『はてな』など無料のブログサービスもありますが、がっつりやりたいならWordPressで始めるのが一番いいかなと思います。
WordPressの利点
- カスタマイズが面白い
- Google Adsenseが無料ブログは通らない(2016年から)
- スキルアップになる(HTML/CSS・JavaScript・PHP)
- 仕事に繋げやすい(クラウドソーシングや転職等)
- 愛着がわきやすい
私もかつてlivedoorblogで2回ブログをやっていたんですが、相性が悪くて続きませんでした。
始めやすさとかは無料ブログの方が圧倒的なんですが、カスタマイズをしていくことで愛着がわいたのが一番の理由だと思います。
話が逸れたので本題に移っていきます。
サーバーの契約をする
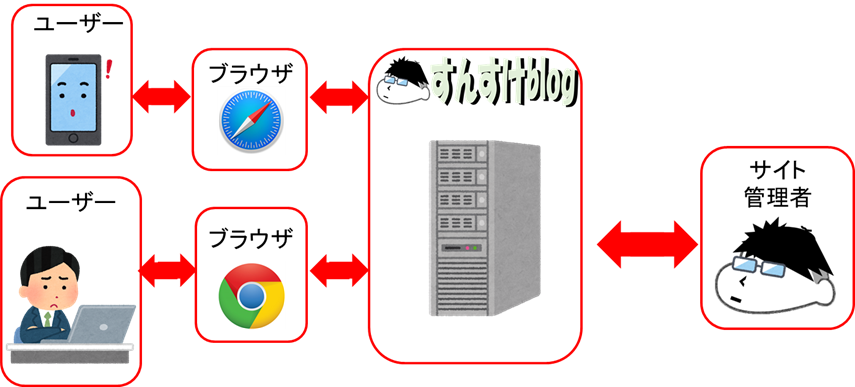
サーバーって何って話なんですが、簡単に言うとデータをしまっておくスペースです。
サーバーって?

書いた記事がサーバーに保存されて、見る人がchromeなどのブラウザを通じてサーバーから記事を引っ張ってくるイメージです。
サーバーは色んな会社が提供してます。
サーバーの種類
- エックスサーバー
- さくらのレンタルサーバー
- ロリポップ
- お名前.comサーバー
- FC2レンタルサーバー
- Mixhost
などなど…
今回はその中でも絶大な人気のある
エックスサーバーでの契約について見ていきます。
エックスサーバーの利点は
- 使ってる人が多い
- サーバーが安定してる
- 独自SSL化が無料
エックスサーバーは大手レンタルサーバーの50%のシェアを誇っており、言い換えればレンタルサーバー契約している人の2人に1人がエックスサーバーを使っています。
利用者が圧倒的に多いので結果的にわからないことの検索などで情報が集まりやすいというメリットがあります。
エックスサーバーはアクセスに強く、サイトのアクセス数を将来的に増やしていった時にアクセスが多くなっても安定しているのでサイトの信頼性に繋がります。
参照:https://haneji.me/utilization-ratio-of-affiliate-sites-xserver/
低価格で始められるサーバーとかもありますが、
- サーバー自体が不安定
- →障害起こる頻度が大手より多い
- →新興企業なので事故対応力が弱い
- →結果的にユーザビリティがよくない
- →サイトからの直帰率などが上がる
- 初期費用という謳い文句
- →電話サポートがないなどのコストカット
- →実際の料金は変わらない
- →不安定なのに料金そんな差がない
例:エックスサーバーとMixhostの比較
| 期間 | エックスサーバー | Mixhost |
|---|---|---|
| 3ヶ月 | 1,296円 | 1,490円 |
| 6ヶ月 | 1,188円 | 1,274円 |
| 12ヶ月 | 1,080円 | 1,058円 |
| 24ヶ月 | 1,026円 | 1,004円 |
| 36ヶ月 | 972円 | 950円 |
サイトがGoogleにちゃんと反映され始めるのは最初は早くて3か月ぐらいかかる為、最初の無料期間が他より長いという点などだけでサーバー会社を選んでしまうと結果的に損をしたりリスクが発生します。
実際にエックスサーバーの契約を始める
まずサーバー契約から!
- サーバー契約:5分
- ドメイン契約:5分
- 取得ドメインをサーバーに設定:10分
- 独自SSL化:2分
- サーバーにWordPressインストール:3分
- 初期設定:5分
こちらからエックスサーバーに進みます。
それでは実際に契約を進めてみましょう。
最初のページ

2ページ目

3ページ目

- 『お申込みはこちら』をクリック
- 『サーバー新規お申し込み』クリック
- サーバーIDを設定(適当でOK)
- プランを選択(x10でOK)
- 必要事項を入力してフォーム送信
ここまでOKですか?
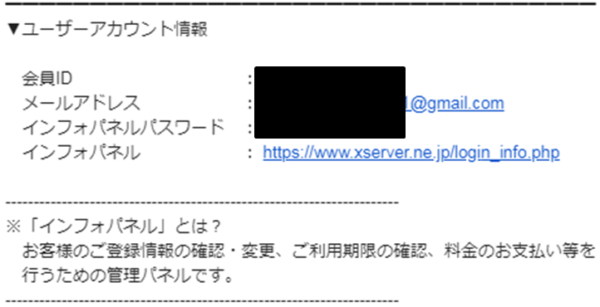
送られてきたメールを確認

