HTML/CSSについてはある程度の理解が出来たのでJavaScriptについて勉強を始めました。
PHPについても同時に勉強をしているので、JavaScriptについてはものすごく時間がかかると思います。
(WordPressのテーマを作ってみたいので…)
HTMLとCSSだけでは出来ないことって?
JavaScriptで何ができるというより、HTMLとCSSだけではできない事があると気付いてJavascriptの勉強を始めました。
HTML/CSSだけでは出来ないこと
初心者としては正直、これが一番重要だと思いました。
JavaScriptが必要だと感じる具体例
| 商品名 | 単価(円) | 数量(個) | 合計 |
|---|---|---|---|
| 商品X | 1000 | 0円 |
私がxの数量を1と指定すれば合計が1000円になるパターンがわかります。しかし小計の金額は0円のままです。また、2個・3個と選んだ場合には比例して小計も2000円・3000円と変わっていく必要があります。
HTMLでは指定したページの情報を表示することが出来るだけで、その中の情報(今回ならばxの小計)を可変にする事ができません。
Javascriptとは大きな役割の一つとして、要素内のコンテンツ情報を『取得・加工・置き換え』する事が出来ます。ネットで商品を注文する時に個数を変えたら合計金額が変わりますよね。アレです。
JavaScriptは何に対してのプログラム?
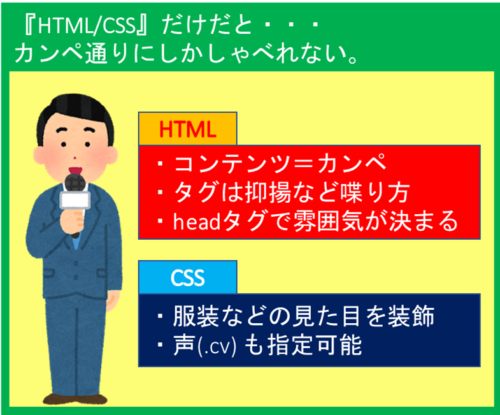
そもそも論ですが、HTML/CSSはプログラミング言語ではなくマークアップ言語です。
HTMLは『HYPER TEXT MARKUP LANGUAGE』の略なので、正確にはプログラミング言語とは違うものです。
簡単に言えばブラウザに『これ(内容)をこんな風に読んでね』というカンペのようなものです。

これに対して、プログラムとは明確に『これをして』というものです。さきほどのHTMLでは『読んでね』ということしかブラウザにお願いできませんでした。
しかしプログラムとは『◎◎さん、◆◆してください』という
この2つの事が可能になります。

JavaScriptは主にブラウザに対してのプログラム言語です。
どこに書くの?
2つの方法があります。
①HTMLに直接Javascriptと記述する
②外部ファイルとしてJavascriptファイルを読み込む
①HTMLに直接Javascriptと記述する
<script></script>タグで綴じた部分に書くことができます。
最近ではページの読み込み速度の観点などから</body>の直前に書くことが主流になっていますが、例外的に<head>~</head>タグ内に入れたほうがいいケースなんかも存在します。(例外の用途例:動画の読み込みを早くするなど)
②外部ファイルとしてJavascriptファイルを読み込む
HTMLファイルに『script.js』を読み込ませることで外部ファイルとして作成したJavascriptファイルを読み込むことが可能になります。
<script src="script.js"></script>このようにしてあげましょう。保存先はindex.htmlと一緒の場所に保存をします。
consoleって?
consoleは『プログラム(指示)をちゃんと理解してる?』と機械と交信する時に使う方法(場所)です。ブラウザでディベロッパーツール(検証)を開くと右上の中に「console」があるので選択します。
検証からconsoleを開く
![]()
ディベロッパーツールについてはこちらで解説しています。

consoleを開いたら、
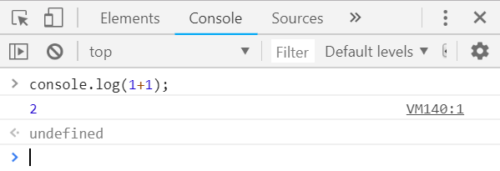
console.log(1+1);と書いてからEnterを押してあげましょう。すると『2』という1+1の答えが出てきます。
console.log(1+1);の結果

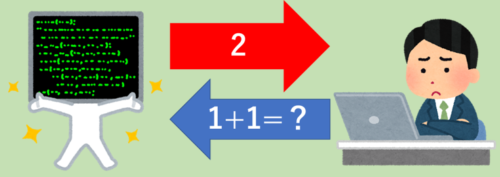
何をしているんだって話ですね。これは以下のようなことしています。

consoleで機械に対して『こうなったらどうする?』と質問して、機械がきちんと理解していれば質問に沿った答えを出してくれます。
console //オブジェクト
log //メゾット
(1+1) //パラメータオブジェクト⇒指示の相手・場所
メゾット⇒やってほしいこと
パラメータ
『オブジェクトで、メゾットしてね(パラメータ)を。』
『consoleという場所で、結果を出力してね(1+1)を。』
と訳せます。
もし今回のパラメータを文字列としたい場合は『(‘1+1’)』とカッコ内をシングルクォーテーションで囲ってあげます。
console.log('1+1');このようにすると『1+1』と表示されます。
DOMって?
consoleは確かにブラウザがプログラムを理解しているかを確認できます。しかし、普通にWebサイトを見る人はいちいちconsoleの画面なんて見ないでブラウザの表示だけを意識します。
DOM(Document Object Model)ってまた新しい言葉ですが、これは先程から言っている『ブラウザに表示されるHTML/CSSで表示される内容を変えていく』ということを意味しています。実際に先ほど見た表を使って考えてみます。
JavaScriptが必要だと感じる具体例
| 商品名 | 単価(円) | 数量(個) | 小計 |
|---|---|---|---|
| 商品X | 1000 | 0円 |
今回の表に必要なのは『あとから合計の値を変えられる』という点です。数式で考えるならば、
合計=単価×数量
数量をyとして代入すると
合計=1000(y)円
このように表せます。単価は固定されているので、数量の値であるyさえわかってしまえばいいということですね。
つまり、
y=セレクトボックスで選んだ値
となります。この数式を組むのがプログラミングです。
実際に合計が変わるようにしてみる
yに値を代入するには<select>タグ内が「今はいくつ」という値を取得する必要があります。
数量を変えると合計も変化
| 商品名 | 価格(円) | 数量 | 合計 |
|---|---|---|---|
| 商品X | ここ | 0円 |
JavaScriptが使えればこういった事が可能になっていきます。
他にどんな事ができるの?
例えば表示している画像をクリックして切り替えたり、現在時刻をリアルタイムで表示したり、CSSで指定している色・形状なども見ているユーザーが変更するといった事が可能になります。
サムネをクリックでメイン画像を切替





※動かない場合は以下のページでも確認できます。
実際の作り方について話し始めると、倍以上の時間が掛かるのでそれぞれ別に記事にしてみます。
もちろんHTMLの:hoverなどの疑似クラスやCSS3でアニメーションなどを指定できるようになりましたが、それはあくまでコードに書かれているものを決まった通りに表現するだけです。
JavaScriptはHTML/CSSのコードそのものを書き換える事が出来るので、より幅広い表現やユーザーと双方向のコミュニケーションが出来るようになります。



