Javascriptを勉強中で、確認がてらアウトプットしてみようかと思います。
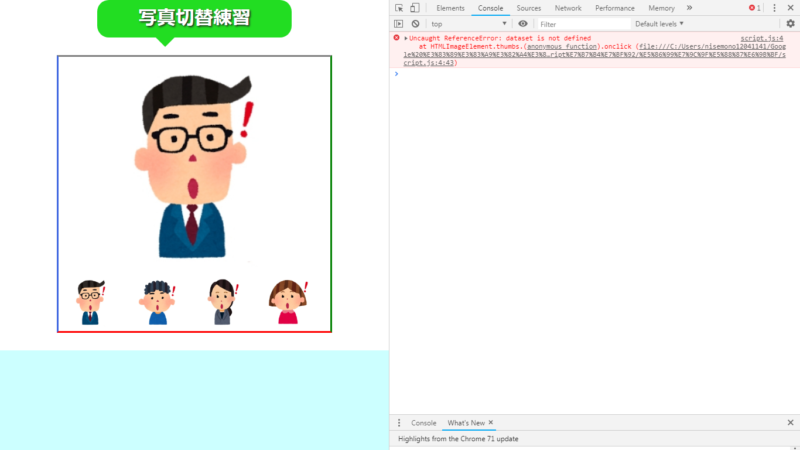
今回作成するのは以下のような画像の切り替える簡単なものです。
Javascriptってなんだよって人はこちら↓をご覧ください。
手順を考えてみる
どのような手順を踏む必要があるのかを可視化してみます。
- クリックした画像の情報を取得する
- メイン画像のsrc属性を書き換える
やっている事はこれだけなので簡単です。その為には、
- クリックした画像情報の取得
- ①getquerySelectorAll
- ②for文を使って番号付け
- ③data-○○属性
- ④thisによる指定
- メイン画像のsrc属性を書き換える
- getElementById
このようなものを使っていきます。手順の進行過程にそってquerySelectorAllやgetElementByIdなどの役割について見ていきましょう。
querySelectorAllとは?
querySelectorAllとは簡単に言ってしまえば、指定したセレクタについて情報を取得したり書き換えたりするmethodです。まずHTMLから見ていきます。
[HTML]
<!--全体の枠-->
<div id="cover">
<!--メイン画像-->
<div class="main-frame">
<img id="main-img" src="メイン画像のパス">
</div>
<!--サムネイル部分-->
<ul class="thumbspace">
<li>
<img class="thumbnails" src="メイン画像のパス" data-imagesrc="メイン画像のパス" >
</li>
<li>
<img class="thumbnails" src="サムネ画像2のパス" data-imagesrc="サムネ画像2のパス" >
</li>
<li>
<img class="thumbnails" src="サムネ画像3のパス" data-imagesrc="サムネ画像3のパス" >
</li>
<li>
<img class="thumbnails" src="サムネ画像4のパス" data-imagesrc="サムネ画像4のパス" >
</li>
</ul>
</div>サムネイル部分の<img>タグにはclass=”thumbnails”というクラスが指定されています。この部分が今回のキーポイントです。
続いてJavaScriptについて見ていきます。
[JavaScript]
var thumbs =document.querySelectorAll('.thumbnails');
for (var i =0 ; i < thumbs.length; i++ ) {
thumbs[i].onclick = function() {
document.getElementById('main-img').src = this.dataset.imagesrc;
};
}今回で言ってしまえば、querySelectorAllでthumbnailsというクラスが指定されている<img>タグすべてを対象とすることができます。
最初の『var thumbs』については後で説明します。
for文で番号付けする
JavaScriptの1行目で.thumbnailsと付いたimgタグを指定しました。そして2行目にはfor (var i =0 ; i < thumbs.length; i++ ){とあり、4行目の}までが1つの意味を成しています。
これは『for文』と呼ばれるもので、簡単にいうと繰り返しや連番を付けていく時などに使われます。実際にどういったものか見てみましょう。
for (var i =0 ; i < thumbs.length; i++ )varというのは仮の名前を指定する(変数)もので、for文では通例として変数名はiになります。