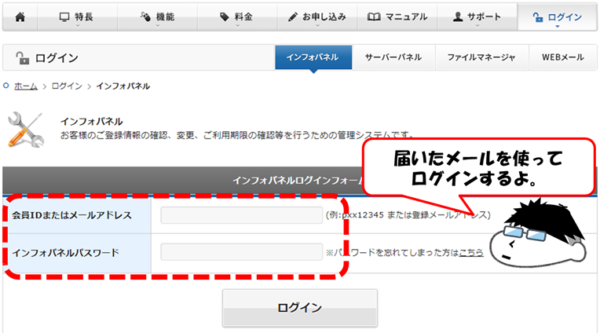
インフォパネルでログイン

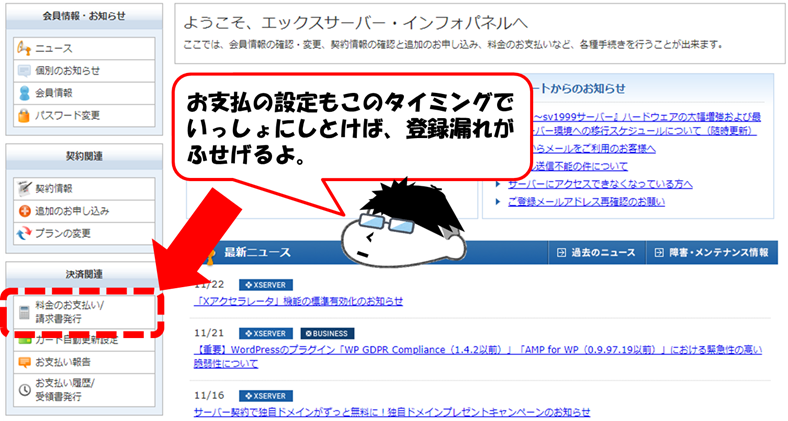
支払設定画面へ

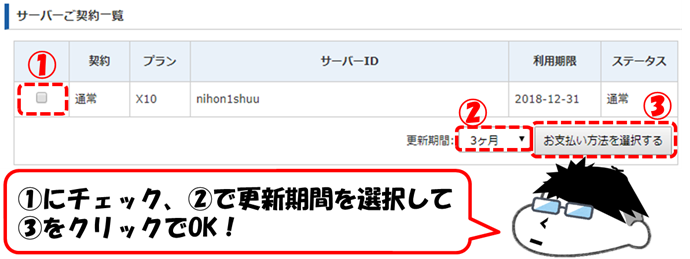
支払設定を完了させる

- 届いたメールを確認
- メールからインフォパネルにログイン
- 支払設定に行く
- チェックして期間決めてOKする
メールはまだまだ使うので閉じずにそのままにしておくと楽だよ!
エックスサーバーの料金体系は以下のようになっています。
| 期間 | 初期費用 | ご利用料金 | 合計 |
|---|---|---|---|
| 3ヶ月 |
1,200円 × 3ヶ月 |
3,000円 |
6,600円 (税込7,128円) |
| 6か月 |
1,100円 × 6ヶ月 |
9,600円 (税込10,368円) |
|
| 12ヶ月 |
1,000円 × 12ヶ月 |
15,000円 (税込16,200円) |
|
| 24ヶ月 |
950円 × 24ヶ月 |
25,800円 (税込27,864円) |
|
| 36ヶ月 |
900円 × 36ヶ月 |
35,400円 (税込38,232円) |
ちなみに無料期間が10日ありますが、支払対象期間が始まるのはちゃんと無料期間が終了してから自動で切り替わるのでご安心ください。
むしろ、ここで支払い設定漏らすと最初からやり直しになるので2度手間になります。
ドメインの取得
次はドメイン契約!
- サーバー契約:5分
- ドメイン契約:5分
- 取得ドメインをサーバーに設定:10分
- 独自SSL化:2分
- サーバーにWordPressインストール:3分
- 初期設定:5分
ドメインは住所って例えられる事がよくありますが、その通りでサーバーをどこの住所に指定するのかがドメインの役割です。
ドメインの取得ならお名前.comでいいかと思います。
※時々エックスサーバーでもドメイン無料キャンペーンやってて、無料ならエックスサーバーでいいんですがそれ以外かまたはわからない場合はこのままお名前.comで進めていきましょう。
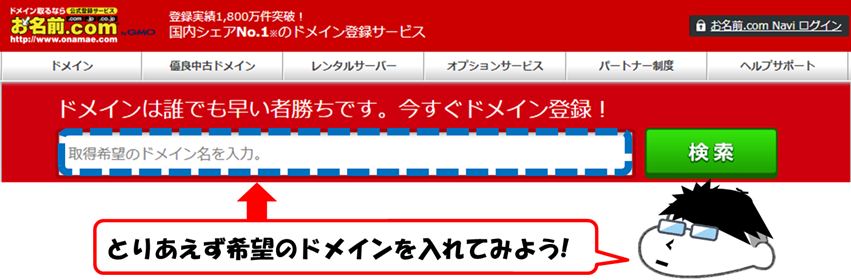
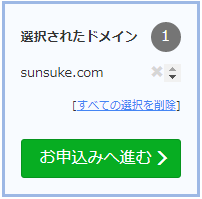
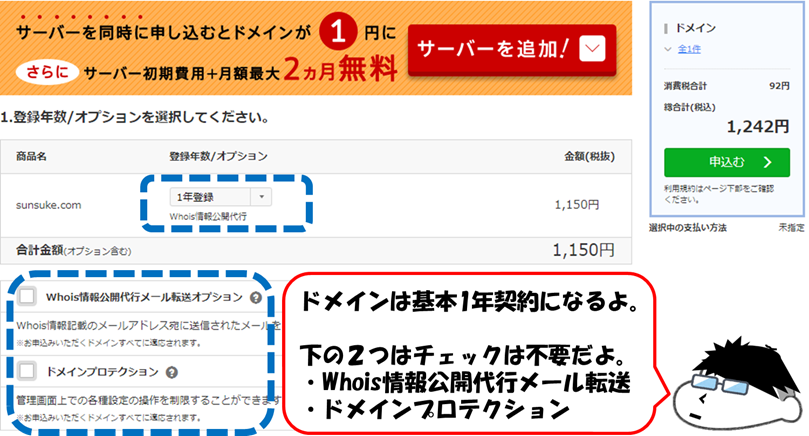
希望ドメインが可能か調べる

調べると以下のような画面が出てきます。

チェックが入るものはすべて取得が可能です。
結局どれがいいの?
『どれでもいいよ』というわけでなく、実は避けたほうがいいのがあります。
- 『.site』
- 『.online』
- 『.life』
- 『.world』
他にも色々ありますが、基本的に初年度が以上に安い場合は要注意で考えていいです。
それに『○○.co.jp』や『○○.com』などであれば後ろがあてずっぽうでも数回で分かりますが、『○○.website』とドメインを入力するケースってほとんどないです。
そういった部分も含めて、
- 『.com』
- 『.co.jp』
ここらへんでいいかと思います。
話を元に戻しまして、ドメイン契約を進めていきます。

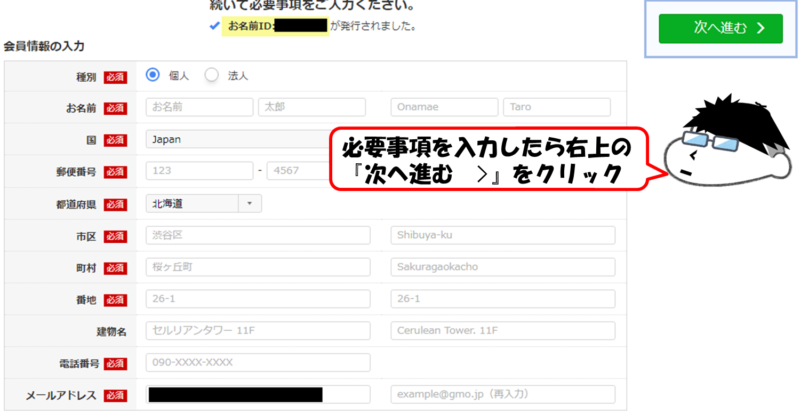
申込み情報を入力

契約年数などを設定

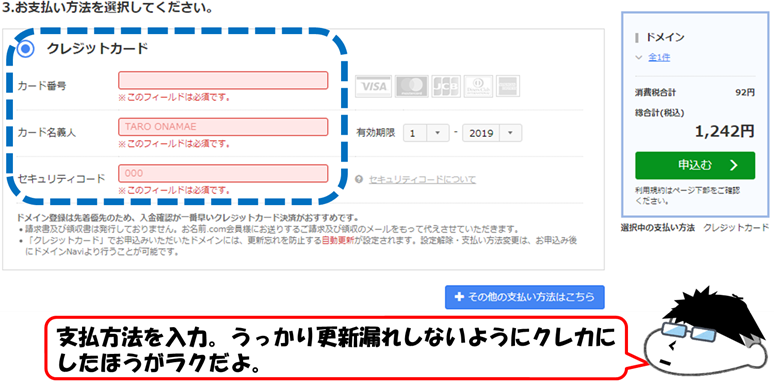
支払方法の設定

支払方法の入力を完了して『申し込む』をクリックするとloading画面が出てきます。100%になると同時にお名前.comから5件メールが来て、
【重要】【お名前.com】ドメイン情報認証のお願い
こういった件名のメールが来ていますので、『メールアドレスの有効性認証』と書かれた下のURLをクリックして
- メールアドレスの有効性認証書
- 電子メールアドレスの有効性の認証書
これが出ていればドメイン取得完了です。
サーバーとドメインの紐付け
お疲れさまでした!契約関連はもうありません。しかしここからが最大の難所なので頑張っていきましょう!
- サーバー契約:5分
- ドメイン契約:5分
- 取得ドメインとサーバーの設定:10分
- 独自SSL化:2分
- サーバーにWordPressインストール:3分
- 初期設定:5分
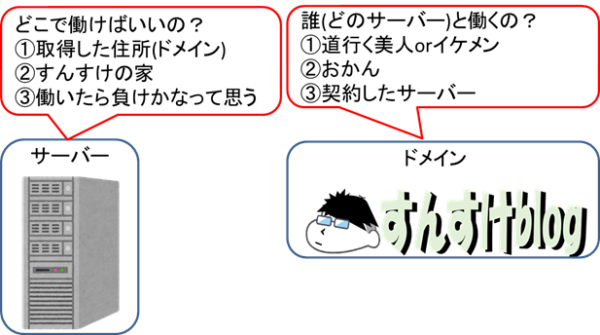
今の状態をざっくり説明すると以下のような感じです。

サーバーとドメイン自体は契約したんですがそれぞれが紐付けされていないのでそれぞれが活躍できません。それぞれに誰とどこで働くかを紐付してあげましょう。
お名前.comでサーバーを認識させる
2つのメールを用意してね!
- お名前.comからのメール
- エックスサーバーからのメール
さっき使ったエックスサーバーからのメールが2度目の登場です。あと、お名前.comから
[お名前.com]ドメイン登録 完了通知 ○○.○○
という題名でさっき使用したのとは別のメールも使用しますので併せて準備してください。
※○○.○○には取得したドメインが入ります。
まずはお名前.com側でサーバーの設定をしてあげます。『お名前.com Navi』へ進んで設定をしていきましょう。
お名前.comから来たメールの中から会員IDをコピペしてパスワードを入力したらログインします。
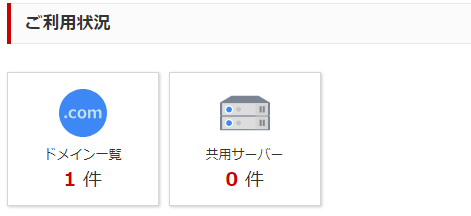
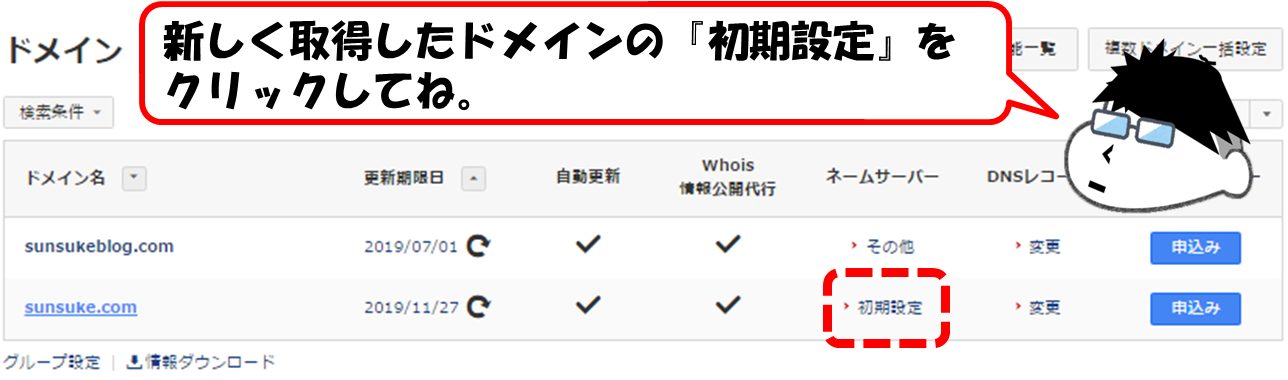
ログインしたらtopページを少しスクロールしたあたりにこんなものが出ているので選択します。