varを除くと『i = 0』『 i 最初は0番目から始まり、◎◎になるまで番号を1ずつ足していくという風に訳せます。 ここで、さきほど説明を飛ばした『var thumbs』について考えてみます。 これも変数で、querySelectorAllで取得した.thumbnailsというクラスがついた<img>タグは4つあります。変数名.lengthと指定することで、今回は『thumbs.length』で4という値になります。つまり『 i 結果として0番~3番という4つの番号が振られます。この番号に該当するものに対して、for文の『{』から『}』までに書かれたことを実行します。 data-〇〇属性の〇〇の部分に関しては基本的に自由に設定できます(小文字であることが条件)。基本的には今回のように画像であればimageやimagesrcなど誰が見ても関連した名前にしてあげましょう。 今回はセレクタ『.thumbspace』の<img>タグに対してdata-imagesrc属性を付けていますが、src属性の値を読み取るようにdata-imagesrc属性にはsrc属性と同じ値を指定しています。 onclickは『クリックした時に〇〇してね」というものでイベントハンドラとか呼ばれたりします。 クリックしたらdata-imagesrc属性の値を取得しましょうと指定してることになります。 for文で番号も振られて、data-〇〇属性を使ったら個別のsrc属性が取得できるんじゃないの?って話なんですが、半分はokなんです。改めてJavaScriptのコードを見てみましょう。 最後の方ほうに、『this』とあります。まずはthisを指定しないとこうなるっていうのをconsoleを使用して見てみましょう。 『Uncaught ReferenceError: dataset is not defined』と出てきます。これは『どれに対して処理したらいいのかわからないよ』という意味です。 なので、『クリックした(ってイベントが起こった)こいつ』のsrc属性という明確な指定をします。 ようは、『こいつ』ってイベントが起こったやつと明確に指定するのがthisの役割です。 これまでのquerySelectorAllとfor文、data-image属性とthisによる指定方法を使ってサムネイルのsrc属性を取得出来ました。 あとは取得したサムネイル画像のsrc属性をメイン画像のsrc属性の値として書き換えれば完了です。 javascriptのコードでは以下のようになっています。 『getElementById('main-img')』でメイン画像に対しての指定になり、『.src』と後に続ける事でメイン画像のsrc属性に対してというより詳細の指定になります。 『=』はイコールと考えるのではなく『代入』として考えて、 でクリックした画像のdata-imagesrc属性の値(つまりサムネイルのsrc属性)をメイン画像のsrc属性に当て込むという意味になります。 コメントアウトを使って説明文を入れてみます。 このようになります。 これ以外にも配列使った方法などがあるかと思いますが、今回の方法ならプログラム内で自動的に番号振り分けを指定くれるのでサムネイルの数が増減してもHTML/CSSのメンテナンスだけでいいので配列よりも効率がいいと言えます。 とはいっても、jQueryなど使えばもっと短く書くことも可能なので今回は画像の切り替えがどのような手順が必要かというプログラムの流れを考える機会として捉えていただければと思います。var thumbs =document.querySelectorAll('.thumbnails');
data-〇〇属性を付ける
thisの意味は?
var thumbs =document.querySelectorAll('.thumbnails');
for (var i =0 ; i < thumbs.length; i++ ) {
thumbs[i].onclick = function() {
document.getElementById('main-img').src = this.dataset.imagesrc;
};
}
メイン画像のsrc属性変更
getElementByIdとは?
document.getElementById('main-img').src=this.dataset.imagesrc;this.dataset.imagesrc
//.thumbnailsとクラスが付いたimgタグをすべて選択
var thumbs =document.querySelectorAll('.thumbnails');
//.thumbnailsとクラスが付いたimgタグの数だけ番号を振る
for (var i =0 ; i < thumbs.length; i++ ) {
//サムネイルをクリックした時のやる事を関数として設定
thumbs[i].onclick = function() {
//main-imgとidが付いた画像のsrc属性にクリックしたサムネイルのdata-imagesrc属性の値を代入
document.getElementById('main-img').src = this.dataset.imagesrc;
};
}