見つからない場合

クリックすると更に次の画面に移ります。
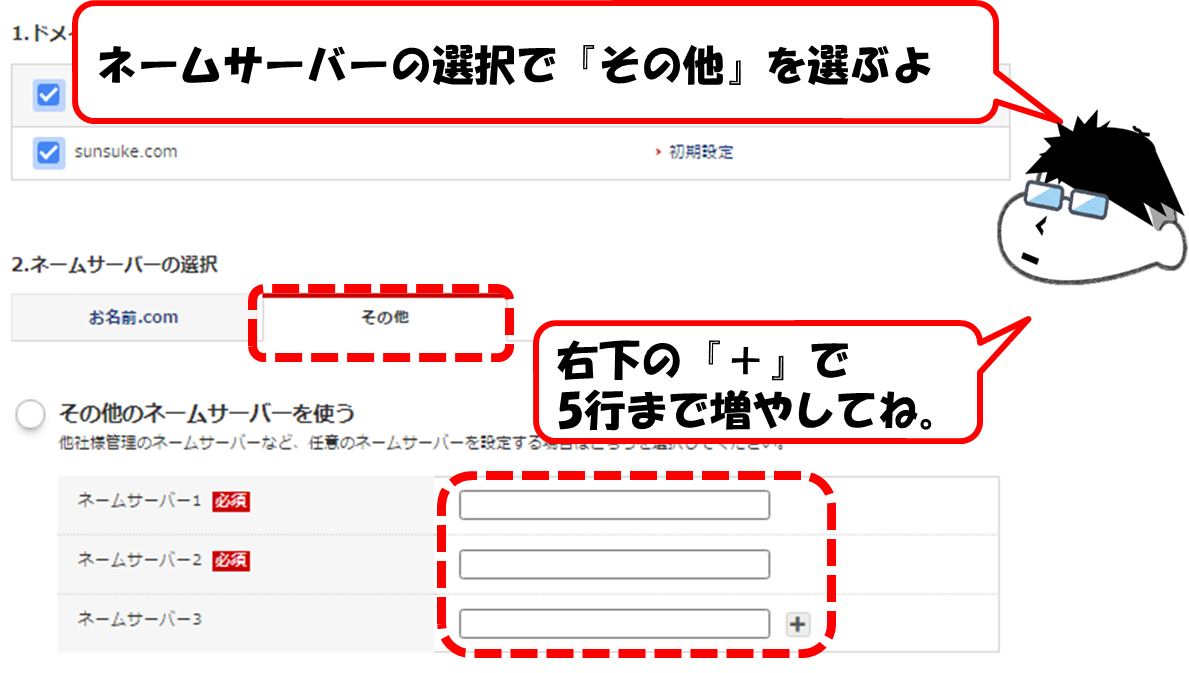
設定するドメインを選択

紐付けするサーバーを選択

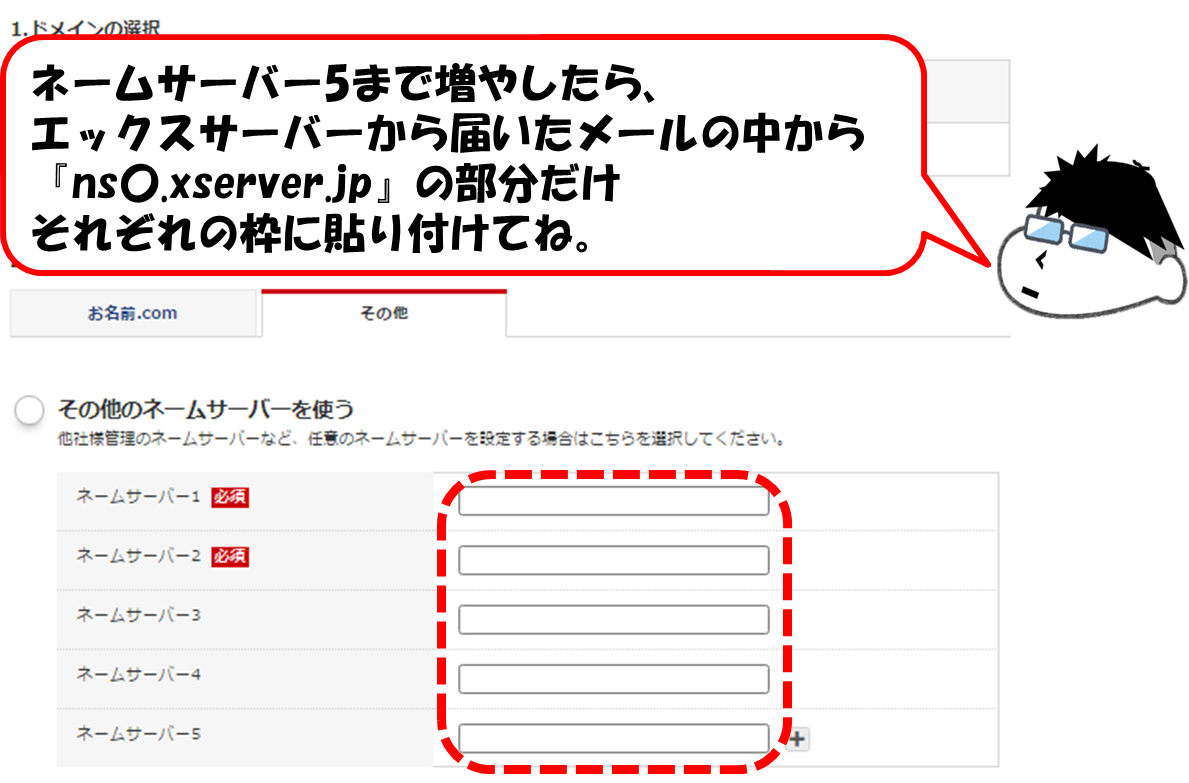
ネームサーバーの詳細設定

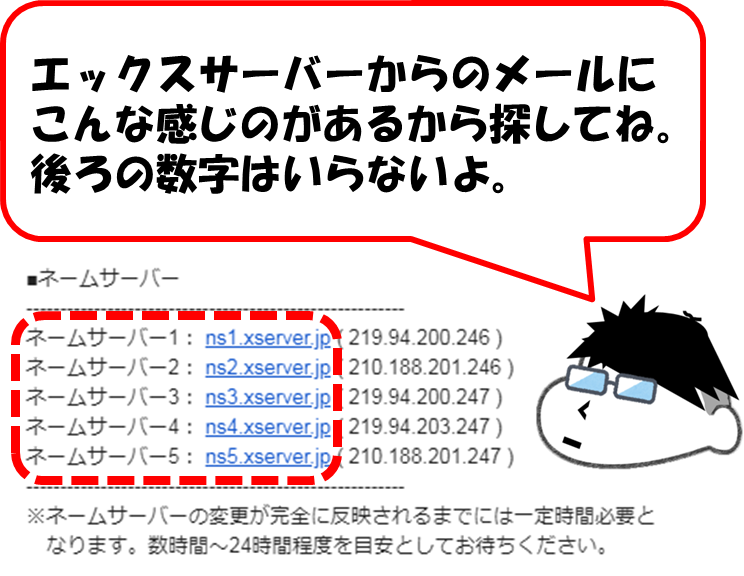
エックスサーバーからのメール

メールはもう1回使うので閉じずにそのままにしておくと楽だよ!
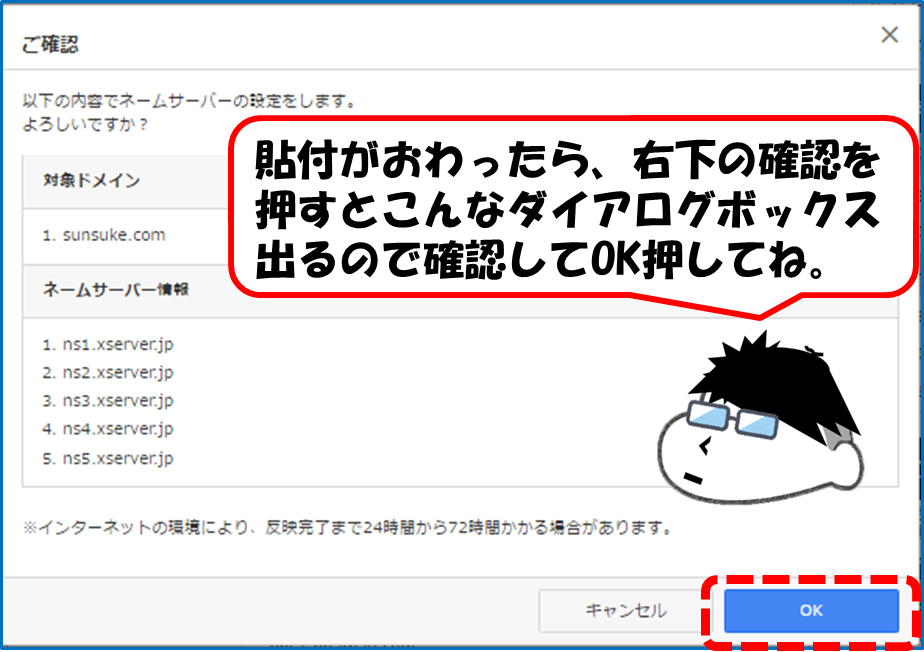
確認画面

『完了しました』というのが出てくればOKです。これでお名前.comでの設定はすべて完了です。
※ここが冒頭でお話した1日近く掛かる要因です。ブログが表示されない場合は数時間単位で待ってみましょう。
エックスサーバーでドメインを指定する
つぎはエックスサーバーにドメイン設定!
もう一回だけエックスサーバーからのメールを使うよ!今度は同じメールの中のもうちょっと下に書かれている部分だよ。
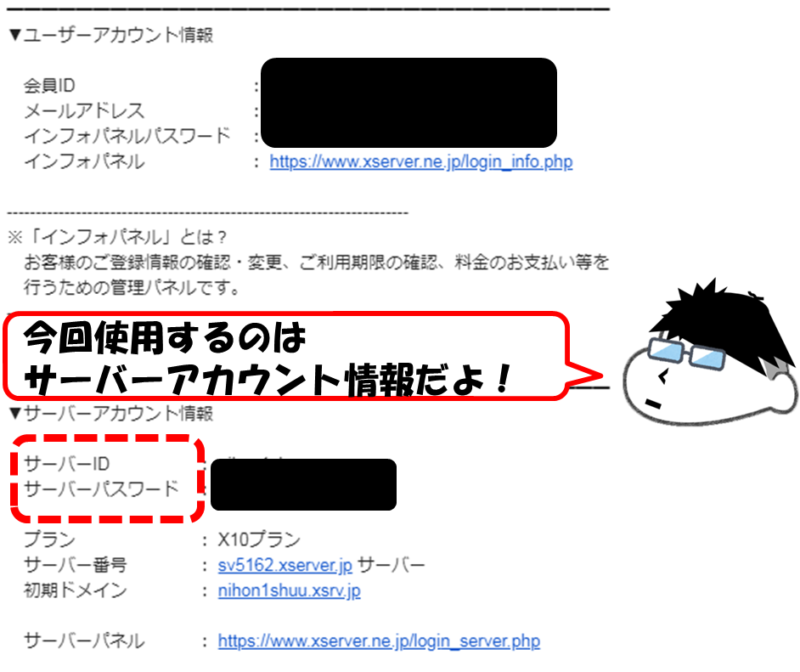
先ほどはエックスサーバーのインフォパネルにログインしましたが、今度はサーバーパネルにログインします。
今度使うのは、サーバーアカウント情報なので、間違えないようにご注意ください。
エックスサーバーからのメール

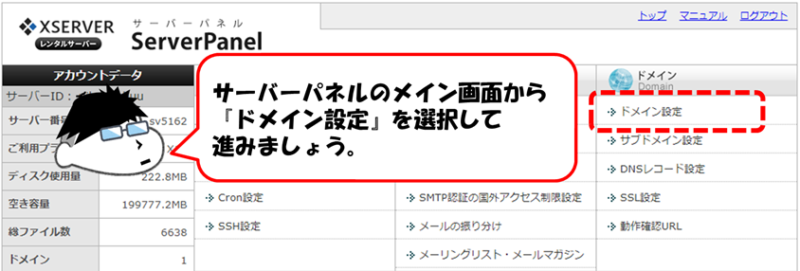
サーバーパネルからドメイン設定へ

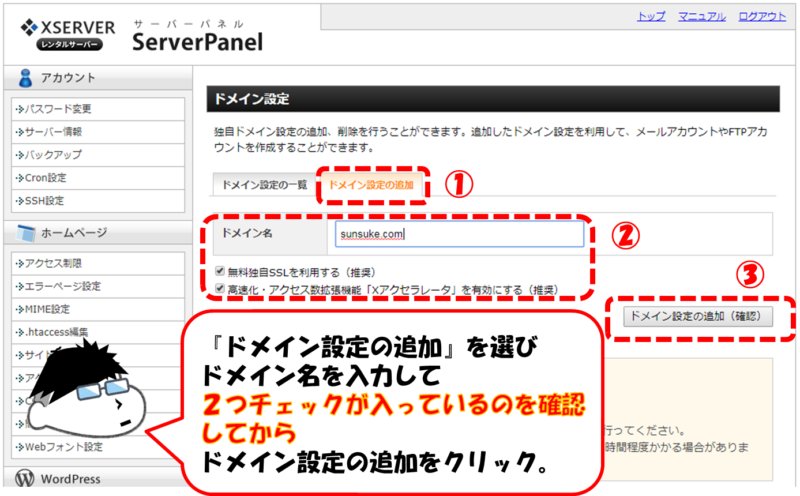
ドメイン設定の追加を選択

内容の確認

ドメイン設定の追加が完了

このまま独自SSL化の設定に移ります。
独自SSL化する
そのままSSLの設定へGo!
- サーバー契約:5分
- ドメイン契約:5分
- 取得ドメインをサーバーに設定:10分
- 独自SSL化:2分
- サーバーにWordPressインストール:3分
- 初期設定:5分
それでSSL化ってなに?
Googleは2018年7月から『http://』のサイトに関しては保護されていない通信と表示するように仕様変更しています。
『保護されていない通信』と出る状態がSSL(Secure Sockets Layer)化されていない状態でして、すごく簡単に言うと「このサイトはちゃんとサイトオーナーが運営しているサイトだよ」という第三者からのWeb上の証明書がSSLです。これがないサイトだと偽サイトでパスワードなどを盗み取られる可能性があるという形でGoogleが仕様変更をしたわけです。
きちんと第三者からサイトの安全性が確認された証明書があることで信用できるサイトとなるわけです。
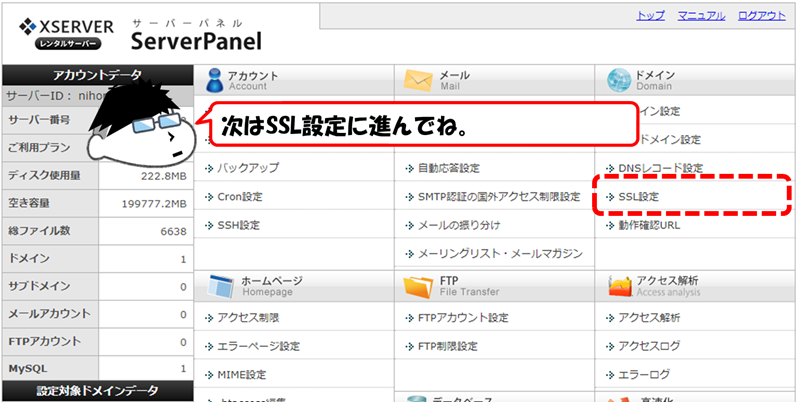
『SSL化』へ進む

独自SSL設定の追加

【「ドメイン名」に独自SSL設定を追加しました】というのが出ていればOKです。
まだサーバーパネル使うからTOPにもどってね。
WordPressをサーバーにインストール
いよいよWordPressに触れていくよ!
といってもサーバーにインストールするからそのままサーバーパネルでの操作だけど。
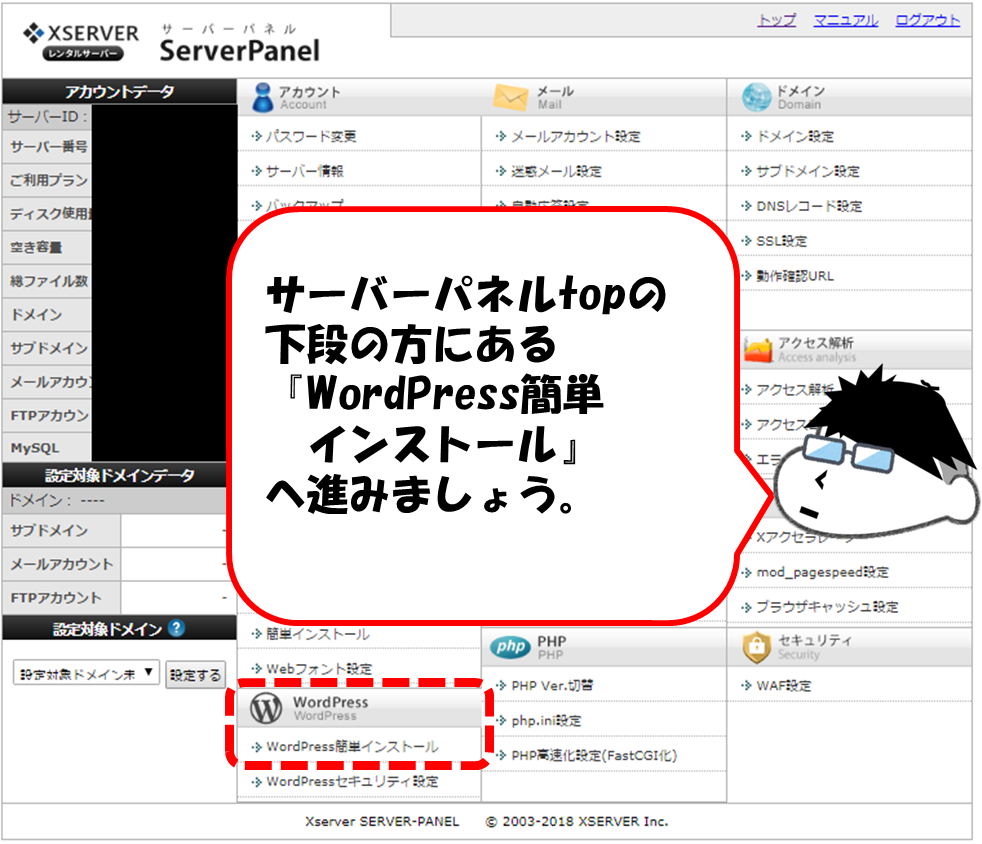
サーバーパネルのTOPページから『WordPress簡単インストール』へ進みましょう。
WordPress簡単インストールへ進む

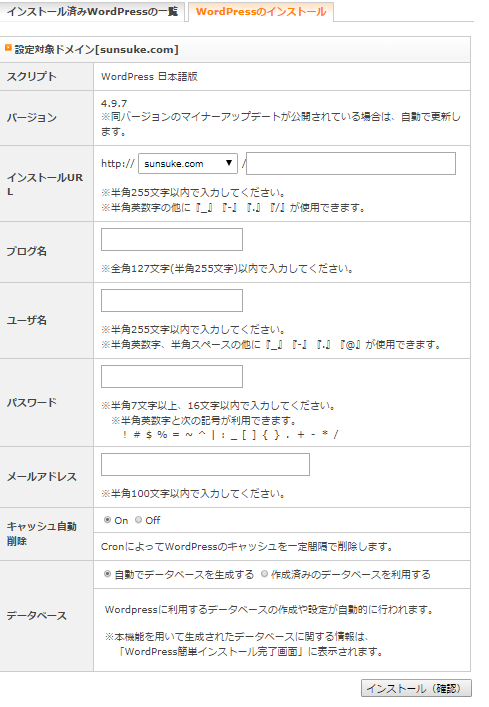
WordPressのインストールを選ぶ

- URLはそのまま
- ブログ名は決まってないならあとでも可
- ユーザー名とパスは忘れずに
- メアドはほとんどメール来ないけどきちんと見るアドレスで。
- キャッシュとデータベースはそのまま
入力が完了したら右下の確認を押します。『WordPressのインストールを完了しました』と出ればOKです。
あともう1回サーバーパネル使うからTOPにもどってね。
WordPressの初期設定
祝!!WordPressデビュー!
最後に導入後の初期設定だけ済ましておこう!
- サーバー契約:5分
- ドメイン契約:5分
- 取得ドメインをサーバーに設定:10分
- 独自SSL化:2分
- サーバーにWordPressインストール:3分
- 初期設定:5分
今すぐやる事
- ダッシュボードの画面でブクマ
- ログインIDとパスワードの管理
これを読んだ瞬間にやってしまいましょう。
あと、豆知識として押さえておいた方がいいのがログイン画面への行き方です。
私も実体験であったのが、通常は家でデスクトップPCを使っているんですが実家に帰った時にノートPCでログインしようとしたらログイン画面にたどり着けなかったとか…
『wordpress ログイン』でググってたどり着く場所

本来のログイン画面

解決方法としては
https://○○○.○○/wp-login.php
これで自分のサイトのログイン画面に飛ぶことが出来ます。(○○○には自己サイトのドメイン名を入力してください)
それでやるべき初期設定なんですが、
- リダイレクト設定
- 投稿更新設定
- パーマリンク設定
- 初期プラグインの設定
テーマや他のプラグインは別に後でも出来るから大丈夫です。最低限で始められるようしましょう
リダイレクト設定
リダイレクト設定は『https://sunsukeblog.com』『https://sunsukeblog.com』のどちらでも必ず同じページに到着するようにする設定です。
まずは再びエックスサーバーのサーバーパネルです。閉じてしまった人はこちらから行きましょう。
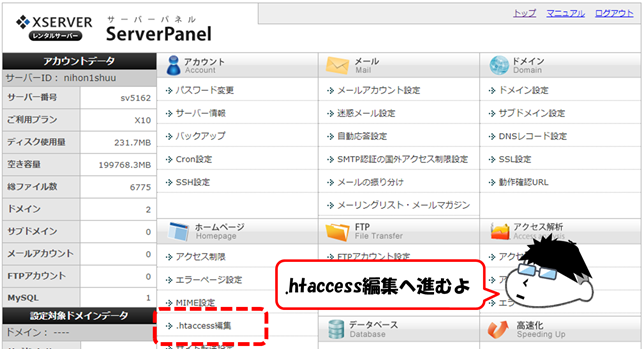
サーバーパネルから『.htaccess』へ

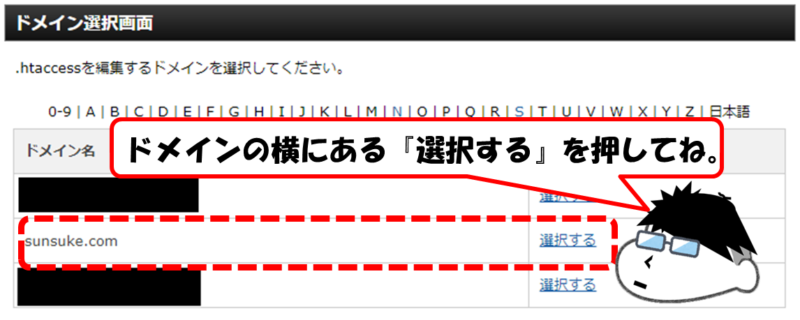
ドメインを選択

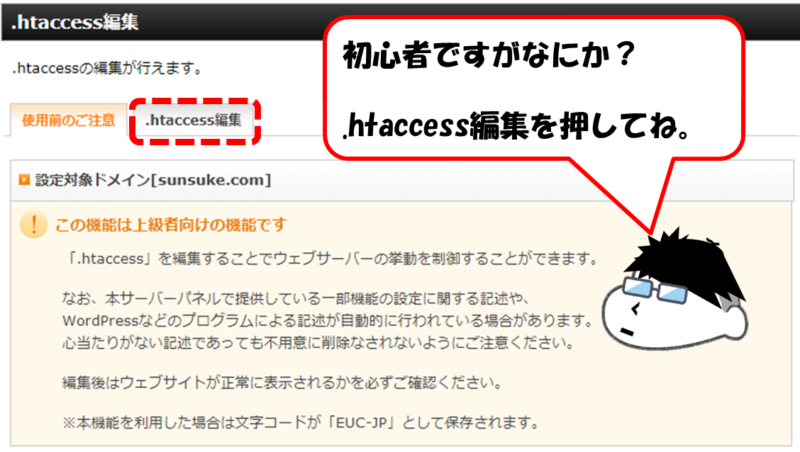
警告

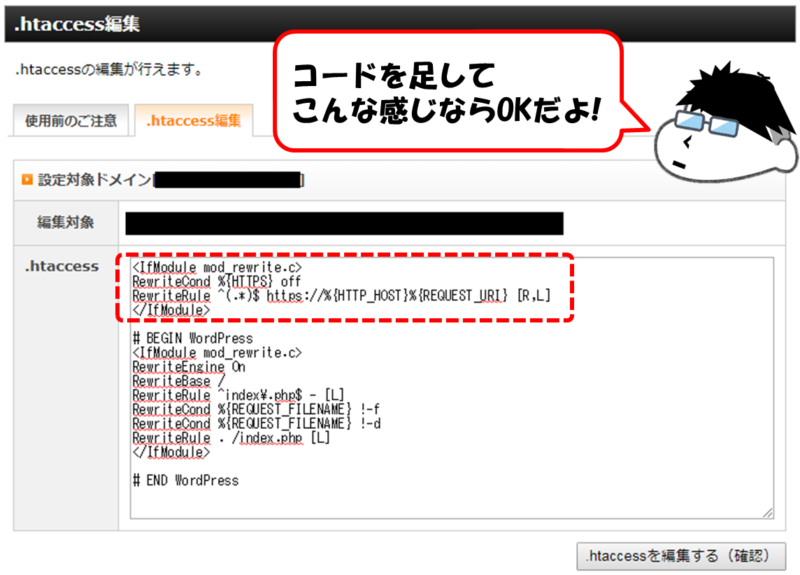
.htaccessの編集①

この画面が出たらコードが書かれていますが消さずに、一番最初の行にカーソルを持っていき以下のコードを貼り付けてください。
このコードを貼付
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>※不安な場合は予め書かれているコードをコピーしてどっかに保存してから始めた方がいいです。最悪の場合はサイトが表示されなくなる恐れがあるので変更前と変更後のバックアップ的なものは慣れないうちはこまめに取るようにしておきましょう。
.htaccessの編集②

コードを足したら『.htaccessを編集する(確認)』をクリックして編集が完了しましたと出ればOKです。
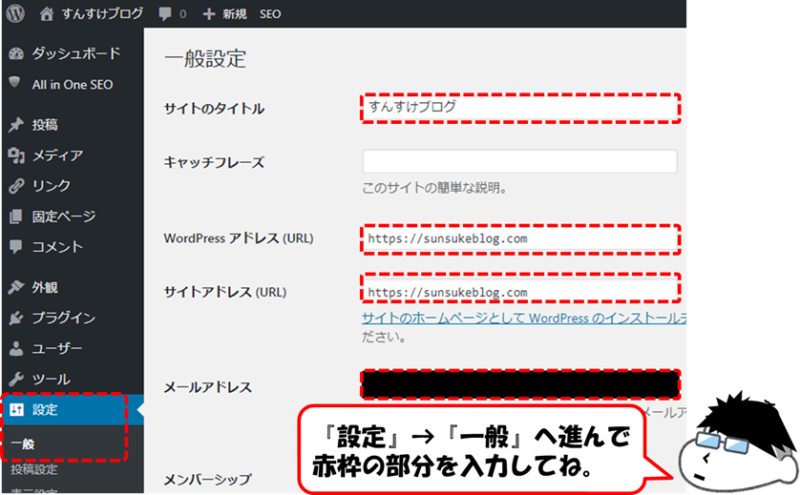
これでサーバーパネルは閉じてしまって大丈夫です。続いてWordPressにログインしてダッシュボードから『設定』→『一般』に進んで以下の様に設定してください。

- キャッチフレーズは空欄(たぶんデフォルトで入っていないけど)
- WordPressアドレス(URL)の『http://』を『https://』に(sを付ける)
- サイトアドレス(URL)の『http://』を『https://』に(sを付ける)
これでリダイレクトと先程サーバーパネルでSSL化したのが反映されます(1時間ほど掛かります)。キャッチフレーズはテンプレート自体が持っている機能とバッティングする可能性があるのでわからなければ空欄にしておきましょう。
投稿更新設定
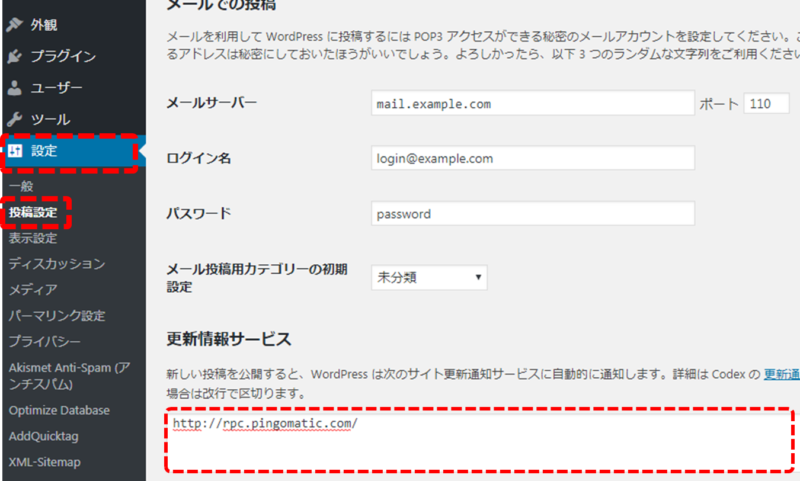
「記事を投稿したよ」という更新をいろんなところにお知らせする設定です。『設定』→『投稿設定』の一番下の入力欄に入っているURLを一度消してから下のコードをそのままコピペしてください。
投稿設定の一番下の部分にURLを貼付

このURLをコピペ
- http://rpc.pingomatic.com/
- http://blog.goo.ne.jp/XMLRPC
- http://blog.with2.net/ping.php/
- http://blogsearch.google.co.jp/ping/RPC2
- http://blogsearch.google.com/ping/RPC2
- http://hamham.info/blog/xmlrpc/
- http://ping.bloggers.jp/rpc/
- http://ping.blogranking.net/
- http://ping.blo.gs/
- http://ping.cocolog-nifty.com/xmlrpc
- http://ping.dendou.jp/
- http://ping.exblog.jp/xmlrpc
- http://ping.fc2.com/
- http://ping.feedburner.com
- http://ping.freeblogranking.com/xmlrpc/
- http://ping.rootblog.com/rpc.php
- http://ping.rss.drecom.jp/
- http://ping.sitecms.net
- http://pingoo.jp/ping/
- http://ranking.kuruten.jp/ping
- http://rpc.blogrolling.com/pinger/
- http://rpc.reader.livedoor.com/ping
- http://rpc.pingomatic.com/
- http://rpc.weblogs.com/RPC2
- http://serenebach.net/rep.cgi
- http://services.newsgator.com/ngws/xmlrpcping.aspx
- http://taichistereo.net/xmlrpc/
- http://wpdocs.sourceforge.jp/Update_Services
- http://www.blogpeople.net/ping/
- http://www.bloglines.com/ping
- http://www.blogstyle.jp/
- http://www.i-learn.jp/ping/
- http://xping.pubsub.com/ping/
これで投稿設定は完了です。
パーマリンク設定
パーマリンク設定は投稿する記事ページのURLに関しての設定です。URLは一度公開したものに関しては設定を変更しないほうがいいのでパターン化しやすいようにこの段階で設定しておきましょう。
一度投稿したもののURLを変更するとページをブックマークしてる人などがダイレクトに辿り着けなくなってしまうので、アクセスの減少に繋がります。よほどの事情がない限りは変更しないようにしましょう。
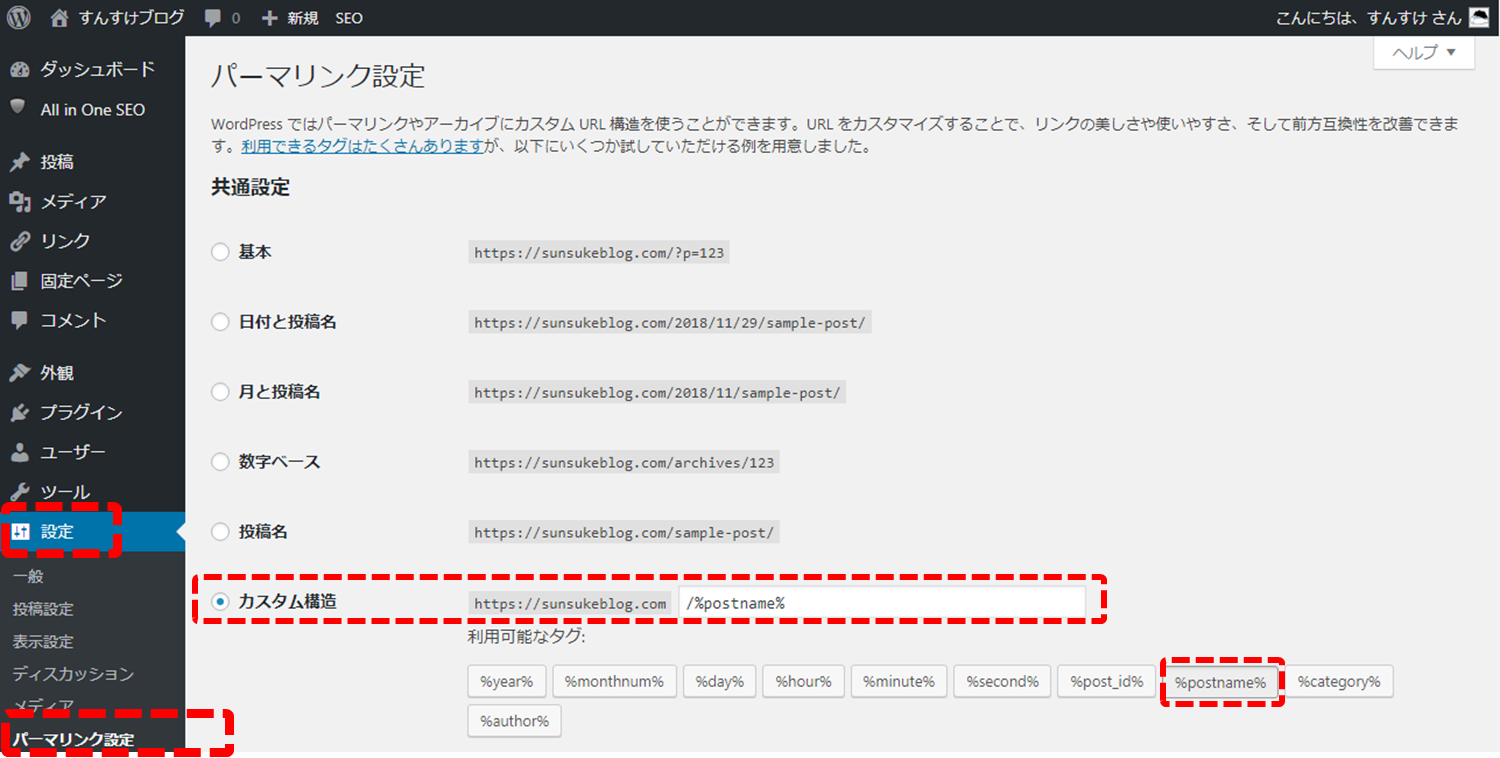
パーマリンク設定


『カスタム構造』の『/%postname%』を選んでください。それが一番パターン化しやすく対応力が高いです。
あと、基本的にパーマリンクは小文字の英語にしましょう。(今は出来ないっぽいけど)パーマリンクを日本語にすると実際のURLがぐちゃぐちゃになります。例えばこのページなら『how_to_start_wordpress』と簡単なもので大丈夫です。
初期プラグイン設定
初期プラグイン設定でありながら、かなり重要なものがあるのでここで併せて設定してしまいましょう。
ここらへんが入っているはずです。
- Akismet Anti-Spama(アンチスパム)
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
- WP Multibyte Patch
Akismet Anti-Spama(アンチスパム)
スパムメール対策のプラグインです。余談ですが、プラグイン関係は開発者が外国人なので英語での説明のものが多いです。わからない時は『プラグイン名 使い方』でググる癖をつけといた方がいいです。
Akismet Anti-Spama(アンチスパム)の設定はちゃんとやろうとすると結構複雑ですが、『バズ部』というWebマーケティング会社の記事がわかりやすくまとめられているので記事通りに進めればOKです。

Hello Dolly
WordPress公式ながら『ダッシュボードの右上にランダムで歌詞を表示させるだけ』のプラグインです。

不要です(笑)。プラグインを削除しておきましょう。
TypeSquare Webfonts for エックスサーバー
エックスサーバーにWordPressをインストールしたので出てくるプラグインです。機能はエックスサーバーの提供するフォントサービスが使えるというモノ。

不要です(笑)。プラグインを削除しておきましょう。
WP Multibyte Patch
WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。英語圏で作られた WordPress を日本語環境で正しく動作させるために必要となる機能を網羅していますので、なんらかの対策を行っていない場合は導入をおすすめします。
https://eastcoder.com/code/wp-multibyte-patch/
これは消さずに、プラグインのところに『有効化』というのがあるので押して有効化しておくだけでOKです。
これでブログを始められる準備は済みました。ここからテーマを入れてカスタマイズしたりプラグイン導入したりでより一層楽しくなっていきます。
あと、個人的に用意した方がいいかなと思うのは
- ロゴ
- ヘッダー画像
- アイコン(favicon)
- SNSアカウント(全部じゃなくていいかも)
ここらへんがあるとオリジナリティが出てくるかもです。
わからなければコメントやTwitterでDM貰えればお答え致します。
まずはお疲れ様でした。
他にブログやっている人と交流が出来るともっと楽しくなってくるよ。
あと、始めてからでもいいですがカスタマイズなどをする時にはFTPソフトなどでバックアップを取るようにしておきましょう。エックスサーバーでも解説されているFTPソフトの『Filezilla』の使い方はこちらからご覧ください。

よきブログライフを!!



